css:
CSS(Cascading Style Sheets) 美化样式
CSS通常称为CSS样式表或层叠样式表(级联样式表),主要用于设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局等外观显示样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
- 内部样式表:
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下:
<head>
<style type="text/CSS">
选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}
</style>
</head>
- 行内式(内联样式):
内联样式,又有人称行内样式、行间样式、内嵌样式。是通过标签的style属性来设置元素的样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
- 外部样式表(外链式):
链入式是将所有的样式放在一个或多以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中,其基本语法格式如下:
<head>
<link href="CSS文件的路径" rel="stylesheet" />
</head>
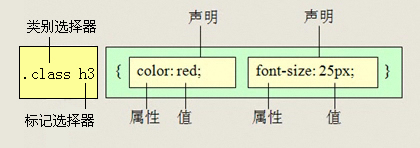
- CSS样式规则:
1.选择器用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
2.属性和属性值以“键值对”的形式出现。
3.属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4.属性和属性值之间用英文“:”连接。
5.多个“键值对”之间用英文“;”进行区分。
选择器:
要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)
标题CSS基础选择器:
-
标签选择器(元素选择器):
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。标签选择器 可以把某一类标签全部选择出来 div span 其基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者
元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } -
类选择器:
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,类选择器最大的优势是可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签 其基本语法格式如下:
类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
标签调用的时候用 class=“类名” 即可。 -
多类名选择器:
我们可以给标签指定多个类名,从而达到更多的选择目的。如:
div class=“pink fontWeight font20”>亚瑟</div -
id选择器:
id选择器使用“#”进行标识,后面紧跟id名。该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。 -
通配符选择器:
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
CSS字体样式属性:
font-size:字号大小:
font-size属性用于设置字号,该属性的值可以使用相对长度单位
font-family:字体:
font-family属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
p{ font-family:“微软雅黑”;}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。sans-self:如果全都找不到则用电脑上有的字体。
-CSS Unicode字体:
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
方案一: 你可以使用英文来替代。 比如 font-family:“Microsoft Yahei”。
方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
font-family: “\5FAE\8F6F\96C5\9ED1”,表示设置字体为“微软雅黑”。可以通过escape() 来测试属于什么字体。
- font-weight:字体粗细:
字体加粗除了用 b 和 strong 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的
font-weight属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍)。数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。 - font-style:字体风格:
字体倾斜除了用 i 和 em 标签之外,可以使用CSS 来实现,但是CSS 是没有语义的。
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。 - font:综合设置字体样式 (重点):
font属性用于对字体样式进行综合设置,其基本语法格式如下:
选择器{font: font-style font-weight font-size/line-height font-family;}
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
CSS外观属性:
-
color:文本颜色:
color属性用于定义文本的颜色,其取值方式有如下3种:
1.预定义的颜色值,如red,green,blue等。
2.十六进制,如#FF0000,#FF6600,#29D794等。实际工作中,十六进制是最常用的定义颜色的方式。
3.RGB代码,如红色可以表示为rgb(255,0,0)或rgb(100%,0%,0%)。
需要注意的是,如果使用RGB代码的百分比颜色值,取值为0时也不能省略百分号,必须写为0%。 -
line-height:行间距:
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,
行高=高度 垂直居中 -
text-align:水平对齐方式:
left:左对齐(默认值)
right:右对齐
center:居中对齐 -
text-decoration 文本的装饰:
none:默认。定义标准的文本。
underline:定义文本下的一条线。下划线 也是我们链接自带的
line-through:定义穿过文本下的一条线。
overline:定义文本上的一条线。
CSS复合选择器:
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
- 交集选择器:
交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。 - 并集选择器:
比如 .one, p , #test {color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。
并集选择器(CSS选择器分组)是各个选择器通过逗号连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。 - 后代选择器:
后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。

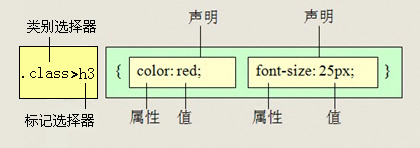
- 子元素选择器:
子元素选择器只能选择作为某元素子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 进行连接,注意,符号左右两侧各保留一个空格。
这里的子 指的是 亲儿子 不包含孙子 重孙子之类。

- 伪类选择器:
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
为了和我们刚才学的类选择器相区别, 类选择器是一个点 比如 .demo {} 而我们的伪类 用 2个点 就是 冒号 比如 :link{} - :link /* 未访问的链接 */
- :visited /* 已访问的链接 */
- :hover /* 鼠标移动到链接上 */
- :active /* 选定的链接 */
- first-child,nth-child(n),last-child 第1/n个/最后一个儿子
- CSS注释:
CSS规则是使用 /* 需要注释的内容 / 进行注释的,即在需要注释的内容前使用 “/” 标记开始注释,在内容的结尾使用 “*/”结束。
标签显示模式(display):
HTML标签一般分为块标签和行内标签两种类型,它们也称块元素和行内元素
- 块级元素(block-level):
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
常见的块元素有h1~h6、p、div、ul、ol、li等,其中div标签是最典型的块元素。 - 行内元素(inline-level):
行内元素(内联元素)不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
常见的行内元素有a>、strong>、b>、em>、i>、del>、s>、ins>、u>、span>等,其中span>标签最典型的行内元素。 - 行内块元素(inline-block):
在行内元素中有几个特殊的标签——img >、input >、td>,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。 - 标签显示模式转换 display:
块转行内:display:inline;
行内转块:display:block;
块、行内元素转换为行内块: display: inline-block;
CSS书写规范:
- 空格规范
【强制】 选择器 与 { 之间必须包含空格。
示例: .selector { }
【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。
示例:
font-size: 12px; - 选择器规范:
【强制】 当一个 rule 包含多个 selector 时,每个选择器声明必须独占一行。 - 属性规范:
【强制】 属性定义必须另起一行。
【强制】 属性定义后必须以分号结尾。 - CSS 三大特性:
- CSS层叠性:
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。 - 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
- CSS继承性:
所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
简单的理解就是: 子承父业。
恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及color属性) - CSS优先级:
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,这时就会出现优先级的问题。
在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
继承样式的权重为0。即在嵌套结构中,不管父元素样式的权重多大,被子元素继承时,他的权重都为0,也就是说子元素定义的样式会覆盖继承来的样式。
行内样式优先。应用style属性的元素,其行内样式的权重非常高,可以理解为远大于100。总之,他拥有比上面提高的选择器都大的优先级。
权重相同时,CSS遵循就近原则。也就是说靠近元素的样式具有最大的优先级,或者说排在最后的样式优先级最大。
CSS定义了一个!important命令,该命令被赋予最大的优先级。也就是说不管权重如何以及样式位置的远近,!important都具有最大优先级。
继承或者* 的贡献值:0,0,0,0
每个元素(标签)贡献值为:0,0,0,1
每个类,伪类贡献值为:0,0,1,0
每个ID贡献值为:0,1,0,0
每个行内样式贡献值:1,0,0,0
每个!important贡献值:∞ 无穷大
权重是可以叠加的
- CSS 背景(background):
background-color:背景颜色
background-image:背景图片地址
background-repeat:是否平铺
background-position:背景位置
background-attachment:背景固定还是滚动
背景的合写(复合属性)
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置 - 背景图片(image):
用法
background-image : none | url (url)
参数:
none : 无背景图(默认的)
url : 使用绝对或相对地址指定背景图像
background-image 属性允许指定一个图片展示在背景中(只有CSS3才可以多背景)可以和 background-color 连用。 如果图片不重复地话,图片覆盖不到地地方都会被背景色填充。 如果有背景图片平铺,则会覆盖背景颜色。
- 背景平铺(repeat):
用法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
参数:
repeat : 背景图像在纵向和横向上平铺(默认的)
no-repeat : 背景图像不平铺
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺
设置背景图片时,默认把图片在水平和垂直方向平铺以铺满整个元素。
repeat-x : 背景图像在横向上平铺
repeat-y : 背景图像在纵向平铺
- 背景位置(position):
用法
background-position : length || length
background-position : position || position
参数:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。请参阅长度单位
position : top | center | bottom | left | center | right
说明:
设置或检索对象的背景图像位置。必须先指定background-image属性。默认值为:(0% 0%)。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为50%。第二个值将用于纵坐标。
注意:
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果和精确单位和方位名字混合使用,则必须是x坐标在前,y坐标后面。比如 background-position: 15px top; 则 15px 一定是 x坐标 top是 y坐标。
实际工作用的最多的,就是背景图片居中对齐了。 - 背景附着:
用法
background-attachment : scroll | fixed
参数:
scroll : 背景图像是随对象内容滚动
fixed : 背景图像固定
说明:
设置或检索背景图像是随对象内容滚动还是固定的。
background属性的值的书写顺序官方并没有强制标准的。为了可读性,建议大家如下写:
background:背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
background: transparent url(image.jpg) repeat-y scroll 50% 0 ;
- 背景透明(CSS3):
CSS3支持背景半透明的写法语法格式是:
background: rgba(0,0,0,0.3);
最后一个参数是alpha 透明度 取值范围 0~1之间
注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不收影响。
盒子模型(CSS重点):
其实,CSS就三个大模块: 盒子模型 、 浮动 、 定位,其余的都是细节。要求这三部分,无论如何也要学的非常精通。
所谓盒子模型就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距(padding)、边框(border)和外边距(margin)组成。
- 在 CSS 盒子模型 (Box Model) 规定了元素处理元素的几种方式: 内容、内边距、边框、外边距。
- 在 CSS的标准盒子模型中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。IE盒子模型中,width 和 height 指的是内容区域+border+padding的宽度和高度。
- padding有四个方向
padding是4个方向的,所以我们能够分别描述4个方向的padding。
方法有两种,第一种写小属性;第二种写综合属性,用空格隔开。
小属性的写法:
综合属性的写法:(上、右、下、左)(顺时针方向,用空格隔开。margin的道理也是一样的)
如果写了四个值,则顺序为:上、右、下、左。
如果只写了三个值,则顺序为:上、右、下。左和右一样。
如果只写了两个值:上下一样,左右一样
如果只写了一个值:上下左右一样
一些元素,默认带有padding - 盒子边框(border):
用法
border : border-width || border-style || border-color
边框属性—设置边框样式(border-style):
none:没有边框即忽略所有边框的宽度(默认值)
solid:边框为单实线(最为常用的)
dashed:边框为虚线
dotted:边框为点线
double:边框为双实线
- 表格的细线边框:
table{ border-collapse:collapse; } collapse 单词是合并的意思
border-collapse:collapse; 表示边框合并在一起。 - 圆角边框(CSS3):
border-radius: 左上角 右上角 右下角 左下角; - 内边距(padding):
padding属性用于设置内边距。 是指 边框与内容之间的距离。
padding-top:上内边距
padding-right:右内边距
padding-bottom:下内边距
padding-left:左内边距
也可用一个-四个值表示四个边距 - 外边距(margin):
margin-top:上外边距
margin-right:右外边距
margin-bottom:下外边距
margin-left:上外边距
margin:上外边距 右外边距 下外边距 左外边
取值顺序跟内边距相同。 - 外边距实现盒子居中:
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
.header{ width:960px; margin:0 auto;}
- 文字盒子居中图片和背景区别:
- 文字水平居中是 text-align: center
- 盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */
- 插入图片 我们用的最多 比如产品展示类
- 背景图片我们一般用于小图标背景 或者 超大背景图片
- 清除元素的默认内外边距:
- {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
- content宽度和高度:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
- 盒子模型布局稳定性:
宽度 (width) 其次 内边距(padding) 再次 外边距(margin)。 - 盒子阴影:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;

- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 但是不能写 默认 想要内阴影 inset
- 补充:
white-space:nowrap 强制一行显示
overflow:hidden 盒子内容溢出
text-overflow:ellipsis/clip 添加省略号/切除属性
box-sizing:border-box 固定盒子大小
浮动(float):
CSS的定位机制有3种:普通流(标准流)、浮动和定位。
-
普通流(normal flow):
普通流实际上就是一个网页内标签元素正常从上到下,从左到右排列顺序的意思,比如块级元素会独占一行,行内元素会按顺序依次前后排列;按照这种大前提的布局排列之下绝对不会出现例外的情况叫做普通流布局。 -
浮动(float):
浮动的目的就是为了让多个块级元素同一行上显示。
元素的浮动是指设置了浮动属性的元素会脱离标准普通流的控制,移动到其父元素中指定位置的过程。
在CSS中,通过float属性来定义浮动,其基本语法格式如下
选择器{float:属性值;}
属性值 描述
left:元素向左浮动
right:元素向右浮动
none:元素不浮动(默认值) -
浮动详细内幕特性:
浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
浮动首先创建包含块的概念(包裹)。就是说, 浮动的元素总是找理它最近的父级元素对齐。但是不会超出内边距的范围。浮动的元素排列位置,跟上一个元素(块级)有关系。如果上一个元素有浮动,则A元素顶部会和上一个元素的顶部对齐;如果上一个元素是标准流,则A元素的顶部会和上一个元素的底部对齐。由2可以推断出,一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
清除浮动:
选择器{clear:属性值;}
属性值 描述
left 不允许左侧有浮动元素(清除左侧浮动的影响)
right 不允许右侧有浮动元素(清除右侧浮动的影响)
both 同时清除左右两侧浮动的影响
- 额外标签法:
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 div style=”clear:both”>/div>,或则其他标签br等亦可
清除浮动后造成的影响 - 使用after伪元素清除浮动:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
- 父级添加overflow属性方法:
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。 - 使用before和after双伪元素清除浮动:
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
元素的显示与隐藏:
-
display 显示:
display : none 隐藏对象 与它相反的是 display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。 -
visibility 可见性:
visible : 对象可视
hidden : 对象隐藏
特点: 隐藏之后,继续保留原有位置 -
overflow 溢出;
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
CSS高级技巧:
-
CSS用户界面样式:
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽 -
鼠标样式cursor:
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor : default 小白 | pointer 小手 | move 移动 | text 文本 -
轮廓 outline:
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
最直接的写法是 : outline: 0; 或者 outline: none;<input type="text" style="outline: 0;"/>
-
防止拖拽文本域resize:
resize:none 这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。 -
vertical-align 垂直对齐:
以前我们讲过让带有宽度的块级元素居中对齐,是margin: 0 auto;
以前我们还讲过让文字居中对齐,是 text-align: center;
vertical-align 垂直对齐
vertical-align 不影响块级元素中的内容对齐,它只针对于 行内元素或者行内块元素,特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
值 描述
baseline 默认。元素放置在父元素的基线上。
sub 垂直对齐文本的下标。
super 垂直对齐文本的上标
top 把元素的顶端与行中最高元素的顶端对齐
text-top 把元素的顶端与父元素字体的顶端对齐
middle 把此元素放置在父元素的中部。
bottom 把元素的顶端与行中最低的元素的顶端对齐。
text-bottom 把元素的底端与父元素字体的底端对齐。
length
% 使用 “line-height” 属性的百分比值来排列此元素。允许使用负值。
inherit 规定应该从父元素继承 vertical-align 属性的值
- 溢出的文字隐藏
word-break:自动换行
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
- text-overflow 文字溢出
text-overflow : clip | ellipsis
clip : 不显示省略标记(…),而是简单的裁切
ellipsis : 当对象内文本溢出时显示省略标记(…) - CSS精灵技术(sprite) 小妖精 雪碧:
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的background-image、background-repeat和background-position属性进行背景定位,其中最关键的是使用background-position属性精确地定位。 - 背景渐变
background:-webkit-linear-gradient(渐变的起始位置, 起始颜色, 结束颜色);
background:-webkit-linear-gradient(渐变的起始位置, 颜色 位置, 颜色位置....);
- 背景缩放(CSS3):
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
- 2D变形(CSS3) transform
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
变形转换 transform transform 变换 变形的意思 《 transformers 变形金刚》
translate 移动平移的意思: translate(x, y)
缩放 scale(x倍数)
旋转 rotate(deg/度数)
可以对元素进行旋转,正值为顺时针,负值为逆时针;
倾斜 skew(deg, deg)
该实例通过skew方法把元素水平方向上倾斜30度,处置方向保持不变。
可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
字阴影(CSS3)
text-shadow:水平位置 垂直位置 模糊距离 阴影颜色;
前两项是必须写的。 后两项可以选写。

- 过渡(CSS3):
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。
定位(position)
-
1、边偏移
边偏移属性 描述
top:顶端偏移量,定义元素相对于其父元素上边线的距离
bottom:底部偏移量,定义元素相对于其父元素下边线的距离
left:左侧偏移量,定义元素相对于其父元素左边线的距离
right:右侧偏移量,定义元素相对于其父元素右边线的距离 -
2、定位模式(定位的分类):
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
选择器{position:属性值;}
position属性的常用值
值 描述
static:自动定位(默认定位方式)
relative:相对定位,相对于其原文档流的位置进行定位
absolute:绝对定位,相对于其上一个已经定位的父元素进行定位
fixed:固定定位,相对于浏览器窗口进行定位 -
静态定位(static):
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。 所谓静态位置就是各个元素在HTML文档流中默认的位置。 -
相对定位relative:
相对定位是将元素相对于它在标准流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。如下图所示,即是一个相对定位的效果展示: -
绝对定位absolute:
如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位。
注意: 绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
如果绝对定位相对的父级及以上都没有没有定位:则会以body为相对定位参考;
子绝父相:一般一个盒子定义了绝对定位,则应给他的直接父亲定义一个相对定位 -
绝对定位的盒子水平/垂直居中:
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了
定位的盒子也可以水平或者垂直居中,有一个算法。
首先left 50% 父盒子的一半大小
然后走自己外边距负的一半值就可以了 margin-left。 -
固定定位fixed:
固定定位是绝对定位的一种特殊形式,类似于 正方形是一个特殊的 矩形。它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
固定定位的元素跟父亲没有任何关系,只认浏览器。
固定定位完全脱标,不占有位置,不随着滚动条滚动。
- 叠放次序(z-index):
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。 - z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
如果取值相同,则根据书写顺序,后来居上。
后面数字一定不能加单位。
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。 - 定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式,
因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。





















 763
763











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








