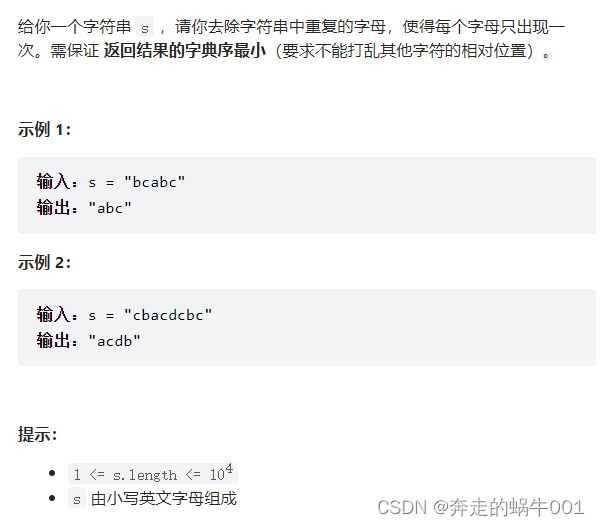
leetcode(中等)去除重复字母

思路:贪心+单调栈
var removeDuplicateLetters = function(s) {
if(!s.length) return s;
let stack = [];
function findStr(s, i, item){
let newStr = s.slice(i);
return !!(~newStr.indexOf(item));
}
function findExist(stack, item){
return !!(~stack.indexOf(item));
}
for(let i = 0; i < s.length; i++){
//判断最新面对的字符在stack中是否已经存在,如果存在,就什么也不做,直接继续下一轮循环
if(findExist(stack, s[i])) continue;
while(stack[stack.length - 1] > s[i]){
//判断后续的子字符串中是否有栈顶元素,如果有,则需要把栈顶元素弹出去。
//每次弹出去一个元素后,需要继续比对栈顶元素和s[i]的大小,直到栈顶元素是递增的情形(除了后续子字符串中不再有栈顶元素的时候才不会递增)
if(findStr(s, i, stack[stack.length - 1])){
stack.pop();
continue;
}else{
stack.push(s[i]);
//往里加了元素以后,只需要退出当前循环
break;
}
}
//不仅要在弹出元素后将当前的字符装进stack,还需要将当前元素大于/等于栈顶元素的元素装进stack
if(!findExist(stack, s[i])) stack.push(s[i]);
}
return stack.join("");
};
注:
1.查找字符串/数组中是否存在某个元素:
console.log(arr.indexOf(item));
console.log(s.indexOf(item));
在js中,可以使用~来简化写法:
~表示按位取反,-1的按位取反的结果是0,所以一般写法是:
//表示如果数组中存在元素,就执行函数体
if(~arr.indexOf(item)){
//....
}
2.取数组和字符串中从某个下标开始后的所有元素(不改变原数组/字符串)
let arr = [6, 3, 1, 4];
let newArr = arr.slice(1);
console.log(newArr ); //[3, 1, 4]
console.log(arr); //[6, 3, 1, 4]
let str = "abcd";
let newStr = str.slice(1);
console.log(newStr); //"bcd"
console.log(str); //"abcd"
3.在循环中,如果遇到continue,函数体将不再往下执行,而是直接执行下一轮循环。如果是break,则跳出当前循环。




















 1572
1572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








