需求:不同类型的合同,填写的合同属性不是一样的。所以合同属性表单字段必须是动态可配置的才能满足要求
每个合同分类的子级菜单对应不同的【form表单】
建立不同的合同分类满足合同属性不一致的问题
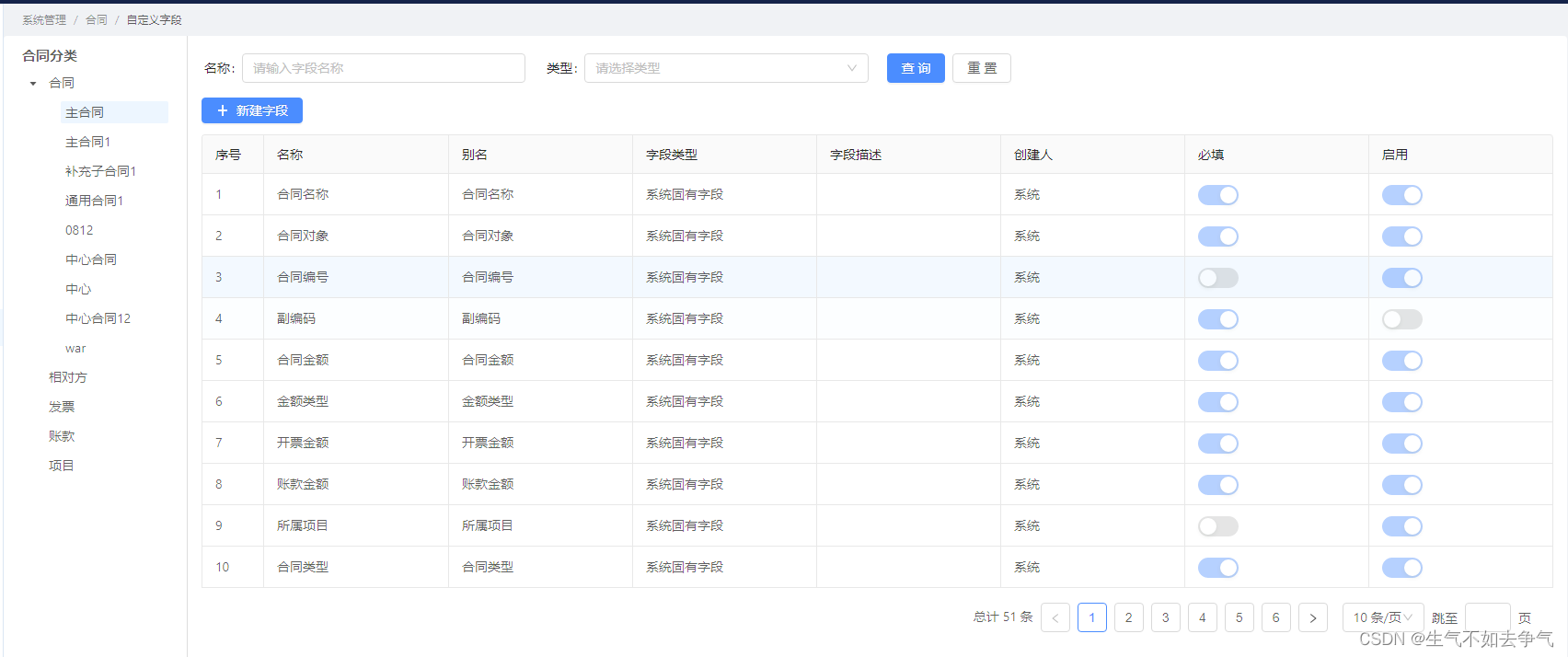
标题自定义字段类型
- 系统固有字段,固定的名称不可修改,每个表单都有的,必填/启用都是开启,不可配置
- 系统字段,支持修改别名,启用和必填配置
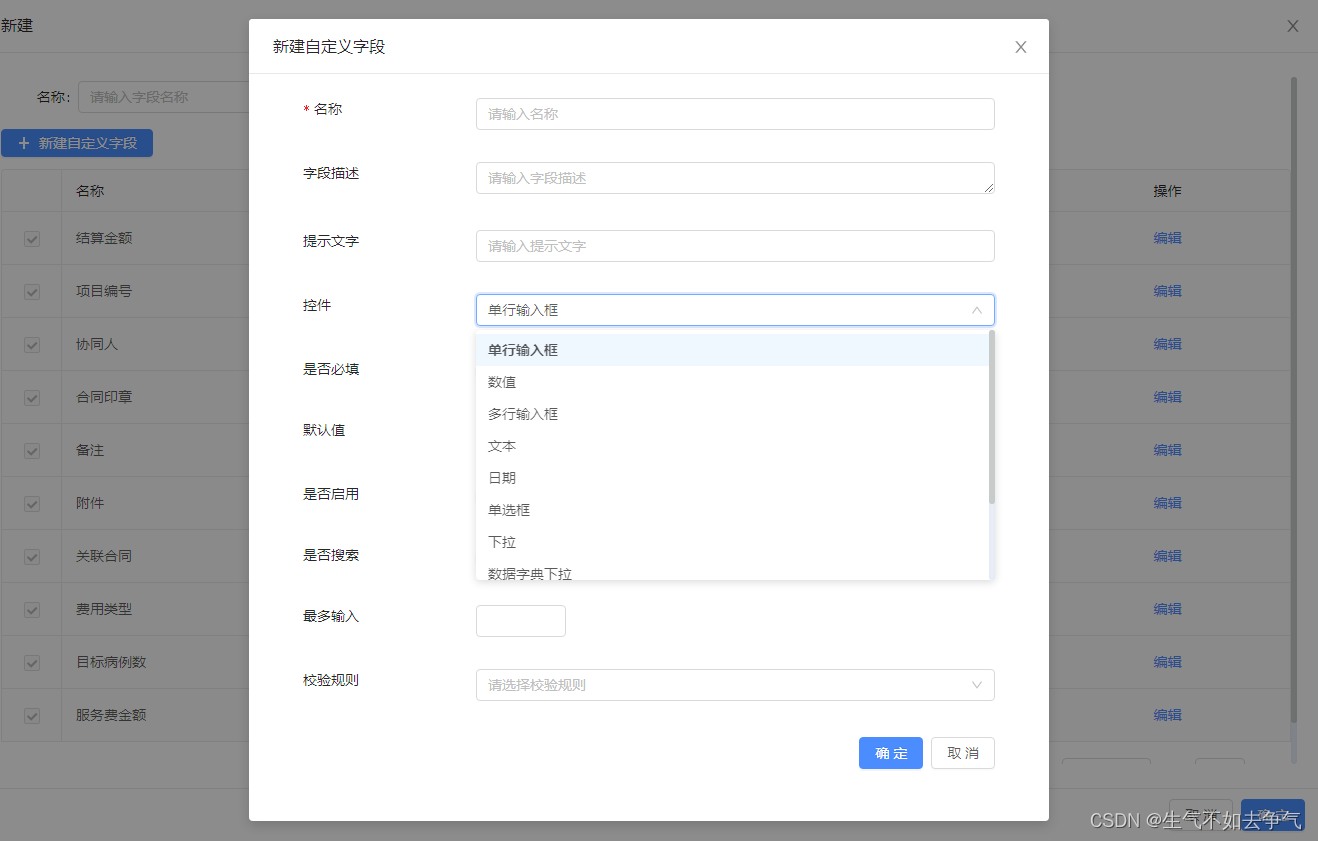
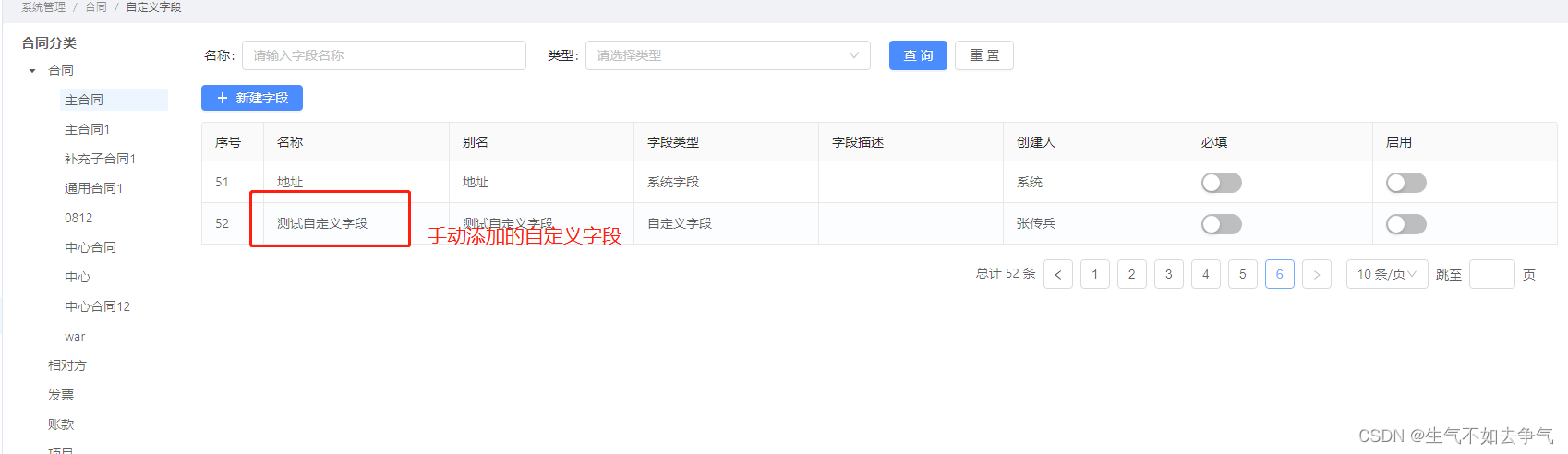
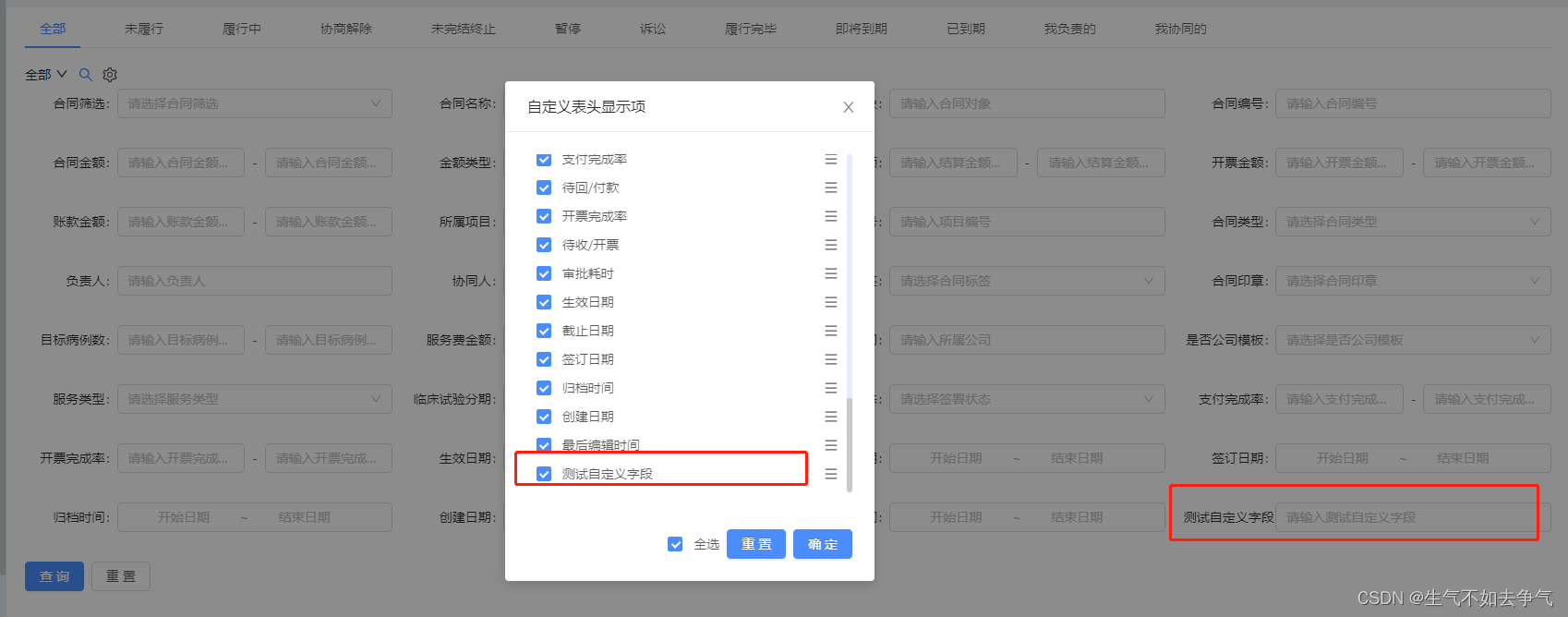
- 自定义字段,上述字段不满足客户需求的,客户可自行添加自定义字段,目前支持(单行文本,多行文本,下拉,数字框等,支持继续扩展…),启用和必填配置,是否支持列表搜索,列表头部动态配置
这块功能完成界面如下





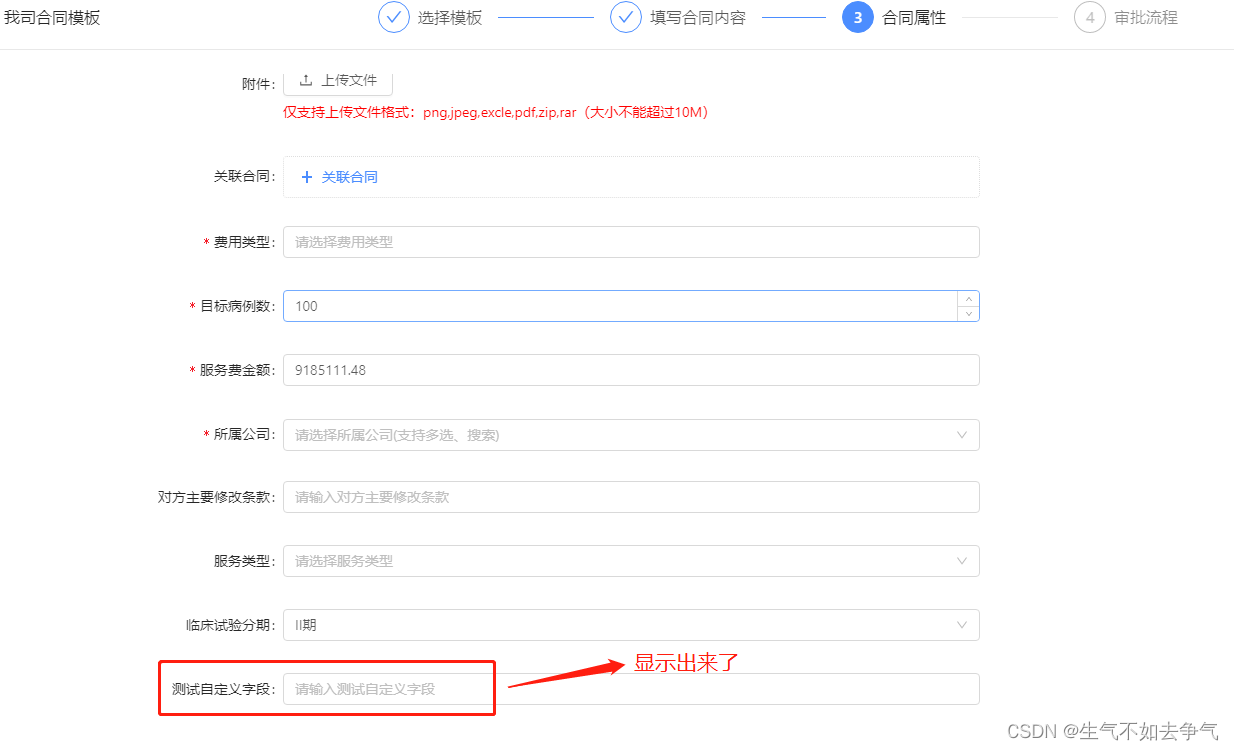
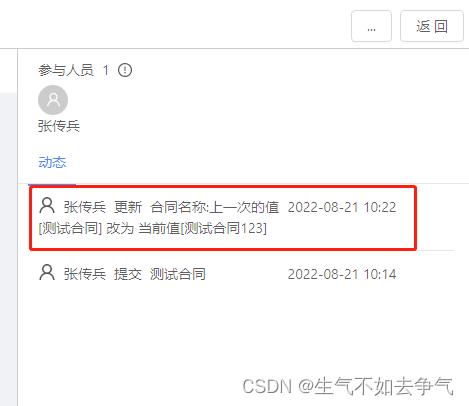
客户审核合同时,或归档完成后,需要编辑某个自定义字段内容,还想展示编辑动态时,这块我们也支持的。赶快修改刚刚的合同试试吧,如下图:



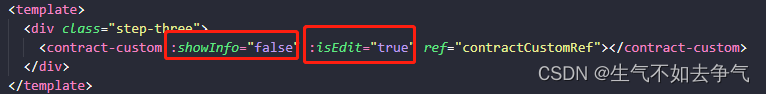
目前新建合同,与修改合同都是在同一个组件上。通过props属性控制,代码有点多,看下文本框的实现:
| 参数名 | 类型 | 默认值 | 说明 | 必填 |
|---|---|---|---|---|
| showInfo | Boolean | false | 组件状态:是否为显示详情 | 否 |
| height | Boolean | false | 字段是否可编辑 | 否 |

<template v-if="item.controlType === 'input'">
<a-input
v-if="currentClick === item.fieldKey || !showInfo"
v-model="formData[item.fieldKey]"
:ref="item.fieldKey"
:placeholder="`请输入` + item.aliasName"
v-click-outside="handleBlur"
></a-input>
<a-tooltip placement="top" v-else>
<template slot="title" v-if="isEdit">
<span>点击即可编辑</span>
</template>
<div class="showInfo" @click.stop="isEdit ? handleClickToEdit(item.fieldKey) : () => null">
{{ formData[item.fieldKey] ? formData[item.fieldKey] : '请输入' + item.aliasName }}
</div>
</a-tooltip>
</template>
后面回支持根据用户权限配置自定义字段编辑,只读,显示





















 1914
1914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








