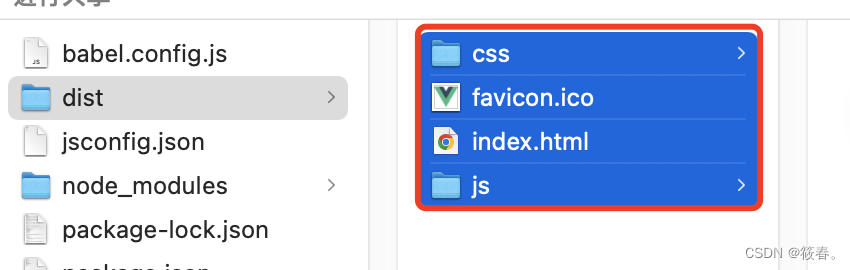
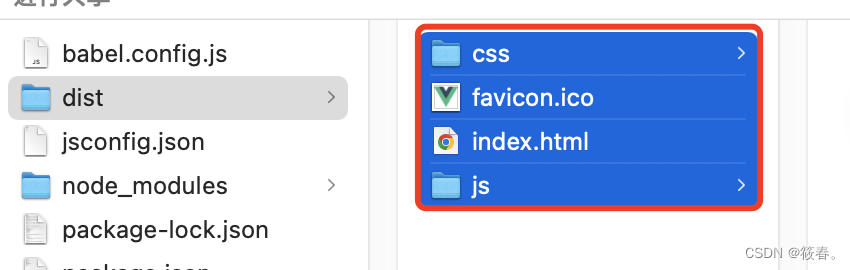
1. 在vue项目下 打包vue项目生成dist文件
npm run build2. 将打包好生成的dist文件夹中的文件 放置到配置的默认路径中

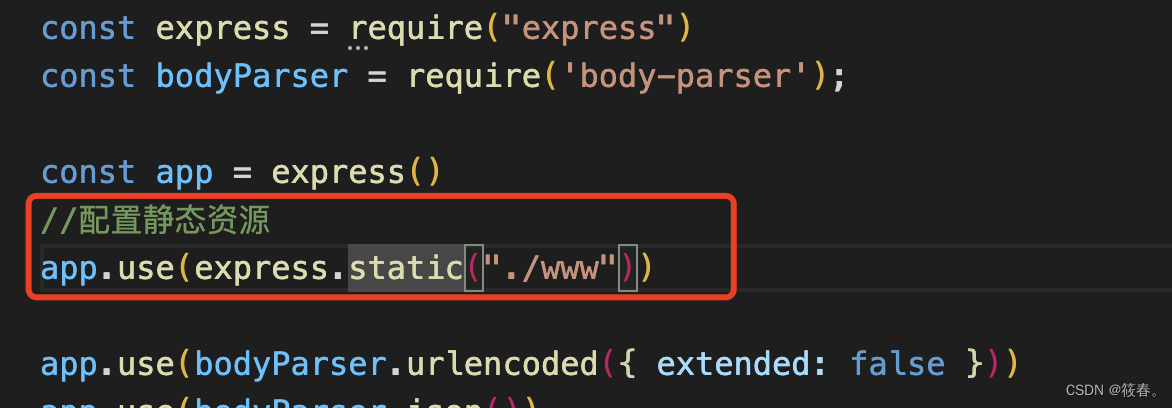
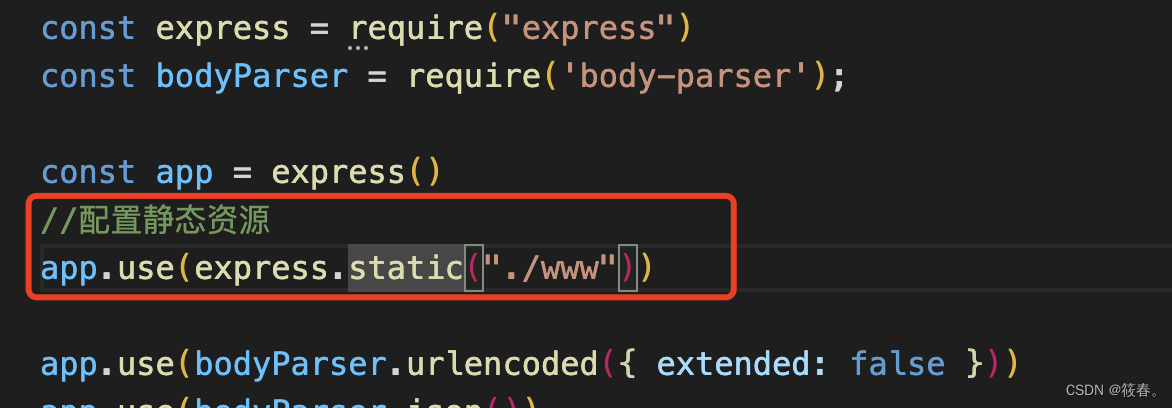
3. 查看默认路径

4. 将2中所有的文件放到www下
5. 在项目中运行: node app.js
注: 在运行之前记得先安装依赖包: npm i / cnpm i

1. 在vue项目下 打包vue项目生成dist文件
npm run build2. 将打包好生成的dist文件夹中的文件 放置到配置的默认路径中

3. 查看默认路径

4. 将2中所有的文件放到www下
5. 在项目中运行: node app.js
注: 在运行之前记得先安装依赖包: npm i / cnpm i

 1755
1755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


