一个项目根据需求使用不同的.vue文件,
vue-cli4在vue.config.js文件中加入 :
plugins: [
new NormalModuleReplacementPlugin(
/(.*)-APP_TARGET(\.*)/,
function(resource) {
appTarget = `-${process.env.VUE_APP_PROJECT_NAME}`
console.log("appTarget==",appTarget)//A
resource.request = resource.request.replace(/-APP_TARGET/, `${appTarget}`);
}
)
]

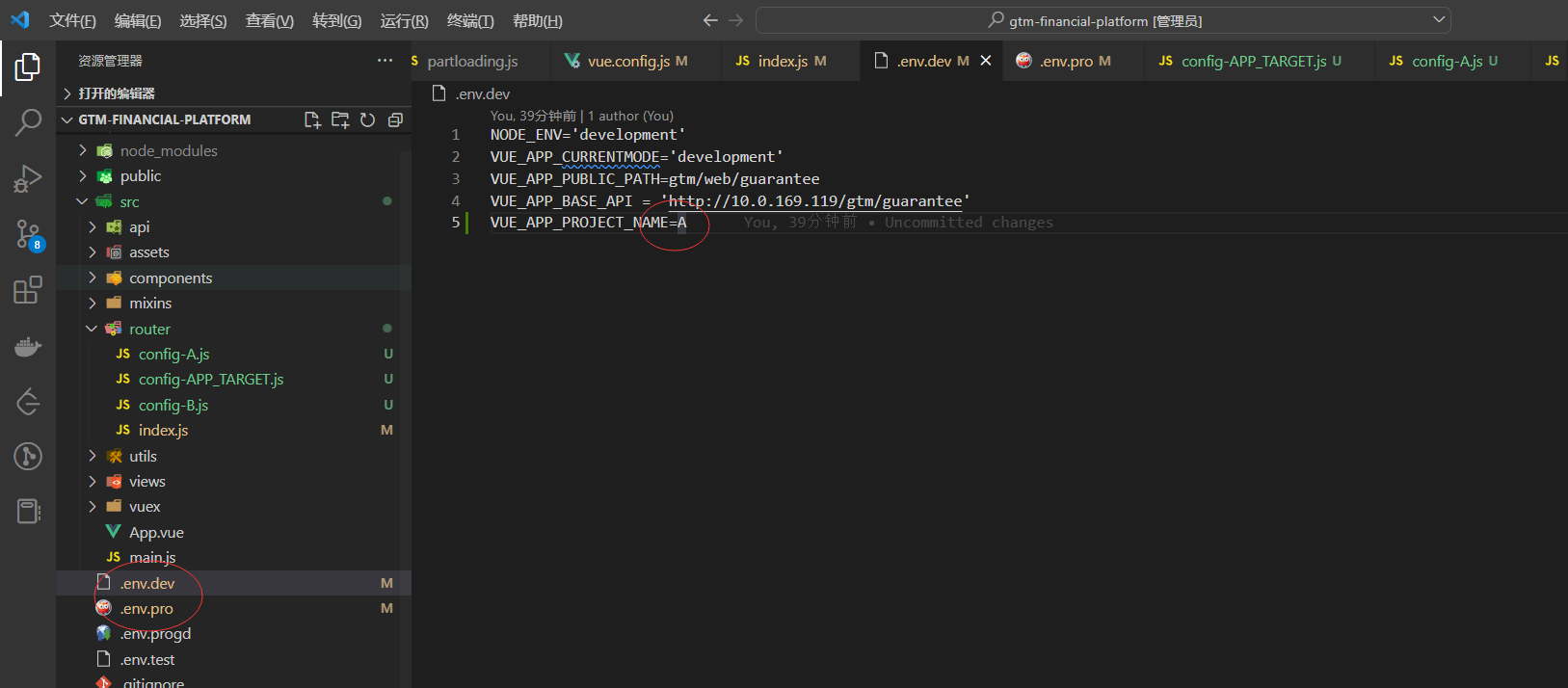
打包的时候-APP_TARGET的文件替换成指定的文件名,如图项目名称VUE_APP_PROJECT_NAME=A,A替换了-APP_TARGET 本应该加载config-APP_TARGET.js替换成了加载config-A.js 根据环境变量的配置决定如何加载对应的路由文件,不同路由加载不同的项目 打包出的文件项目也不同























 3120
3120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








