各种符号
要想在页面上显示各种符号,需要根据html的符号对照表来进行编写。
详细请点这里
p&br&hr
p 表示段落,默认段落上下会有行间距;
br 是换行,自闭和标签;
hr 是横线;
<p> 段落自带行间距 </p>
<p> 段落自带行间距 </p>
<hr/>
<br/>
<br/>a标签
1、可添加超链接标签;
2、有锚的作业,相当于业内定位;
<a href="http://blog.csdn.net/qq_34409701">默认为本页跳转 </a>
<a href="http://blog.csdn.net/qq_34409701" target="_block">添加target=_block的属性后,新的页面将另开session来显示 </a>H标签
标题标签
<h1>1号字体最大</h1>
<h2>字体大小随着“h”后面的数字变大,而变小</h2>
<h3>当然这个大小并非不可调试</h3>
<h4>可以通过css的样式进行再次调整</h4>
<h5>具体的css介绍可以参考下一篇css介绍</h5>
<h6>在原始标签中6号为最小号</h6>select标签
即我们常见的下拉框的标签
<!--既然是框体,就会选择出具体的数值,意味着下一步会将数据提交给后台,目前的前后台是以“键值对”的形势来进行信息收发,因此需要标记value 来对应具体的值,其作用是防止数值过长,占用空间 -->
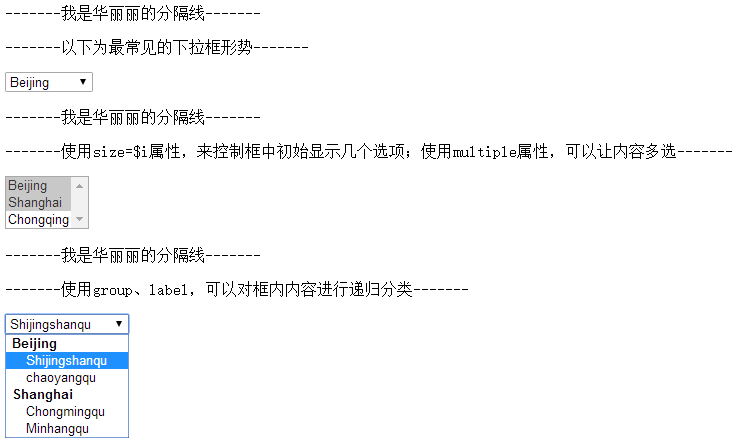
<p>-------我是华丽丽的分隔线-------</p>
<p>-------以下为最常见的下拉框形势-------</p>
<select>
<option value="1">Beijing</option>
<option value="2">Shanghai</option>
<option value="3">Chongqing</option>
</select>
<p>-------我是华丽丽的分隔线-------</p>
<p>-------size=$i属性,来控制框中初始显示几个选项;使用multiple属性,可以让内容多选-------</p>
<select multiple="multiple" size="3">
<option value="1">Beijing</option>
<option value="2">Shanghai</option>
<option value="3">Chongqing</option>
</select>
<p>-------我是华丽丽的分隔线-------</p>
<p>-------使用group、label,可以对框内内容进行递归分类-------</p>
<select >
<optgroup label="Beijing">
<option value="1">Shijingshanqu</option>
<option value="2">chaoyangqu</option>
</optgroup>
<optgroup label="Shanghai">
<option value="1">Chongmingqu</option>
<option value="2">Minhangqu</option>
</optgroup>
</select>效果依次如下:

Input 系列:
- Checkbox:多选框;
- radio:单选框
- filedset:获得一个有名字的边框
- text:明文输入信息
- password:密文输入信息
- button:按钮
- submit:提交
- reset:重置
- file:选择文件
- textarea:备注信息框
- form:表单,设置submit、reset数据的范围,一般在一个form里的数据会被一起提交
- ul:带点的列表
- ol:带序号的列表
- dl:递归的列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge"/>
<title>注册</title>
<link rel="shortcut icon" href="http://image.so.com/v?q=%E6%B5%B7%E8%B4%BC%E7%8E%8B%E5%A4%B4%E5%83%8F&src=srp&fromurl=http%3A%2F%2Fwww.3761.com%2Fyule%2Fhtml%2F171109.html#q=%E6%B5%B7%E8%B4%BC%E7%8E%8B%E5%A4%B4%E5%83%8F&src=srp&fromurl=http%3A%2F%2Fwww.3761.com%2Fyule%2Fhtml%2F171109.html&lightboxindex=5&id=1df6633303e906af8df32c6fa44078ed&multiple=0&itemindex=0&dataindex=20"/>
</head>
<body style="background-color:whitesmoke">
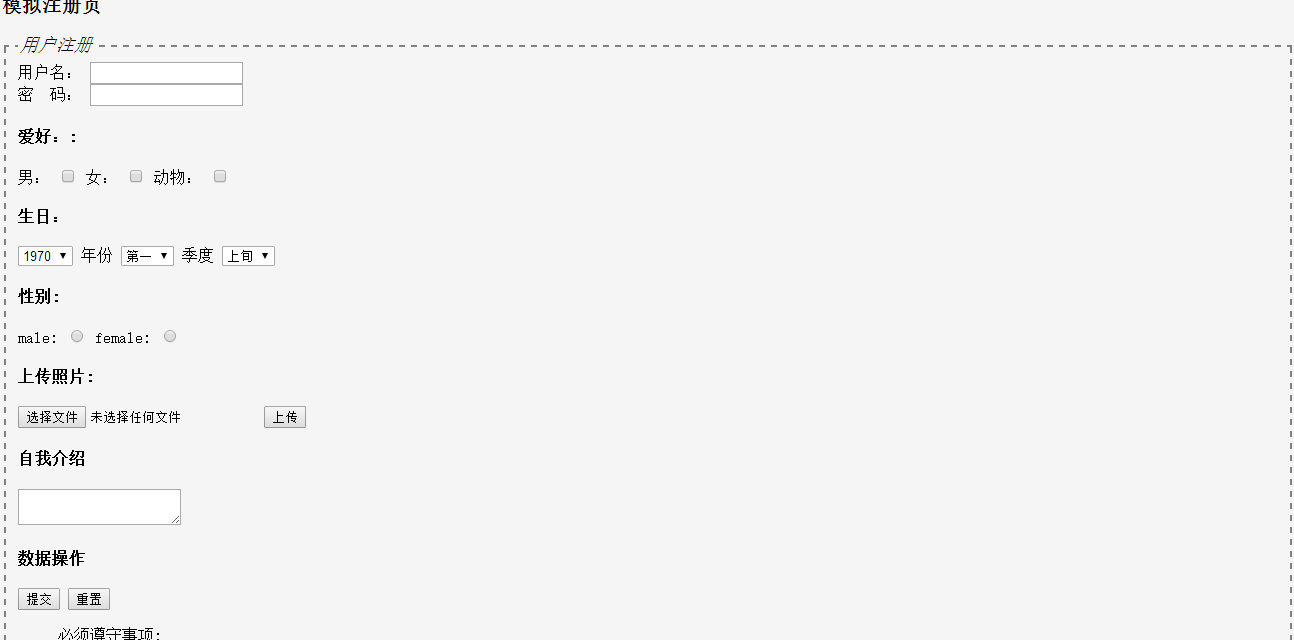
<h3>模拟注册页</h3>
<fieldset style="border:2px dashed gray">
<legend style="font-size:18px;font-style: italic;">用户注册</legend>
<form enctype='multipart/form-data' method='get'>
<div>
用户名:
<input type="text">
</div>
<div>
密 码:
<input type="password">
</div>
<h4>爱好::</h4>
<div>
男:
<input type="checkbox" name="male" value="1">
女:
<input type="checkbox" name="female" value="2">
动物:
<input type="checkbox" name="animal" value="3">
</div>
<h4>生日:</h4>
<div>
<select>
<option value="1">1970</option>
<option value="2">1980</option>
<option value="3">1990</option>
<option value="4">2000</option>
</select>
年份
<select>
<option value="1">第一</option>
<option value="2">第二</option>
<option value="3">第三</option>
<option value="4">第四</option>
</select>
季度
<select>
<option value="1">上旬</option>
<option value="2">中旬</option>
<option value="3">下旬</option>
</select>
</div>
<h4>性别:</h4>
<div>
male:
<input type="radio" value="male" name="sex"/>
female:
<input type="radio" value="female" name="sex"/>
</div>
<h4>上传照片:</h4>
<div>
<input type="file"/>
<input type="button" name="update" value="上传" />
</div>
<h4>自我介绍</h4>
<div>
<textarea></textarea>
</div>
<h4>数据操作</h4>
<div>
<input type="submit" name="submit" value="提交" />
<input type="reset" name="reset" value="重置" />
</div>
<ol>
必须遵守事项:
<li>防止世界被破坏</li>
<li>维护宇宙的和平</li>
<li>尊老爱幼讲礼貌</li>
</ol>
</form>
</fieldset>
</body>
</html>效果如:
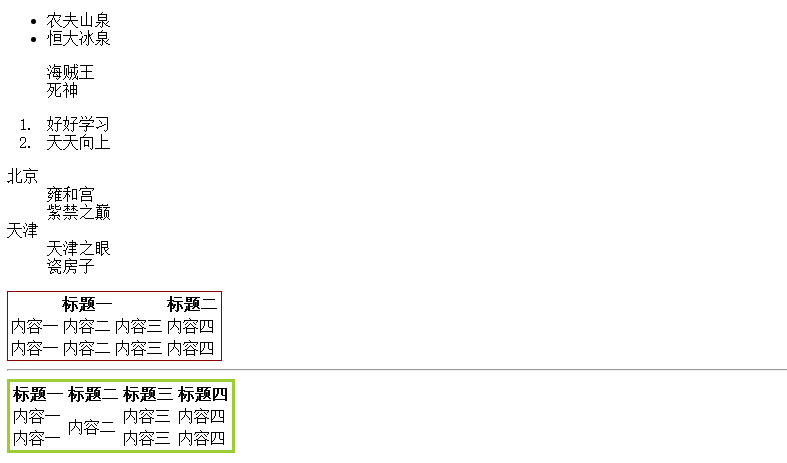
table:表格 li:列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>table</title>
</head>
<body>
<ul>
<li>农夫山泉</li>
<li>恒大冰泉</li>
</ul>
<!--style="list-style-type: none"消除格式-->
<ul style="list-style-type: none">
<li>海贼王</li>
<li>死神</li>
</ul>
<ol>
<li>好好学习</li>
<li>天天向上</li>
</ol>
<dl>
<dt>北京</dt>
<dd>雍和宫</dd>
<dd>紫禁之巅</dd>
<dt>天津</dt>
<dd>天津之眼</dd>
<dd>瓷房子</dd>
</dl>
<table style="border:1px solid darkred">
<thead>
<tr>
<!--colspan 横向合并-->
<th colspan="3">标题一</th>
<th>标题二</th>
</tr>
</thead>
<tbody>
<tr>
<td>内容一</td>
<td >内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
</tbody>
<tbody>
<tr>
<td>内容一</td>
<td>内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
</tbody>
</table>
<hr/>
<table style="border:3px solid yellowgreen">
<tr>
<th>标题一</td>
<th>标题二</th>
<th>标题三</th>
<th>标题四</th>
</tr>
<tr>
<td>内容一</td>
<!--rowspan 纵向合并-->
<td rowspan="2">内容二</td>
<td>内容三</td>
<td>内容四</td>
</tr>
<tr>
<td>内容一</td>
<td>内容三</td>
<td>内容四</td>
</tr>
</table>
</body>
</html>效果如下:
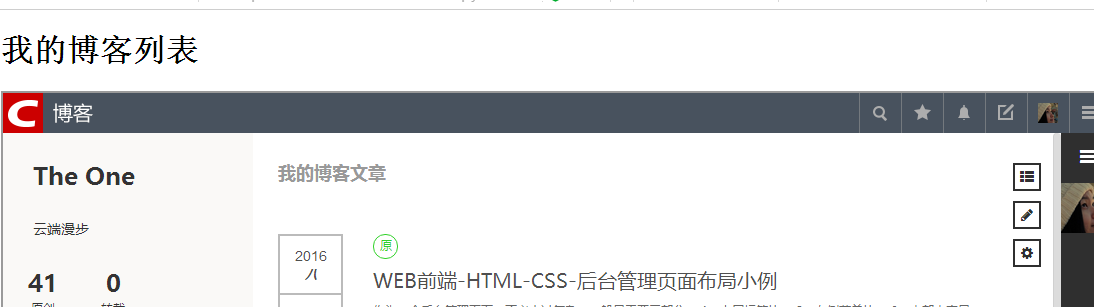
iframe标签
用来在页面的一个框体中展示url的网页内容:
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<title></title>
</head>
<body>
<h1>我的博客列表</h1>
<iframe style='width:100%;height:2000px;' src='http://blog.csdn.net/qq_34409701'></iframe>
</body>
</html>实现效果如下:
下一篇给大家介绍一下css的[选择器和常用样式]
(http://blog.csdn.net/qq_34409701/article/details/52225330)



























 863
863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








