
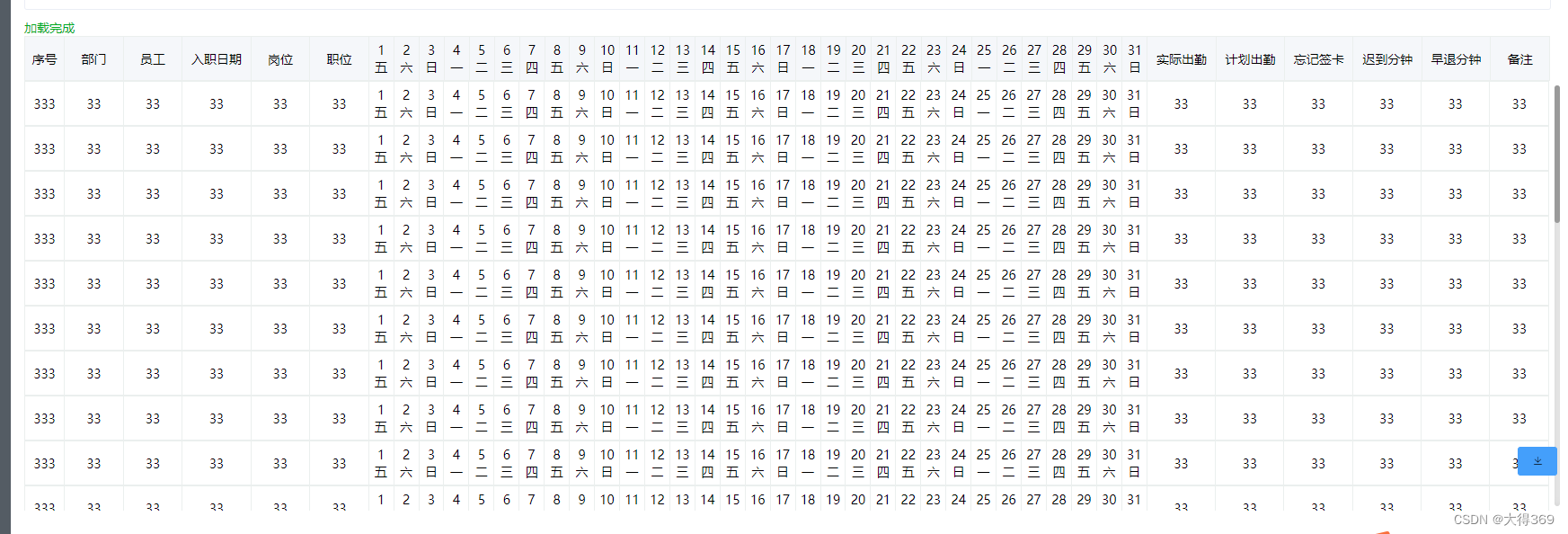
<table cellspacing="0">
<thead>
<tr style="background-color: rgb(245, 247, 250);">
<td style="width: 30px;">序号</td>
<td class="td_width">部门</td>
<td class="td_width">员工</td>
<td class="td_width2">入职日期</td>
<td class="td_width">岗位</td>
<td class="td_width">职位</td>
<td v-for="(item, index) in dayList" style="width: 15px;">{{item.title}}</td>
<td class="td_width2">实际出勤</td>
<td class="td_width2">计划出勤</td>
<td class="td_width2">忘记签卡</td>
<td class="td_width2">迟到分钟</td>
<td class="td_width2">早退分钟</td>
<td class="td_width">备注</td>
</tr>
</thead>
<tbody>
<tr v-for="item in [1,1,1,1,1,1,1,1,1,1,,1,1,1,1,1,1,,1,1,1,1,1,1,,1,1,1]">
<td style="width: 30px;">333</td>
<td class="td_width">33</td>
<td class="td_width">33</td>
<td class="td_width2">33</td>
<td class="td_width">33</td>
<td class="td_width">33</td>
<td v-for="(item, index) in dayList" style="width: 15px;">{{item.title}}</td>
<td class="td_width2">33</td>
<td class="td_width2">33</td>
<td class="td_width2">33</td>
<td class="td_width2">33</td>
<td class="td_width2">33</td>
<td class="td_width">33</td>
</tr>
</tbody>
</table>
<style lang="scss" scoped>
table,tbody {
position: absolute;
display: block;
height: 60vh;
border: 0;
border-spacing: 0;
border-collapse: collapse;
cursor: default;
}
tbody {
overflow-y: scroll;
}
table thead,tbody tr {
display: table;
width: 99.9%;
table-layout: fixed;
}
table thead {
width: calc(100% - 1.2em)
}
table{
text-align:center;
color: #000;
tr,td{
padding: 5px;
border:1px solid #ebefee;
}
tr{
overflow-y: scroll;
}
}
.td_width{
width: 50px;
}
.td_width2{
width: 60px;
}
</style>
字体边框线,加css样式
tbody td{
max-width:500px;
word-wrap:
break-word;
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
}
tbody td:hover{
white-space:normal;
overflow:auto;
}
或者
tbody td{
// max-width:500px;
// word-wrap:
// break-word;
// text-overflow:ellipsis;
// white-space:nowrap;
overflow:hidden;
}
tbody td:hover{
white-space:normal;
overflow:auto;
}























 104
104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










