问题描述
最近有帮人改一个项目要实现一些3D效果,于是乎想到了使用threejs来实现,因为项目架构比较老,使用传统script引入的方式书写代码,并且包括一些模型材质导入问题。
步骤
1.如何本地导入threejs,这里推荐一下这个cdn, https://cdn.jsdelivr.net/ (加载太慢建议下载下来放在项目里引用)
<script src="https://cdn.jsdelivr.net/npm/three@0.164.1/build/three.module.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/three@0.164.1/examples/jsm/loaders/OBJLoader.js"></script>
2.由于MTLLoader是采用esm方式书写的,我们需要修改一下源代码
// 使用匿名函数在THREE上挂载MTLLoader类
;((function () {
// 将THREE中import的类使用const解构声明
const { Color, DefaultLoadingManager, FileLoader, FrontSide, Loader, LoaderUtils,
MeshPhongMaterial, RepeatWrapping, TextureLoader, Vector2, SRGBColorSpace } = THREE
// 中间声明类的代码复制 ...
// 结尾将export 改为将类挂载在HTREE上即可
THREE.MTLLoader = MTLLoader
})())3.现在需要的包都引入,我们将mtl文件和obj模型导入(关于threejs创建场景灯光渲染等就不赘述啦)
// obj loader
const loader = new THREE.OBJLoader()
// mtl loader
const mtlLoader = new THREE.MTLLoader()
mtlLoader.load('models/test.mtl', function (materials) {
materials.preload()
loader.setMaterials(materials)
loader.load('models/test.obj', function (mesh) {
scene.add(mesh)
})
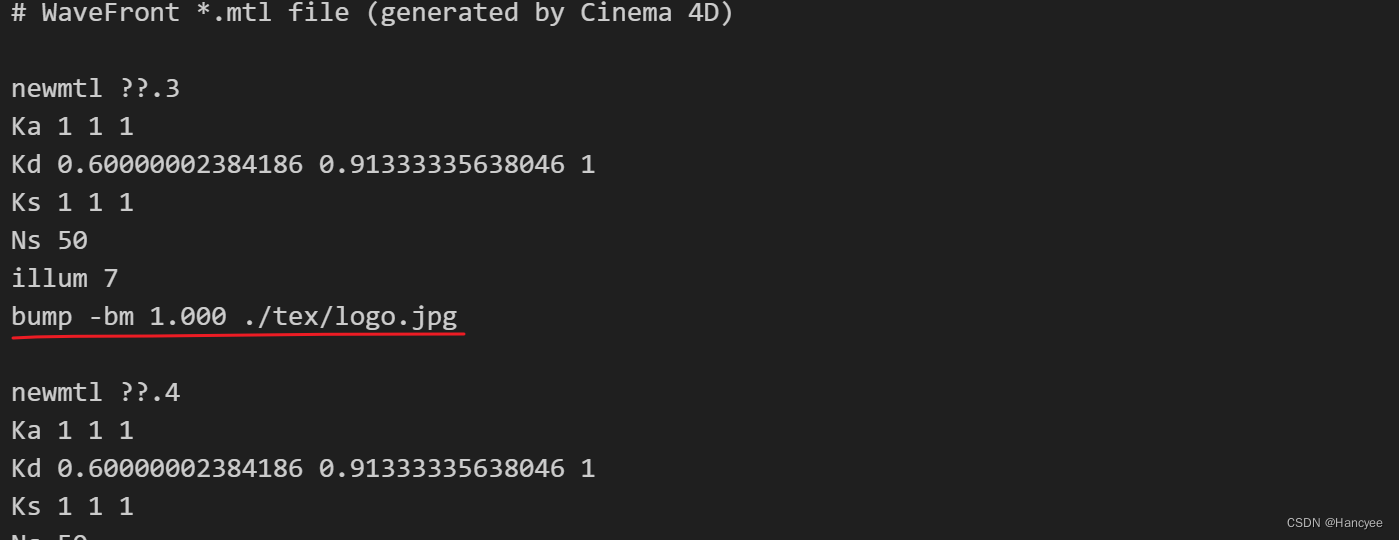
})4.注意mtl中如果引入了贴图文件注意按地址存放,否则会报错

5.效果图






















 7571
7571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








