nginx文件nginx.conf配置文件
# For more information on configuration, see:
# * Official English Documentation: http://nginx.org/en/docs/
# * Official Russian Documentation: http://nginx.org/ru/docs/
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
server {
listen 80;
listen [::]:80;
server_name _;
root /usr/share/nginx/html/dist;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location /base1 {
root /usr/share/nginx/html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /base2 {
root /usr/share/nginx/html/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /vue-base1 {
root /usr/share/nginx/html/dist/child;
index index.html index.htm;
try_files $uri $uri/ /vue-base1/index.html;
}
location /vue-base2 {
root /usr/share/nginx/html/dist/child;
index index.html index.htm;
try_files $uri $uri/ /vue-base2/index.html;
}
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
# Settings for a TLS enabled server.
#
# server {
# listen 443 ssl http2;
# listen [::]:443 ssl http2;
# server_name _;
# root /usr/share/nginx/html;
#
# ssl_certificate "/etc/pki/nginx/server.crt";
# ssl_certificate_key "/etc/pki/nginx/private/server.key";
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 10m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
#
# # Load configuration files for the default server block.
# include /etc/nginx/default.d/*.conf;
#
# error_page 404 /404.html;
# location = /40x.html {
# }
#
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# }
# }
}
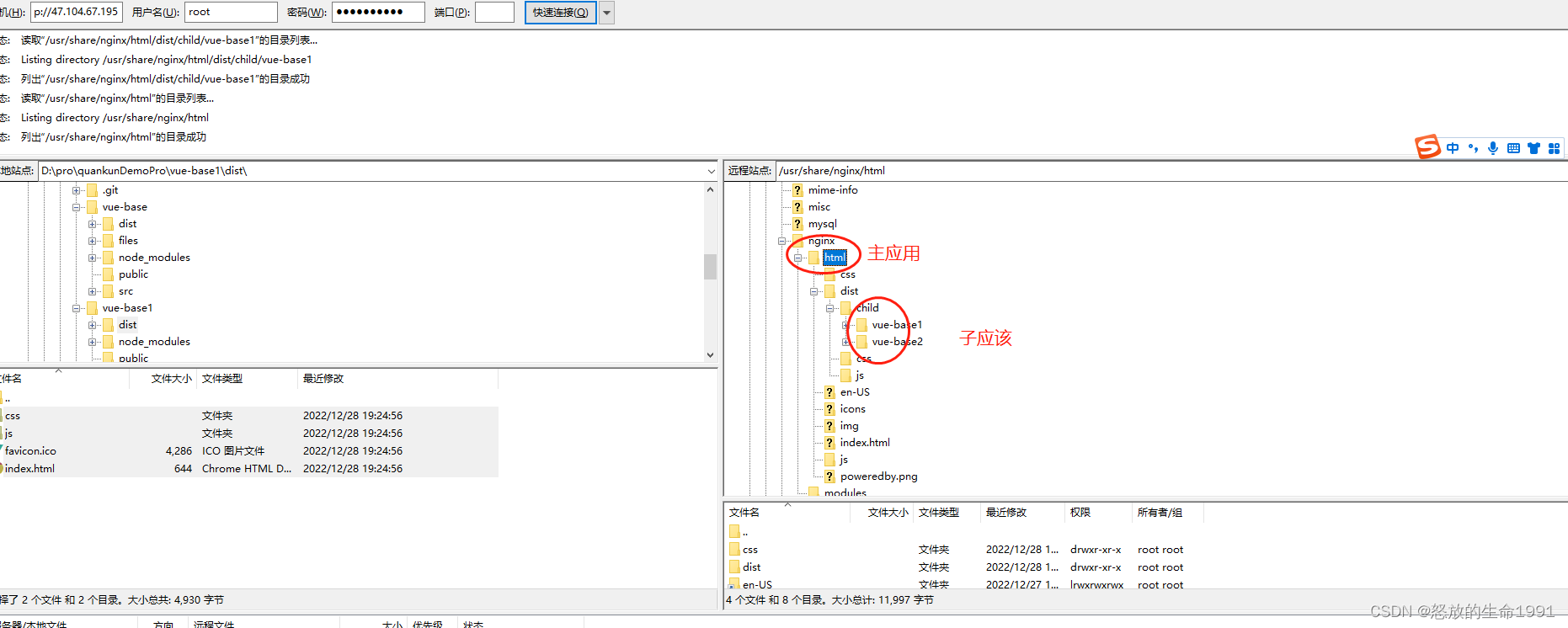
服务器打包之后文件目录

qiankun主程序主要代码:
main.js
import Vue from 'vue'
import App from './App.vue'
import { registerMicroApps, start,initGlobalState } from 'qiankun';
const state={
nickname:'one',
age:888
}
// 初始化 state
const actions = initGlobalState(state);
actions.onGlobalStateChange((state, prev) => {
// state: 变更后的状态; prev 变更前的状态
// console.log(state, prev);
});
setTimeout(()=>{
actions.setGlobalState(state);
},2000)
// actions.offGlobalStateChange();
registerMicroApps([
{
name: 'vue-base1',
entry: '//47.104.67.195/vue-base1/',
container: '#vue-base1',
activeRule: '/base1',
props:{
// name:"yang1",
age:180
}
},
{
name: 'vue-base2',
entry: '//47.104.67.195/vue-base2/',
container: '#vue-base2',
activeRule: '/base2',
props:{
name:"yang2",
age:19
}
},
// {
// name: 'guaranteeListTenderee',
// entry: 'http://localhost:8089/gtm/web/guarantee/#/Index/guaranteeListBidder',
// container: '#guaranteeListTenderee',
// activeRule: '/guaranteeListTenderee',
// props:{
// name:"yang2",
// age:19
// }
// },
// {
// name: 'gtm-loan-web',
// entry: '//localhost:8088',
// container: '#gtm-loan-web',
// activeRule: '/gtm-loan-web',
// props:{
// name:"yang2",
// age:19
// }
// },
]);
// 启动 qiankun
start();
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')

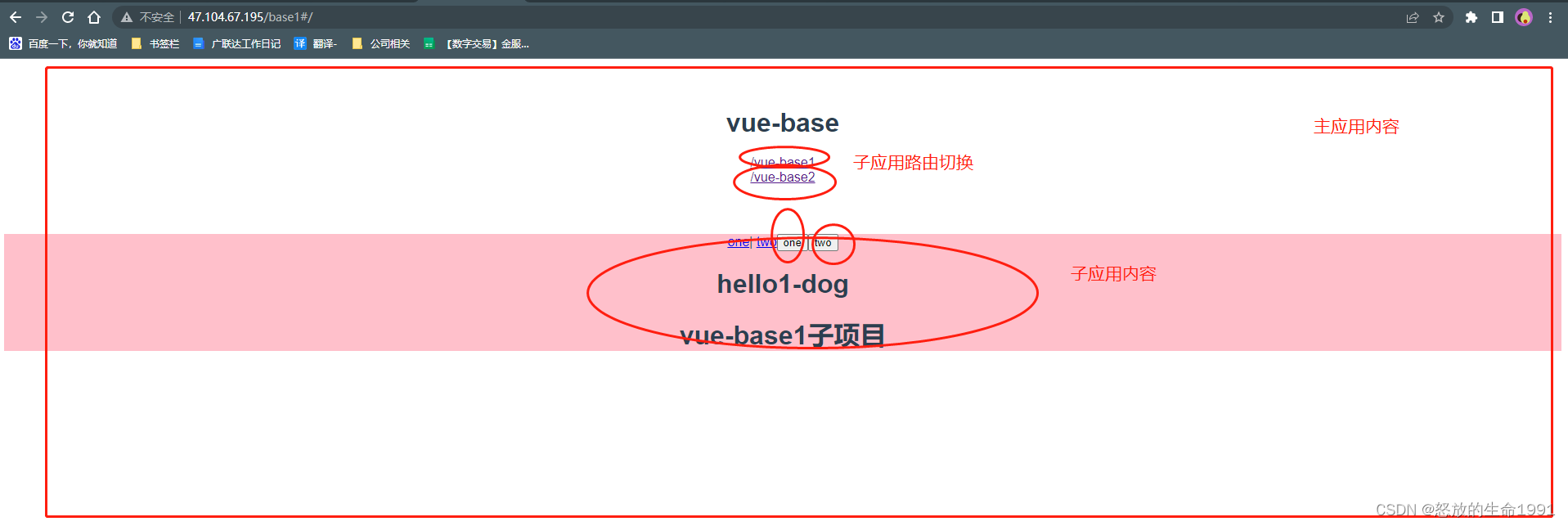
代码在这次提交中 只有部到服务器 主子应用部署后才有如上图的效果






















 2144
2144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








