Cesium DC-SDK集成iconfont阿里矢量图标
Cesium通过集成iconfont阿里矢量图标,实现自定义图标颜色设置,具体操作如下:
一、引入阿里图标库
1、 通过链接的方式引入到项目中

在项目中引入方式
@import url("//at.alicdn.com/t/c/font_xxxx.css");
2、把css下载到本地引入

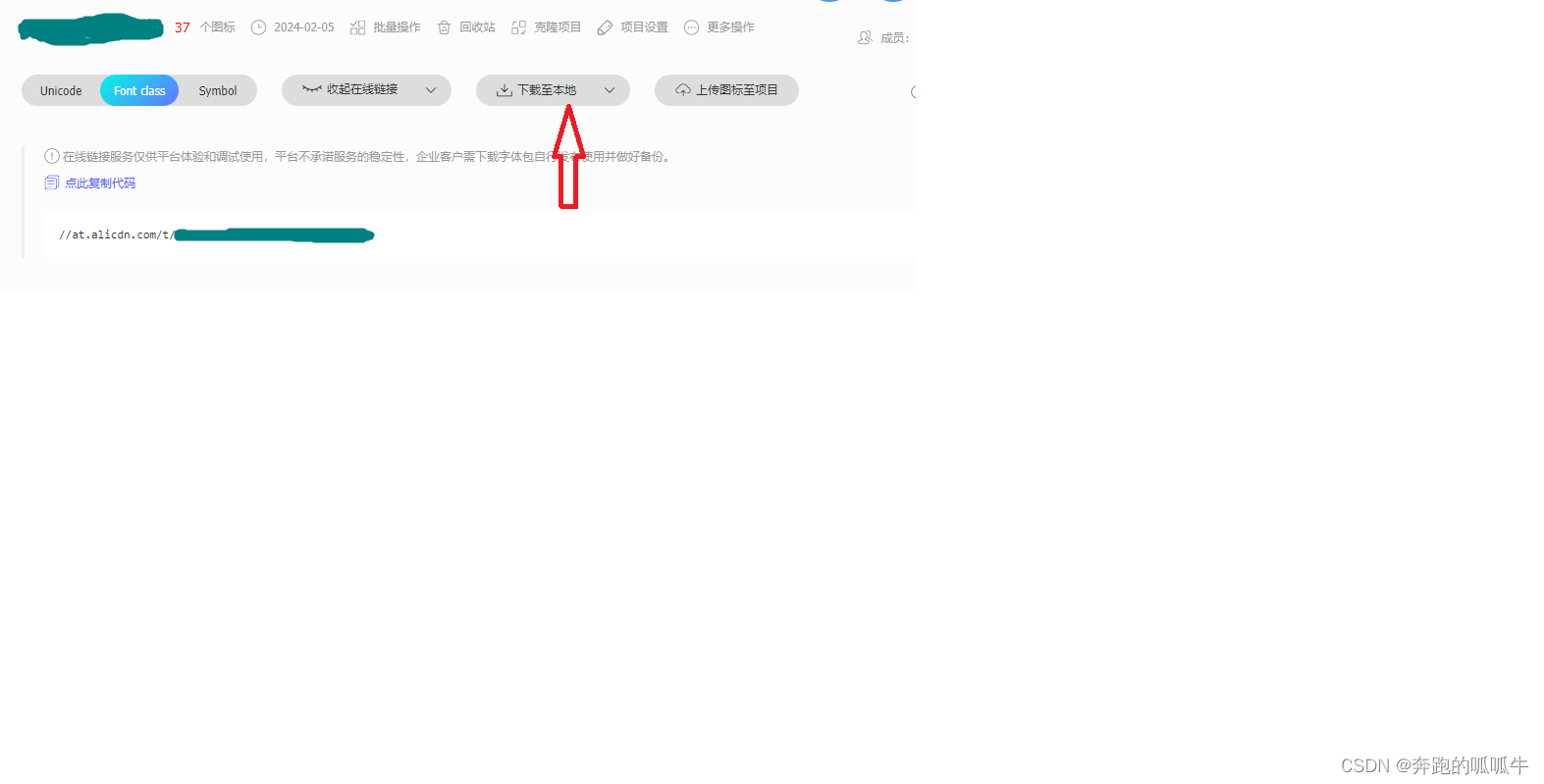
点击下载按钮,把下载完成的.zip解压缩引入到项目中
注:为了出现其他错误,建议把解压后的文件夹拷贝到项目中使用,我这里拷贝到了assets下。
在项目中引入方式
@import "@/assets/iconfont/iconfont.css";
二、具体使用方法
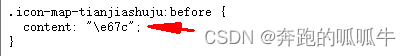
1、打开iconfont.css,在里面复制你要在地图上面显示的图标,如图:

注意这里的content,这个就是咱们要往地图上面加载的图标
复制content的内容“\e67c”
2、创建点标注,这里以文本的方式在地图上面加载
const label = new DC.Label(position, eval(`"\\ue67c"`))
label.setStyle({
font: "18px iconfont",
fillColor: DC.Color.fromCssColorString("#ff0000")
})
重要的事情说三遍哦,注意、注意、注意,往下看
1、 复制content的内容“\e67c”需要改成\ue67c
\e67c 修改为 \\ue67c
2、使用的时候必须把字符串的unCode使用eval转换才可以显示
eval(`"\\ue67c"`)
3、在设置样式的时候font必须指定字体为iconfont
font: "18px iconfont",
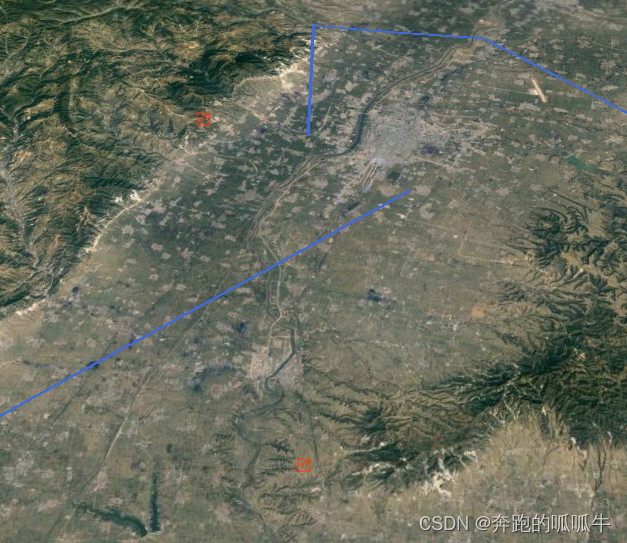
地图上面显示的效果如下:

完结、撒花✿✿ヽ(°▽°)ノ✿





















 1782
1782











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








