在ReactNative中,尺寸是没有单位的
<View style={{ width:100, height: 10}}>
<Text style={{
height: 17,
width: 30,
fontSize: 6
}}>出租</Text>
<Text style={{fontSize: 15, color: "#333333", marginLeft: 20}}>复兴苑小区</Text>
</View>
运行在Android设备中,View的宽和高100就被解释为100dp,Text的 fontSize: 6就被解释为6sp,
运行在IOS设备中,View的宽高就被解释为100pt,
父视图的属性:
flexDirection决定子元素的排列方向,当属性为column,则子元素是沿着y轴排列,当属性为row时,子元素是x轴排列。他的默认属性是column.

justifyContent:是决定主轴的排列方式,当flexDirection为column,则主轴为y轴,侧轴为x轴。当flexDirection为row,主轴为x轴,侧轴为y轴。justifyContent的属性为:flex-start | flex-end | center | space-between | space-around。
flex-start(默认值):伸缩项目向一行的起始位置靠齐。
flex-end:伸缩项目向一行的结束位置靠齐。
center:伸缩项目向一行的中间位置靠齐。
space-between:两端对齐,项目之间的间隔都相等。
space-around:伸缩项目会平均地分布在行里,两端保留一半的空间。

alignItems: 是决定侧轴的位置(或者说对齐方式),他和justifyContent不一样,注意justifyContent是决定主轴的排列方式,alignItems常常和justifyContent搭配使用。
alignItems的属性有:flex-start | flex-end | center | baseline | stretch
flex-start:测轴的起点对齐。
flex-end:测轴的终点对齐 。
center:测轴的中点对齐。
baseline:项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

子视图的属性:
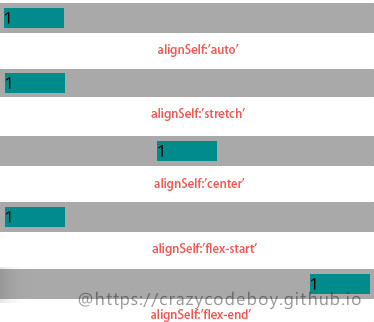
alignSelf:是决定本身View的位置,可以覆盖父视图的alignItems的属性。alignSelf的属性有“auto | flex-start | flex-end | center | baseline | stretch”
stretch 元素被拉伸以适应容器。
center 元素位于容器的中心。
flex-start 元素位于容器的开头。
flex-end 元素位于容器的结尾。

这篇博客写的很好,全是关于RN的RN博客地址






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








