本文内容是根据毕晓东老师的视频教程总结而得。
1.概述&和html结合的方式一二
CSS介绍:解决页面显示效果问题。层叠样式表,用来定义网页的现实效果,可以解决html代码对样式定义的重复,提高了后期样式代码的可维护性,并增强了网页的现实效果功能。简单地说,css将网页内容和显示样式进行分离,提高了显示功能。
那么CSS和HTML是如何在网页代码中结合的呢?
通过四种方式:
- style属性方式:利用标签中style来改变每个标签的展示样式。
例:
<div style="background-color:#06F;color:#FFFFFF">这是一个区域</div>
![]()
该方式比较灵活,但是对于多个相同标签的同一样式定义比较麻烦,适合局部修改。
- Style标签方式(内嵌方式):在head标签中加入style标签,对多个标签进行同一修改。
例:
<head>
<style type="text/css">
div{
background-color:#06F;
color:#FFFFFF
}
</style>
</head>
该方式可以对单个页面的样式进行同一设置,但对于局部不够灵活
注意行内样式更优先,即样式的重叠,行内样式会重叠掉<style>中的样式。
- 多个页面复用相同css代码块:将css代码提取成一个css文件。通过@import url(div.css);导入该文件。
div.css:
div{
background-color:#06F;
color:#FFFFFF
}
css.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS</title>
<style type="text/css">
@import url(div.css);
</style>
</head>
<body>
<div>这是一个区域</div>
<div>这是一个区域</div>
</body>
</html>
结果:

用一个css文件中导入所有的css文件:
div.css:
div{
background-color:#06F;
color:#FFFFFF
}
span.css:
span{
background-color:green;
color:red
}
css.css:
@import url(div.css);
@import url(span.css);
css.html:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
@import url(css.css);
</style>
</head>
<body>
<div>这是一个区域</div>
<div>这是一个区域</div>
<span>这是一个span区域</span>
</body>
</html>
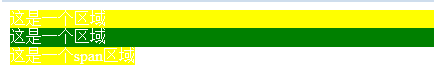
结果:一般不建议将所有的css样式全部放在一个文件

- <link>标签链接一个与当前页面相关联的页面:导入css文件。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="css.css" type="text/css">
</head>
<body>
<div>这是一个区域</div>
<div>这是一个区域</div>
<span>这是一个span区域</span>
</body>
</html>
结果:

样式优先级:一般情况下,有上到下,有外到内,优先级由低到高,一般后加载的为主,但是也有特殊情况。
总结css代码格式:
- 选择器名称{属性名:属性值;属性名:属性值;……}
- 属性与属性之间用分号隔开
- 属性与属性值直接使用冒号连接
- 如果一个属性有多个值,则多个值键用空格隔开
2.基本选择器&优先级
指定css要作用的标签,那个标签的名称就是选择器,意为选择哪个容器。
选择器有三种:
- HTML标签名选择器。使用的是HTML的标签名。如上节
- class选择器。使用的标签中的class属性
- id选择器。使用的是标签中的id属性
每一个标签都定义了class属性和id属性。用于对标签进行标识,方便对标签进行操作。在定义时,多个标签的class属性值可以相同,但是id值必须唯一。
class选择器:用于HTML标签中的多个元素存在不同样式时,可以分成不同的类,将相同样式的分为一类,然后使用class属性设置样式。
在标签中定义class属性并赋值。通过标签名.class对该标签进行样式设置。相同标签设置不同样式时,用class进行区分
例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
div{
background-color:green;
color:#FFFFFF
}
div.div1{
background-color:#06F;
color:#FFFFFF
}
</style>
</head>
<body>
<div class="div1">这是一个区域</div>
<div class="div2">这是一个区域</div>
<span class="span1">这是一个span区域</span>
</body>
</html>
不同标签中也可以通过class设置相同的样式:
.haha{
background-color:yellow;
color:#FFFFFF
}
<div class="haha">这是一个区域</div>
<div class="div2">这是一个区域</div>
<span class="haha">这是一个span区域</span>
结果:

预定义样式:在HTML标签中没有设置,但是有可能动态改变其样式。即实现动态加载。
id选择器:使用标签中的id属性。标签名#id属性值。id取值一般在页面中是唯一的,因为该属性除了给css使用,还要被js使用。id通常都是为了去标识页面中的一些特定区域。
- 行内样式(style属性)优先级最高,高于所有的选择器;
- id选择器优先级比类选择器优先级高;
- 类选择器比标签选择器优先级高
3.关联选择器&组合选择器
扩展选择器:两个或多个选择器之间产生关系,通常表示层级。包括关联选择器,组合选择器,伪元素选择器。
关联选择器:选择器中的选择器(多个选择器层级不断深入)
<div class="haha"><b>这是一个区域</b></div>
<span class="haha"><b>这是一个span区域</b></span>
div 和span中都有b标签,但是只想要设置span中的b标签的样式:
span b{
background-color:blue;
color:#FFFFFF
}
结果:
组合选择器:对多选择器进行相同样式的设置:
如,想给类名为haha的区域和div中的b标签区域使用相同样式:
注意:中间必须使用“,”隔开
<div><b>这是一个区域</b></div>
<div class="div2">这是一个区域</div>
<span class="haha"><b>这是一个span区域</b></span>
div b,.haha{
background-color:blue;
color:#FFFFFF
}
结果:

4.伪元素选择器_1
不是真正的标签,而是代表标签的某些状态。如超链接的各种状态。
其实就在HTML中预先定义好的一些选择器,称为伪元素。
格式:标签名:伪元素.类名 标签名.类名:伪元素都可以
- a:link 超链接为点击状态
- a:visited 被访问后的状态
- a:hover光标移到超链接上的状态(未点击)。悬停
- a:active点击超链接时的状态
- 使用顺序L – V – H – A
- p:first-line段落的第一行文本
- p:first-letter段落的第一个字母
- :focus具有焦点的元素。IE6不支持,在FireFox中有效果
一般点之前后点击之后效果一样:
a:link{
background-color:red;
color:black;
}
a:visited{
background-color:yellow;
color:white;
text-decoration: line-through;
}
a:hover{
background-color:green;
color:black;
}
a:active{
background-color:gray;
color:yellow;
}
<a href="www.sina3.com.cn">伪元素选择器</a>
伪元素选择器不止能使用在<a>标签上,也能使用到其他标签上:
div:hover{
background-color:blue;
color:white;
}
![]()
5.伪元素选择器_2
p:first-line段落的第一行文本
p:first-letter段落的第一个字母
p:first-line{
background-color:green;
color:black;
}
p:first-letter{
background-color:blue;
color:white;
}
<p>这是一个段落white</p>
结果:
![]()
标签名:focus具有焦点的元素。IE6不支持,在FireFox中有效果
input:focus{
background-color:blue;
color:white;
}
<input type="text"/>
<input type="text"/>
结果:当点击某个input框且聚焦时,该文本框会变成相应样式
![]()
6.CSS样式的结合应用
使用图片作为项目列表:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS样式</title>
<style type="text/css">
ul li{
list-style-type: none;
list-style-image: url(../imgs/1.png);
}
</style>
</head>
<body>
<ul>
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
<li>无序项目列表</li>
</ul>
</body>
</html>
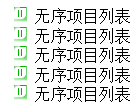
结果:

格式化表格样式:
<table>
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
<tr>
<td>单元格一</td>
<td>单元格一</td>
</tr>
</table>
table{
border-bottom:#FF0 double 3px;/*双线*/
border-right:#F00 solid 3px;/*实线*/
border-left:#0C0 dashed 3px;/*虚线*/
border-top:green groove 3px;/*3D 凹槽边框*/
width:500px;
}
table td{
border:#0CF dotted 1px;/*点状*/
padding:10px;
}
结果:

这种边框不仅表格有,其他的标签也有。
div{
border:#0CF dotted 1px;/*点状*/
height:200px;
width:400px;
}
<div>这是一个区域</div>
结果:

改变input文本框的样式:
input{
border:none;/*实线*/
border-bottom: #0CF solid 1px;
}
姓名:<input type="text"/> 成绩:<input type="text"/>
结果:
![]()
表格中,使用文本框输入数据:
<tr>
<td><input type="text" class="haha"/></td>
<td><input type="text" class="haha"/></td>
</tr>
.haha{
border:none;
}
结果:

CSS样式有很多,可以查看CSS API。
CSS滤镜:将css常见的效果进行封装。如Alpha等。
DropShdow:阴影
Fade:百叶窗等文字图片等出来形式
7.CSS的盒子模型
div+css布局:

把每个区块成为一个个盒子里,盒子可以随便改变位置。盒子都有边框:上下左右。
边框:border:border-top border-bottom border-left border-right
<style type="text/css">
div{
border:#09r solid 1px;
height:100px;
width:200px;
}
#div_1{
border-bottom:#r60 2px dashed;
background-color:#F90;
}
#div_2{
border-bottom:#0CF 2px dashed;
background-color:#F00;
}
#div_3{
border-bottom:#3F0 2px dashed;
background-color:#FF0;
}
</style>
<div id="div_1">
第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
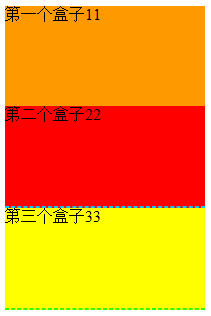
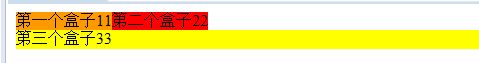
结果:

内边距:padding:padding-top padding-bottom padding-left padding-right
padding:40px;如何只指定一个值表示四个方向一致;
padding:40px 100px;指定两个值表示:上下和左右
padding:40px 100px 20px 30px; 指定四个值表示:上、右、下、左

外边距:margin:margin- top margin-bottom margin-left margin-right
距离原理同padding
margin:50px;

8.CSS的布局-漂浮
float:none left right
float:需要作用到某个标签上,一旦left作用到某个标签,则其下一个标签流向对象的右边

none:默认值,对象不漂浮
left:文本流向对象的右边
right:文本流向对象的左边
div{
width:auto;
}
#div_1{
background-color:#F90;
float:left;
}
#div_2{
background-color:#F00;
}
#div_3{
background-color:#FF0;
}
</style>
</head>
<body>
<div id="div_1">
第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
注意:如果以上情况下,如果只设置div_1的float:left;那么只有在div设置宽高为auto或者不设置宽高时,float漂浮才会生效。如果要显示设置宽高,又需要float生效,就需要div_1和div_2都设置float:left;。
clear:none默认值,允许两边都可以有浮动对象
left:不允许左边有浮动对象
right:不允许右边有浮动对象
both:不允许有浮动对象
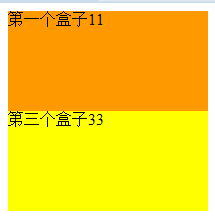
如下图,想要达到不让第三个div向左浮动:
![]()
只需要设置在第三个div上设置clear:left即可
#div_1{
background-color:#F90;
float:left;
}
#div_2{
background-color:#F00;
float:left;
}
#div_3{
background-color:#FF0;
clear:left;
}
结果:

9.CSS的布局-定位position
div想放置在哪个位置就放在哪个位置:定位属性position
属性:
- static无特殊定位
- absolute:绝对。将对象从文档流中拖出(该对象不再存在在文档流中,而由下一个对象补上来),使用left、right、top、bottom等属性相对于其最接近的一个最有定位设置的父对象进行绝对定位。如果没有这样的父对象,则依据body对象。而其层叠通过z-index属性定义。
- fixed:未支持
- relative:相对。对象不可层叠,但将依据left、right、top、bottom等属性在正常文档流中偏移位置。
<style type="text/css">
div{
height:100px;
width:200px;
}
#div_1{
background-color:#F90;
position:absolute;
}
#div_2{
background-color:#F00;
}
#div_3{
background-color:#FF0;
}
</style>
</head>
<body>
<div id="div_1">
第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
如上因为div_1设置了position:absolute;就脱离了文档流,div_2就会不上div_1的文档流位置。如下:就变成了好像div_2不存在一样。

此时就可以设置div_1的具体位置了:
#div_1{
background-color:#F90;
position:absolute;
top:200px;
left:100px;
}
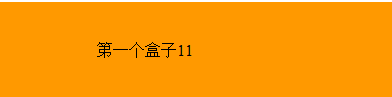
结果:

如果对div_1的top和left值不断进行改变,该div就能不断变化。此处是相对父对象body设置的位置。
如果div有一个父级div已经具备了某些样式,那么此时设置的div_1的相对参照对对象是这个父级div:
<style type="text/css">
div{
border:#09F solid 1px;
height:100px;
width:200px;
}
#div_0{
background-color:gray;
height:400px;
width:400px;
position:absolute;
top:100px;
left:100px;
}
#div_1{
background-color:#F90;
position:absolute;
top:20px;
left:100px;
}
#div_2{
background-color:#F00;
}
#div_3{
background-color:#FF0;
}
</style>
</head>
<body>
<div id="div_0">
<div id="div_1">
第一个盒子11
</div>
<div id="div_2">
第二个盒子22
</div>
<div id="div_3">
第三个盒子33
</div>
</div>
结果:

relative:相对。对象不可层叠,但将依据left、right、top、bottom等属性在正常文档流中偏移位置。不出文档流,如下图,即使位置变了,但是原来的区域不会被div_2占用。

10.CSS的布局-图文混排(利用盒子布局及float)
先将所有数据进行标签的封装。通过盒子布局(div)将每个部分放进不同的盒子(div),再通过才做div的漂浮属性float对其进行图文混排。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style type="text/css">
#imgTextDiv{
border:#09F dotted 1px;
width:300px;
}
#img{
width:200px;
height:200px;
}
#imgDiv{
float:left;
}
#textDiv{
color:black;
font-family: sans-serif;
}
</style>
</head>
<body>
<div id="imgTextDiv">
<div id="imgDiv">
<img id="img" src="../imgs/Hydrangeas.jpg"/>
</div>
<div id="textDiv">
图片文字说明:这是一段绣球花图片,需要对其进行图文混排。通过盒子布局(div)将每个部分放进不同的盒子(div),再通过才做div的漂浮属性float对其进行图文混排。
</div>
</div>
</body>
</html>
结果:

11.CSS的布局-图像签名
在图像上加上文字。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style type="text/css">
#imgTextDiv{
border:#09F dotted 1px;
width:200px;
/*让 图片移动后,文字依然和图片保持绝对位置:让其父级div也具有定位效果*/
position: absolute;
top:100px;
}
#img{
width:200px;
height:200px;
}
#textDiv{
color:red;
font-family: sans-serif;
position: absolute;
top:80px;
left:20px;
}
</style>
</head>
<body>
<div id="imgTextDiv">
<div id="imgDiv">
<img id="img" src="../imgs/Hydrangeas.jpg"/>
</div>
<div id="textDiv">
绣球花
</div>
</div>
</body>
</html>
结果:






















 3981
3981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








