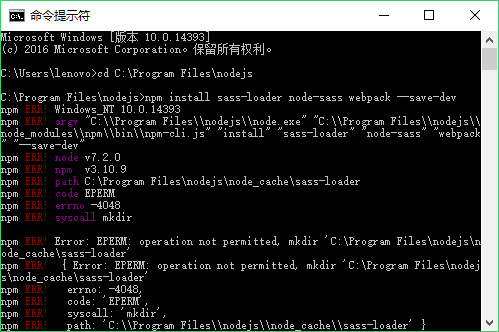
安装命令npminstall sass-loader node-sass webpack --save-dev
报错说是没有权限mkdir所以尝试以管理员身份运行
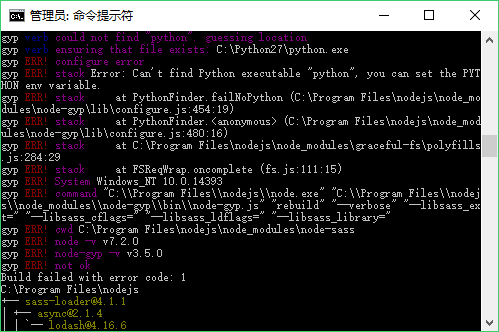
不懂,一副半安没安好的样子,为什么还有python??但运行完之后modulels里面确实多了这个模块
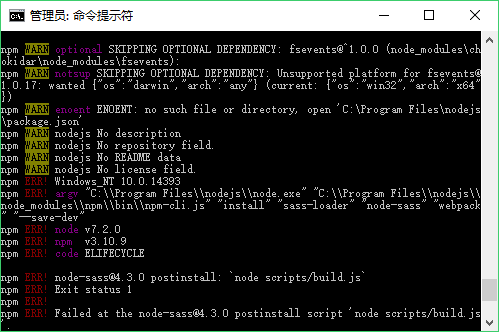
可是吧,我之前用webpack模板建的vue项目还是没有。于是换到了项目目录里,又安了一遍
看起来正常些
看package.json时
应该好了
<stylelang="scss"type="stylesheet/scss">
</style>
这样子也不会报错了。
Ps:今天才发现啊我可以直接在webstrom里面run,要去看两眼webpack了。Vue感觉并没怎么看,这几天全在配环境了 ……
……



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








