参考地址:https://blog.csdn.net/qq_40542728/article/details/92661059
https://blog.csdn.net/weixin_44093954/article/details/104050528
https://www.h5w3.com/83804.html
步骤:
1.安装vue 国际化插件vue-i18n
npm install vue-i18n --save
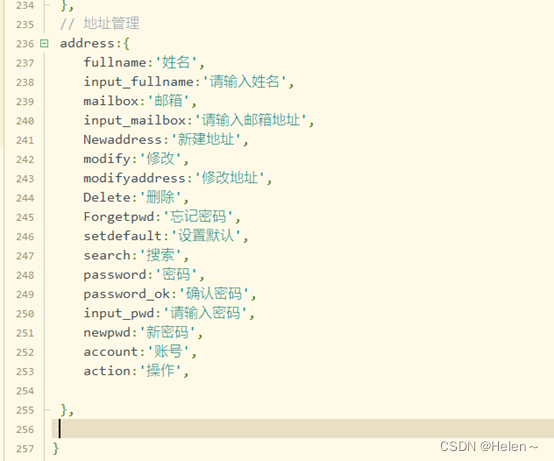
2.项目增加国际化翻译文件(此例为三语)

如:中文翻译文件

3,项目引入
4,vue-i18n 数据渲染的模板语法
表格中使用 this. t ( " o r d e r . o r d e r n u m b e r " ) j s 文件中使用: i 18 n . t 代替 t h i s . t("order.order_number") js文件中使用:i18n.t 代替this. t("order.ordernumber")js文件中使用:i18n.t代替this.t





















 804
804











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








