1、vuex是专门为vuejs应用程序开发的管理状态模式。采用集中式存储所有组件的状态
它是一个程序里面的状态管理模式,它是集中式存储所有组件的状态的小仓库,并且保持我们存储的状态以一种可以预测的方式发生变化。
场景:
如果你的项目里有很多页面(组件/视图),此时,这些页面假如都需要共享一个状态的时候,此时就会产生以下两个问题:
多个视图依赖同一个状态
来自不同视图的行为需要变更同一个状态
把各个组件都需要依赖的同一个状态抽取出来,在全局使用单例模式进行管理。
在这种模式下,任何组件都可以直接访问到这个状态,或者当状态发生改变时,所有的组件都获得更新。
2、vuex的安装
npm install -g vuex --save 如果不指定版本就会安装vuex最新版本,如果报错就安装旧版本。vue2不能安装vuex4的版本 需要安装3的版本 npm i vuex@3

3、vuex的使用
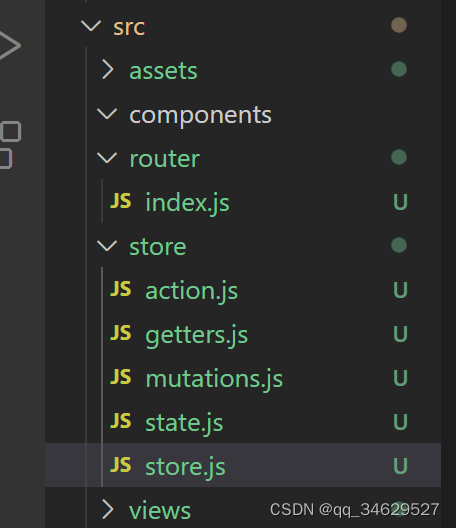
在src下创建store文件夹,下面创建store.js state.js mutations.js actions.js getters.js这5个文件,

在store.js文件中写入:
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './mutations'
import actions from './actions'
import getters from './getters'
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
actions,
getters,
})
在state.js文件中定义变量,相当于data

export const state = {
name: ‘张三’,
number: 0,
list: [
{ id: 1, name: ‘111’ },
{ id: 2, name: ‘222’ },
{ id: 3, name: ‘333’ },
],
};
getter.js文件 修饰器
官方建议1: 官方建议我们以上操作this.$store.state.XXX最好放在计算属性中
mutation.js文件中定义方法,相当于事件

export const getters = {
getMessage(state) {
return hello${state.name};
},
};
第一个参数state是必须的,第二个不是
action。js文件处理异步事件
getter相当于computed
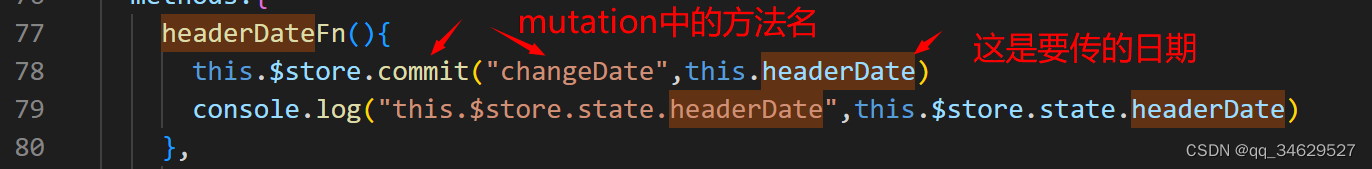
读取数据:this.$store.state.headerDate
修改数据:this.$store.state.headerDate=这样不安全 一般通过this.$store.commit("headerDateFn",参数)

actions: {
setNum(content, payload) {
// 增加payload参数
return new Promise(resolve => {
setTimeout(() => {
content.commit(‘setNumberIsWhat’, { number: payload.number });
resolve();
}, 1000);
});
},
},
action就是去提交mutation的,什么异步操作都在action中消化了,最后再去提交mutation的。






















 1012
1012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








