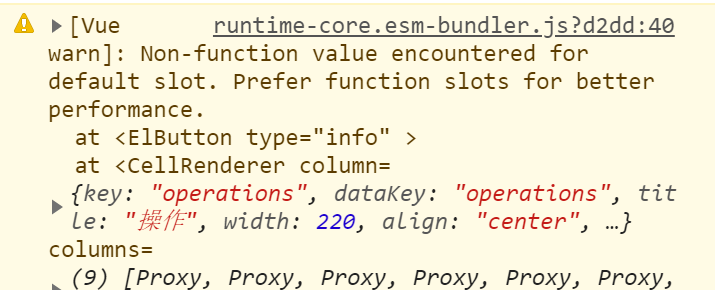
[Vue warn]: Non-function value encountered for default slot. Prefer function slots for better performance.
使用js方式渲染h()函数节点时,控制台报警告,如下:

return h(
ElButton,
{ type: "info" },
['编辑']
);
}方法一:将其更改为函数渲染即可
return ()=>h(
ElButton,
{ type: "info" },
['编辑']
);
}方法二:设置默认插槽
return h( ElButton,
{ type: "info" },
{ default: () => ['编辑'] }
);参考:https://blog.csdn.net/lys20000913/article/details/122984681




















 4223
4223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








