1. 首先书写自定义对话框的布局文件,这里就不贴代码了,写出来原始的样式是这样的

2. 在style中继承原本的Dialog样式,可以改变一些自己想要的效果。
<style name="mydialog" parent="android:style/Theme.Dialog">
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowNoTitle">true</item>
<item name="android:shape">rectangle</item>
</style>
- 这里我把背景设置成了透明色,是因为我在对话框最外层的LinerLayout中增加了一个自定义的背景

<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<corners android:radius="10dp"/>
<solid android:color="#FFFFFF" />
<stroke
android:width="1dip"
android:color="@color/colorPrimary"/>
</shape>
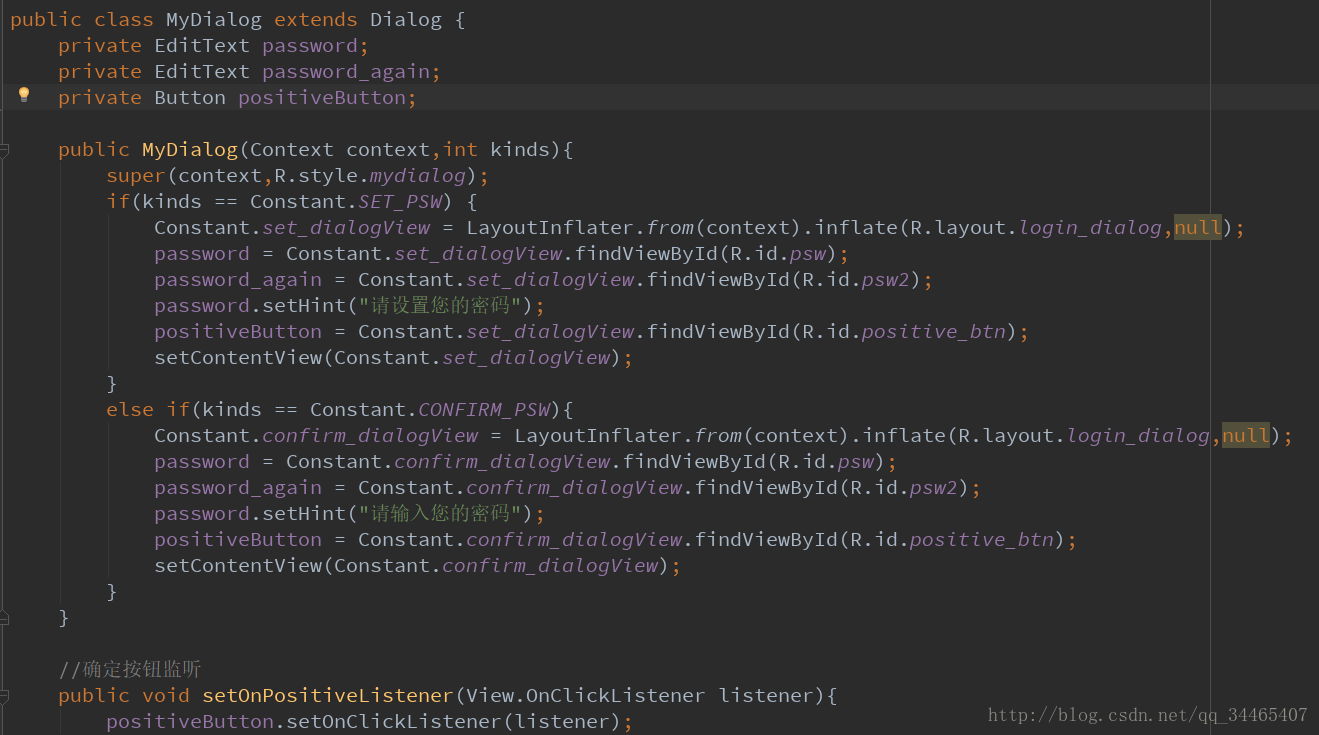
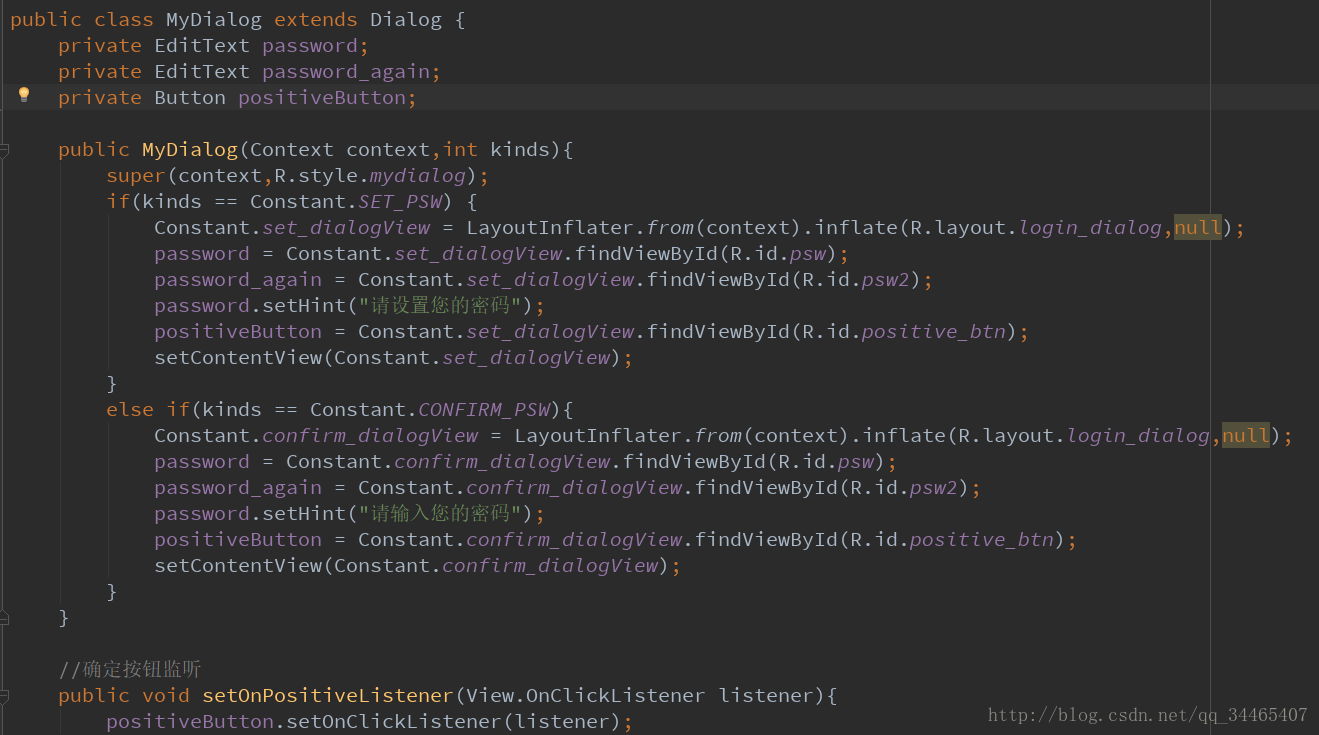
4.接着就和初始化一个Activity Fragment一样实现一个继承Dialog的类就好了

5. 调用方法

实现结果
- 一个漂亮的自定义对话框




























 786
786

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








