这篇文章主要是记录一个自定义Notification样式的学习过程。界面比较简单,也没有格外去用心的搭建,只是为了实现自定义效果。
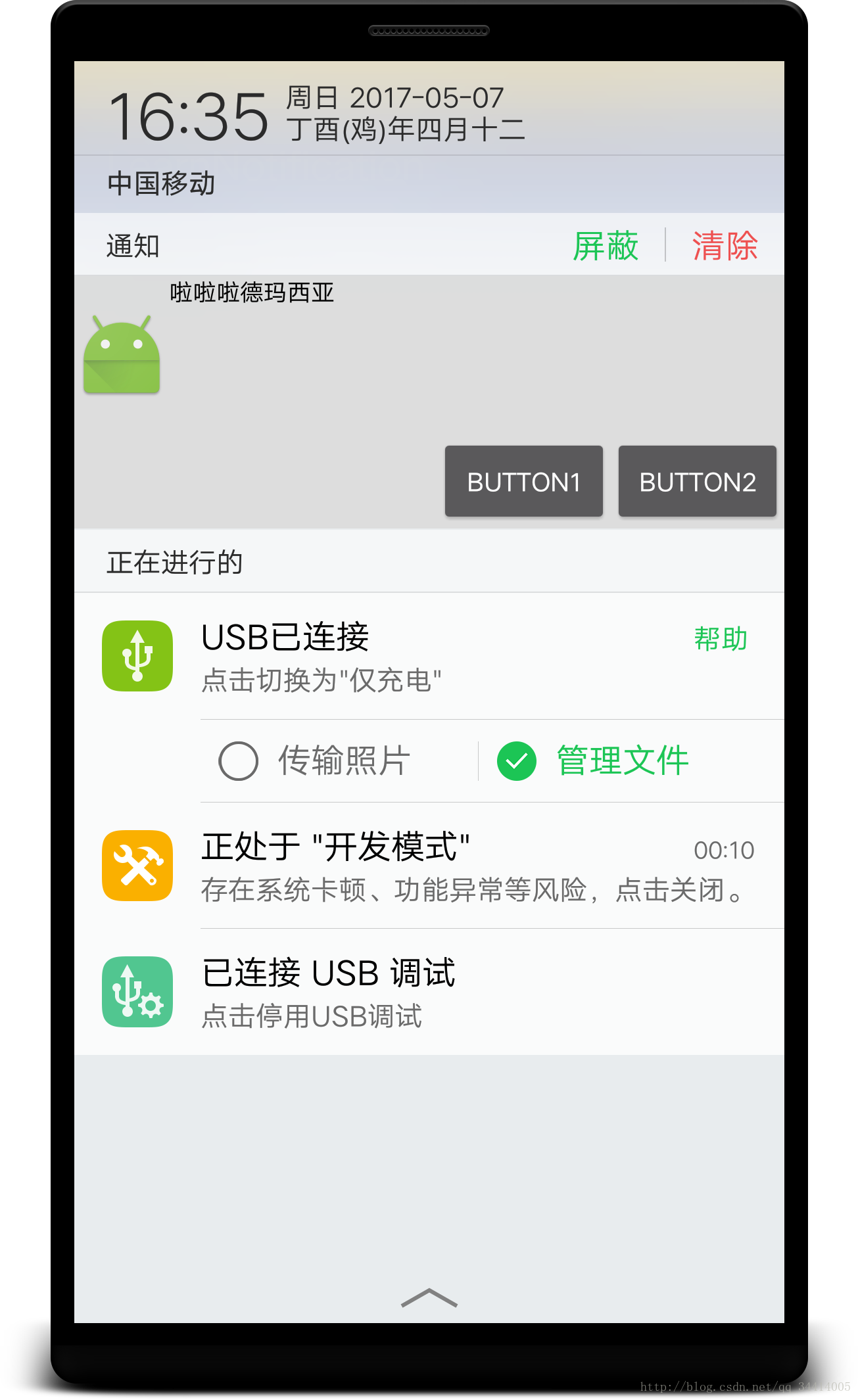
先来看看效果图,通过Activity中的button点击弹出通知。
现在我们先来看看布局界面,第一个界面主要就是一个button所以就不拿出来了,看看我们自定义的通知界面。
notification_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="com.example.administrator.learnnotification.MainActivity">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:src="@mipmap/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="80dp" />
<TextView
android:id="@+id/text_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
></TextView>
</LinearLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<Button
android:id="@+id/btn_1"
android:layout_toLeftOf="@+id/btn_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"/>
<Button
android:layout_alignParentRight="true"
android:id="@+id/btn_2"








 本文详细介绍了如何创建自定义的Android通知样式,包括设置通知界面、判断系统主题颜色以设置字体颜色,以及如何为通知按钮添加监听。通过使用NotificationUtils、remoteViews和BroadcastReceiver实现监听功能,确保在不同SDK版本上通知能够完整显示。
本文详细介绍了如何创建自定义的Android通知样式,包括设置通知界面、判断系统主题颜色以设置字体颜色,以及如何为通知按钮添加监听。通过使用NotificationUtils、remoteViews和BroadcastReceiver实现监听功能,确保在不同SDK版本上通知能够完整显示。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4202
4202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








