零,前言
在网上查了很多资料,最后终于配置好了,vue的很好配置,react的相对难点,记录一下,方便以后翻阅。
一,vue项目
我构建vue项目时选择的配置 (node-sass)

- 创建vue.config.js配置文件并进行配置
module.exports = { css: { loaderOptions: { scss: { prependData: `@import "~@/assets/css/lib/reset.scss";` // sass库的入口文件 /* 在reset.scss中 引入了以下scss文件 @charset "utf-8"; @import "base"; @import "variables"; @import "function"; @import "classes";*/ } } } } - vueCli关于此scss配置的文档
二,react项目
-
先通过create-react-app创建react项目
create-react-app mywebreactdemo --template typescript // --template typescript 启用ts -
安装完成后,通过npm run eject命令,将配置文件“弹出”
npm run eject // 这个命令是将由create-react-app创建的项目的配置文件显示出来。 // 注意这个过程是不可逆的,也就是说执行了这个命令之后。 // 配置信息就一直是显式的,不可以再隐藏起来了。 -
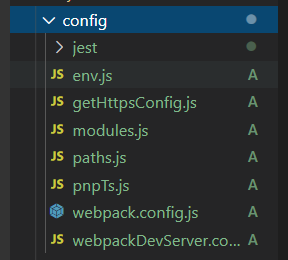
“弹出”后的配置文件结构

-
安装sass-resources-loader
npm install sass-resources-loader --save-dev -
安装node-sass
npm install node-sass --save-dev -
可能遇到的错误
安装node-sass时d:\work\mywebreactdemo\node_modules\node-sass\build\src\libsass.vcxproj(20,3): error MSB4019: 未找到导入的项目“d:\Microsoft.
Cpp.Default.props”。请确认 声明中的路径正确,且磁盘上存在该文件。
“D:\node\node.exe” “d:\work\mywebreactdemo\node_modules\node-gyp\bin\node-gyp.js” “rebuild” “–verbose” “–libsass_ext=” “–libsass_cflags=” “–libsass_ldflags=” “–libsass_library=”
0 个警告
1 个错误// 解决办法 npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass // 然后在安装node-sass -
修改webpack.config.js配置文件之中的module->rules->oneOf设置,添加配置

{ test: /\.scss$/, use: [{ loader: 'style-loader' }, { loader: 'css-loader' }, { loader: 'sass-loader' }, { loader: 'sass-resources-loader', options: { resources: [ // 如果有多个,就进行依次添加即可 path.resolve(__dirname, './../src/assets/css/lib/reset.scss') ] } } ] }





















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








