概述
1、概念:专门在 Vue 中实现集中式状态(数据)管理的一个 Vue 插件,对 vue 应
用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
2.、Github 地址: GitHub - vuejs/vuex: 🗃️ Centralized State Management for Vue.js.
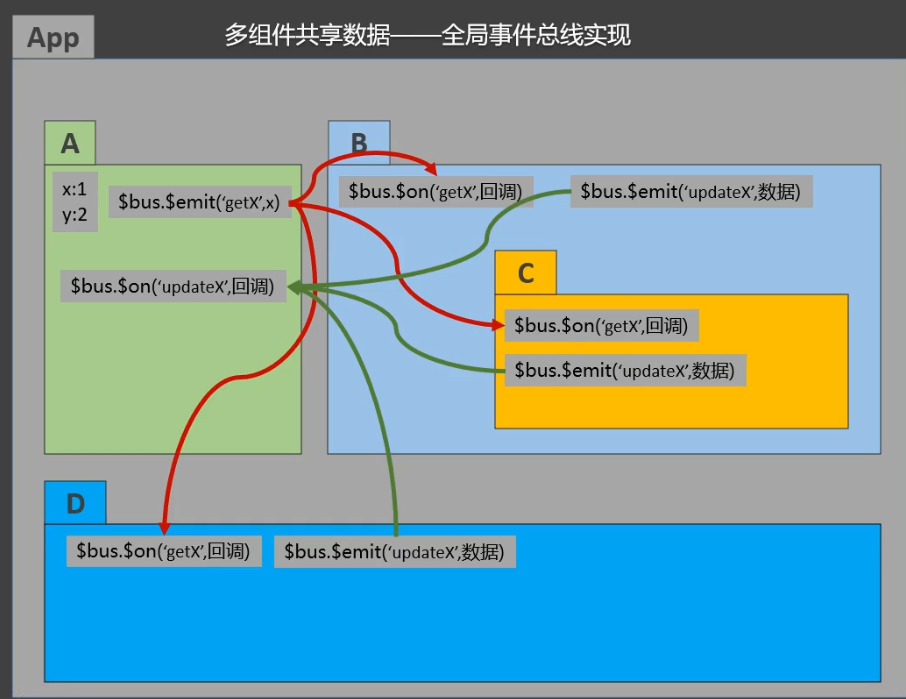
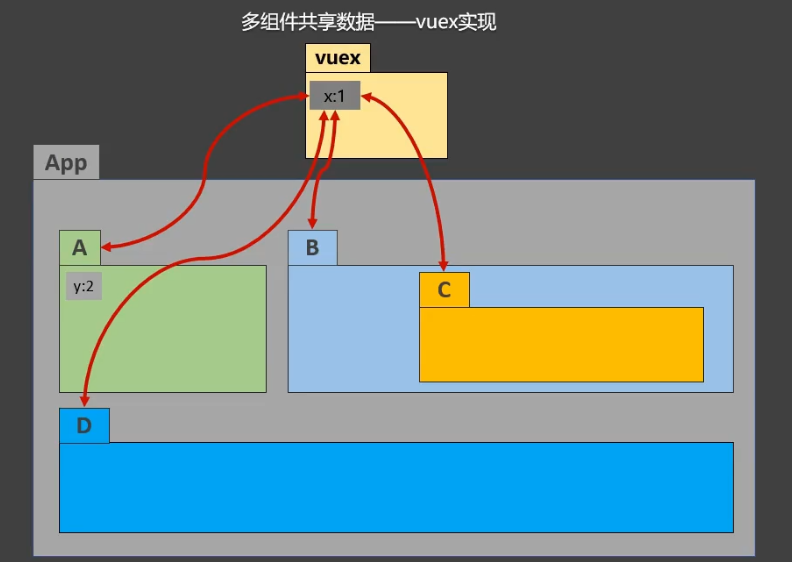
3、vuex和全局事件总线区别


4、什么时候使用vuex
- 多个组件依赖于同一状态
- 来自不同组件的行为需要变更同一状态
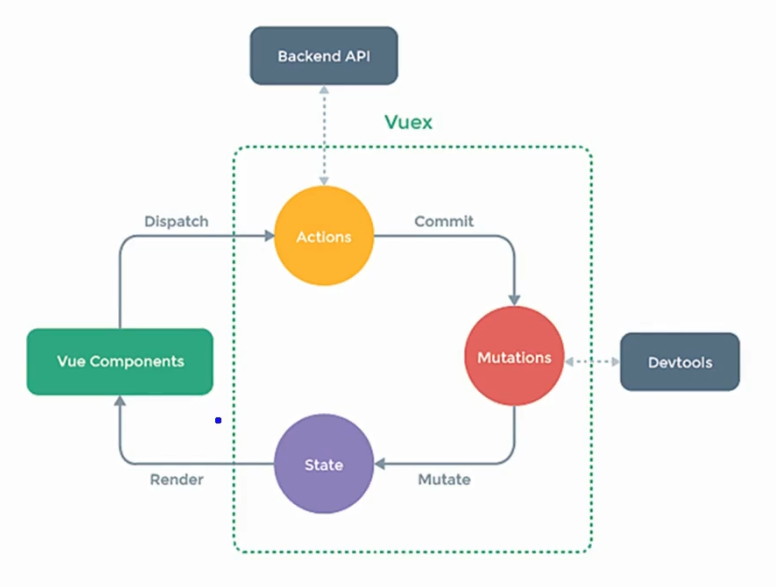
原理

说明
1、上面的actions、state、mutations三个都是对象
2、actions、state、mutations三个都是通过一个store管理
vuex环境搭建
1、安装
npm install vuex --save
2、创建store
创建store文件夹,store下创建index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
/*使用store之前得引用vuex*/
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {
},
actions: {
},
})
3、main.js中创建vm时配置store配置项
import store from './store'
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
vuex使用
<script src="../store/index.js"></script>
<template>
<div>
<!--显示的是vuex中state中定义的共享数据-->
<h1>当前求和为:{{$store.state.sum}}</h1>
<select v-model.number="n">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name:'Count',
data() {
return {
n:1, //用户选择的数字
}
},
methods: {
/*通过dispatch api操作vuex中的actions*/
incrementOdd(){
//第一个参数是actions中的方法名,第二个是共享值
this.$store.dispatch('jiaOdd',this.n)
},
incrementWait(){
this.$store.dispatch('jiaWait',this.n)
},
/*直接通过commit操作vuex中的mutations*/
increment(){
this.$store.commit('JIA',this.n)
},
decrement(){
this.$store.commit('JIAN',this.n)
},
},
mounted() {
console.log('Count',this)
},
}
</script>
<style lang="css">
button{
margin-left: 5px;
}
</style>
store中的index.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
//准备actions——用于响应组件中的动作
const actions = {
/* jia(context,value){
console.log('actions中的jia被调用了')
context.commit('JIA',value)
},
jian(context,value){
console.log('actions中的jian被调用了')
context.commit('JIAN',value)
}, */
jiaOdd(context,value){
console.log('actions中的jiaOdd被调用了')
if(context.state.sum % 2){
context.commit('JIA',value)
}
},
jiaWait(context,value){
console.log('actions中的jiaWait被调用了')
setTimeout(()=>{
context.commit('JIA',value)
},500)
}
}
//准备mutations——用于操作数据(state)
const mutations = {
//mutations中函数名一般大写
JIA(state,value){
console.log('mutations中的JIA被调用了')
state.sum += value
},
JIAN(state,value){
console.log('mutations中的JIAN被调用了')
state.sum -= value
}
}
//准备state——用于存储数据
const state = {
sum:0 //当前的和
}
//创建并暴露store
export default new Vuex.Store({
actions,
mutations,
state,
})
==================简写======================
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
actions: {
}
,
mutations: {
SET_CONTENT(state, value){
state.content = value
}
},
state: {
content:{}
},
})
























 301
301











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










