Umi框架中的model概念通常与其内置的状态管理库Dva相关,Dva是基于Redux和Redux-saga的轻量级前端框架。
咱们先拿umi版本为3.5.0 举例子实现一个点击按钮实现count+,废话不多说,先上代码
- 首先在
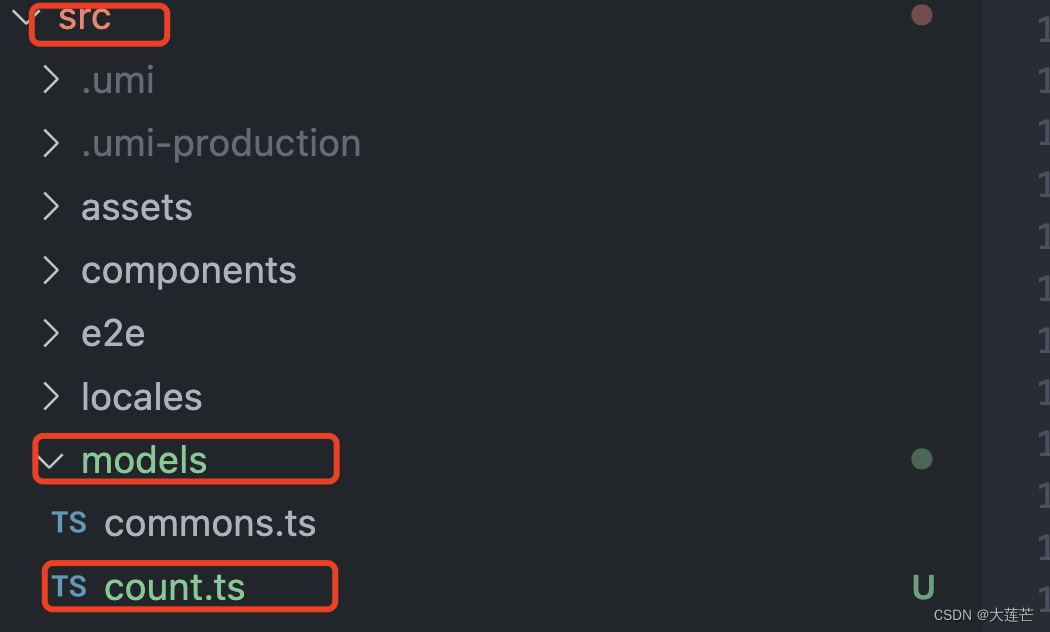
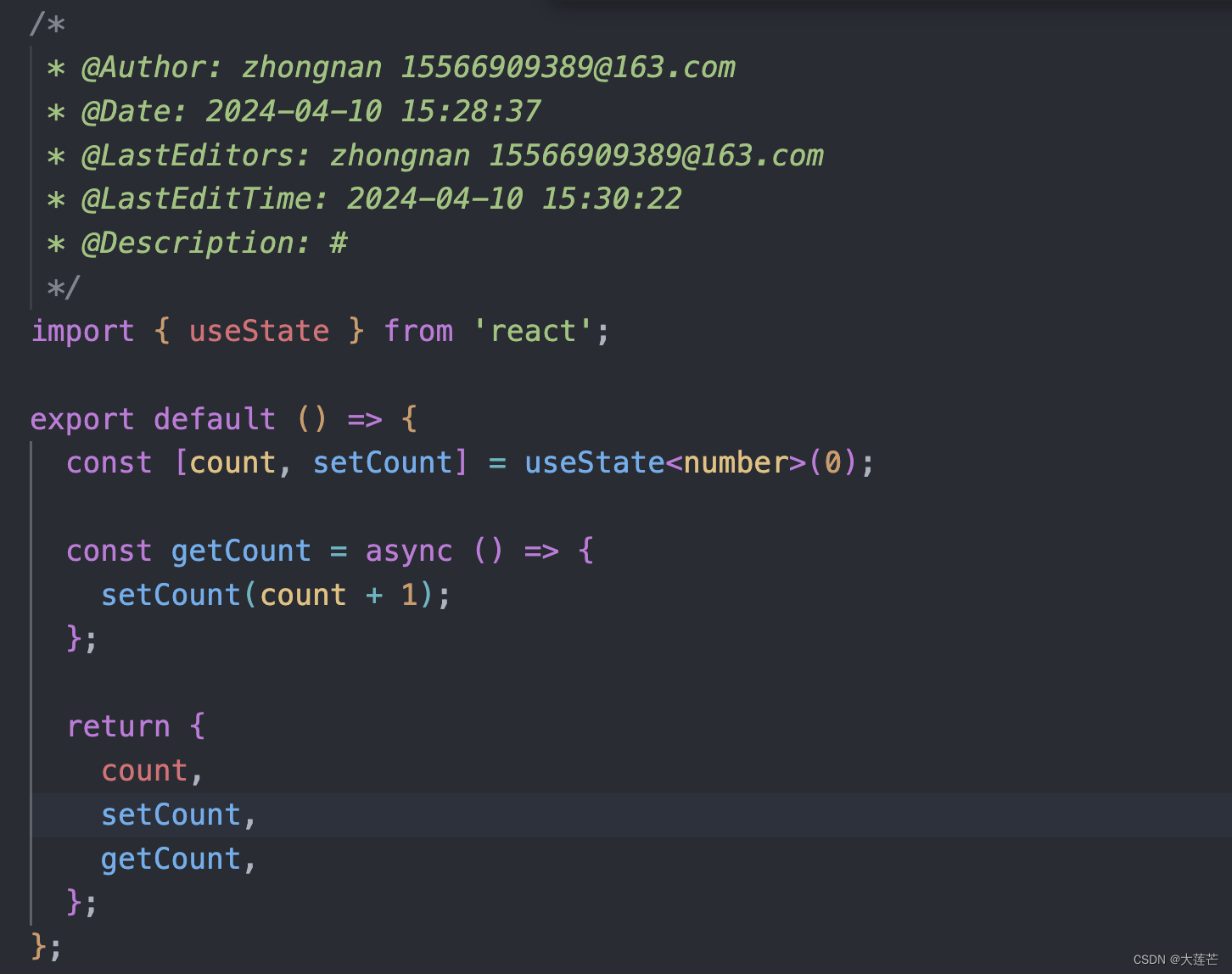
src下面创建一个model文件夹,在model里面创建一个count.ts文件,文件内容如下


文件中暴露出三个变量,count:页面上用到的变量setCount:如果想给count赋值,可以在页面中执行getCount:获取到最新的count值
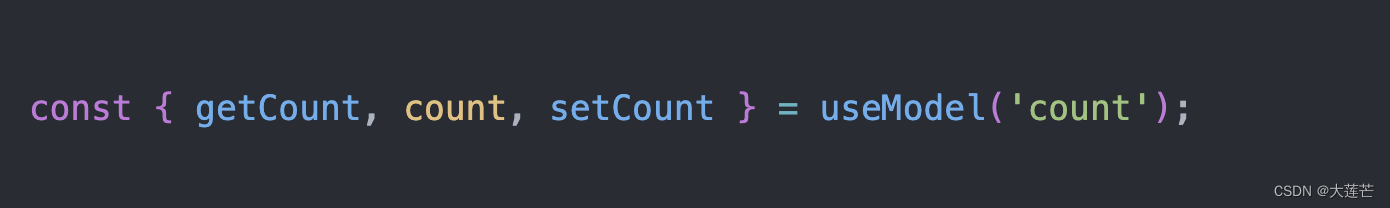
- 在组件内,怎么去使用




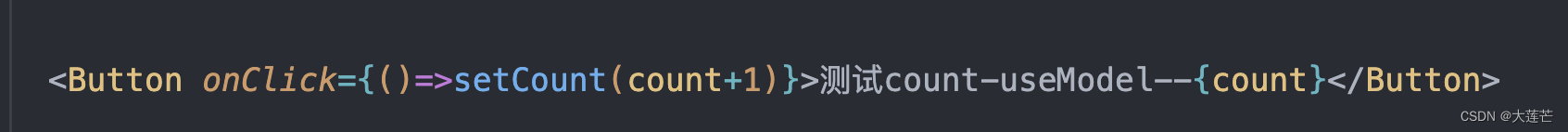
点击按钮时,会执行setCount之后count的值就会变化,通过getCount获取最新的count的值,渲染到页面上




















 1444
1444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








