v-bind
(1)用于动态绑定一个或多个属性值
(2)或者向另一个组件传递props值(这个后面再介绍)
应用场景:图片地址src、超链接href、动态绑定一些类、样式等等。
元素的属性有很多种,都是写在元素的内部,设置元素的属性(比如:src,title,class)


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<style type="text/css">
.active{
background-color: brown;
}
</style>
</head>
<body>
<div id="app">
<button type="button" @click="changeisActive">changeisActive</button>
<img v-bind:src="imgSrc" alt=""> <br>
<img :src="imgSrc" :title="imgTitle + '!!!!'" :class="{active:isActive}">
</div>
<script type="text/javascript">
new Vue({
el: "#app",
data:{
imgSrc: "http://www.itheima.com/images/logo.png",
imgTitle: "黑马程序员",
isActive: false
},
methods:{
changeisActive:function(){
this.isActive = ! this.isActive
}
}
}
)
</script>
</body>
</html>
绑定超链接
v-bind作用在属性上面绑定动态值。
v-bind 指令后接收一个属性,以冒号分割。v-bind 指令将该元素的 href 属性与表达式 url 的值绑定。使用v-bind就可以在属性里面传递变量了,其实也就是vue渲染为HTML。
使用v-bind是因为html标签里面有很多的属性值不是写死的,它也是一个动态的值,是一个变量。
使用了v-bind之后,引号里面的就不再是字符串了,而是引用的变量了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<!--href取到url变量的值-->
<a v-bind:href="url">百度</a>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
url: "http://www.baidu.com"
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>绑定Class 相比下面style更加实用
操作元素(标签)的 class 和 style 属性是数据绑定的一个常见需求。 例如希望动态切换class,为div显示不同背景颜色 ,可以动态的去绑定class。
当isActive为true的时候则class=active生效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
.test {
width: 200px;
height: 200px;
background: grey;
}
.active {
background: orange;
}
</style>
</head>
<body>
<div id="hello-vue">
<div v-bind:class="{active: isActive}" class="test"></div>
<button type="button" v-on:click="btn()">增加样式</button>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
isActive: false
}
},
methods:{
btn(){
if(this.isActive){
this.isActive = false
}else{
this.isActive = true
}
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>data里面定义的属性可以在整个view实例里面去使用,这个是要用this的。
绑定Style
- v-bind:style 的对象语法看着非常像 CSS,但其实是一个 JavaScript 对象。
- 可以使用v-bind在style样式中传递样式变量。
- 使用时需要将css样式名中带”-“的转成驼峰命名法,如font-size,转为fontSize
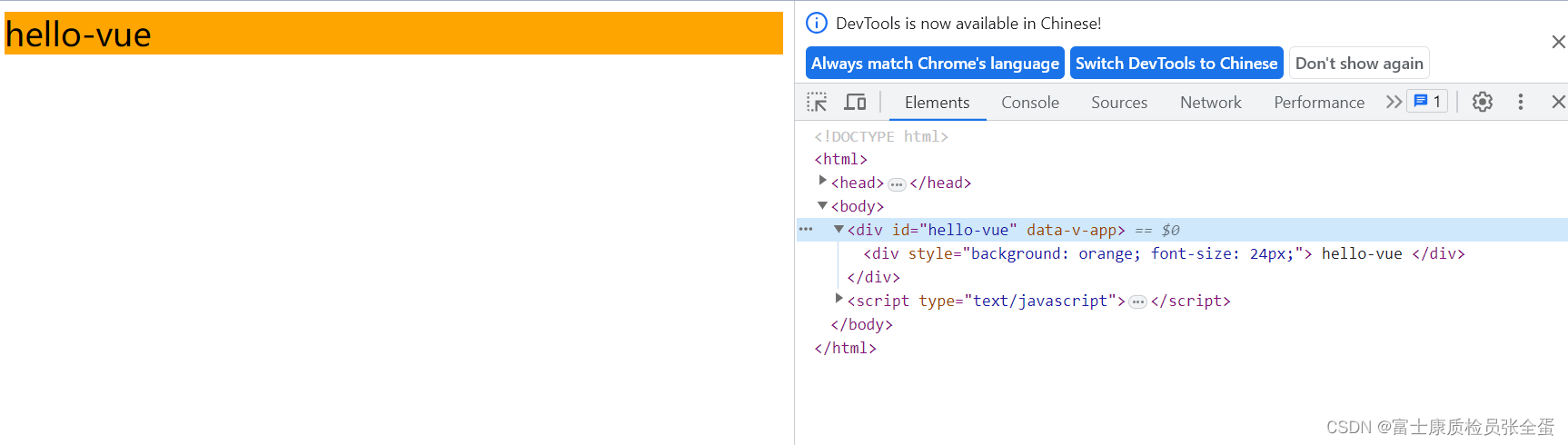
v-bind作用在style上,css属性的key要由font-size变为fontSize
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首页</title>
<link href="" type="text/css" rel="stylesheet"/>
<script src="https://unpkg.com/vue@3"></script>
<style type="text/css">
</style>
</head>
<body>
<div id="hello-vue">
<div v-bind:style="{background:bground,fontSize:fSize + 'px'}">
hello-vue
</div>
</div>
<script type="text/javascript">
const HelloVueApp = {
data(){
return{
fSize: '24',
bground: 'orange'
}
}
}
Vue.createApp(HelloVueApp).mount("#hello-vue")
</script>
</body>
</html>
指令缩写
- v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的 属性。 但对于一些频繁用到的指令来说, 就会感到使用繁琐。
- 因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind缩写 :
<!-- 完整语法 -->
<a v-bind:href="url"> ... </a>
<!-- 缩写 -->
<a :href="url"> ... </a>
<!-- 动态参数的缩写 -->
<a :[key]="url"> ... </a>





















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








