vue.set进行数据绑定渲染到页面==使用
1.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue中set方法</title>
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="(item,index) of num0" @click="btn(0)">
{{item}}
</div>
</br>
</br>
<div v-for="(item,index) of userInfo0" @click="btn(1)">
{{item.id}}--{{item.name}}--{{item.price}}
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
userInfo0:[
{'id':'1','name':'女装','price':115,'num':1,'pic':'../static/img/1.jpg'},
{'id':'2','name':'男装','price':110,'num':1,'pic':'../static/img/2.jpg'},
{'id':'3','name':'童装','price':118,'num':2,'pic':'../static/img/3.jpg'}
],
userInfo1:[
{'id':'4','name':'男装','price':116,'num':1,'pic':'../static/img/1.jpg'},
{'id':'5','name':'童装','price':117,'num':1,'pic':'../static/img/2.jpg'},
{'id':'6','name':'男装','price':118,'num':2,'pic':'../static/img/3.jpg'},
{'id':'7','name':'女装','price':119,'num':2,'pic':'../static/img/3.jpg'}
],
num0:[1,2,3,4],
num1:[5,6,7,8,9],
},
methods:{
btn:function(index){
if(index == 0){
for(var i = 0; i < this.num1.length;i++){
Vue.set(vm.num0,i,this.num1[i]);
}
}else{
this.userInfo0 = this.userInfo1; //二维数组对象比以前长度多,必须先赋等,否则多出的部分会报错(找不到属性)而渲染不出来
for(var i = 0; i < this.userInfo1.length;i++){
Vue.set(vm.userInfo0[i],'id',this.userInfo1[i].id);
Vue.set(vm.userInfo0[i],'name',this.userInfo1[i].name);
Vue.set(vm.userInfo0[i],'price',this.userInfo1[i].price);
Vue.set(vm.userInfo0[i],'pic',this.userInfo1[i].pic);
}
}
},
}
});
</script>
</body>
</html>
2.结果
1)点击前:

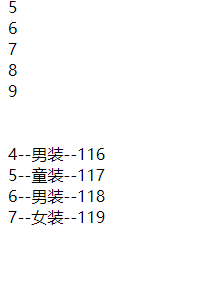
2)点击后:























 3986
3986











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








