目标在后面添加一个自定义按钮

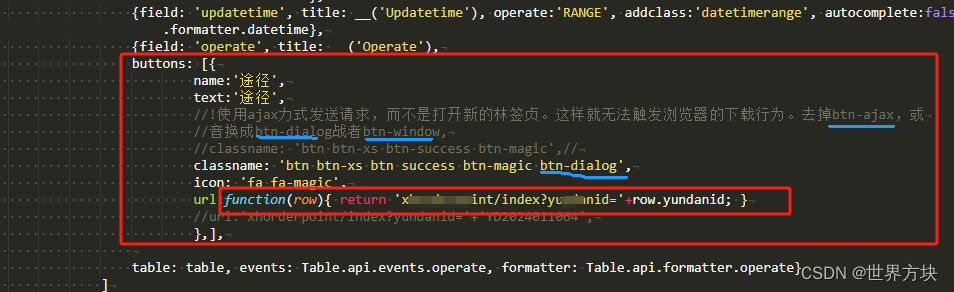
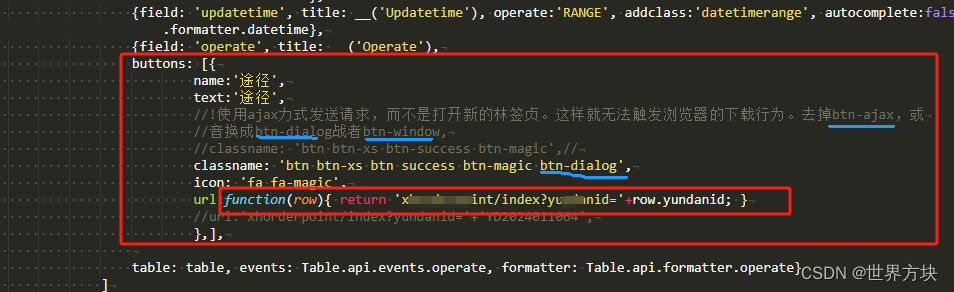
直接在js文件里添加代码

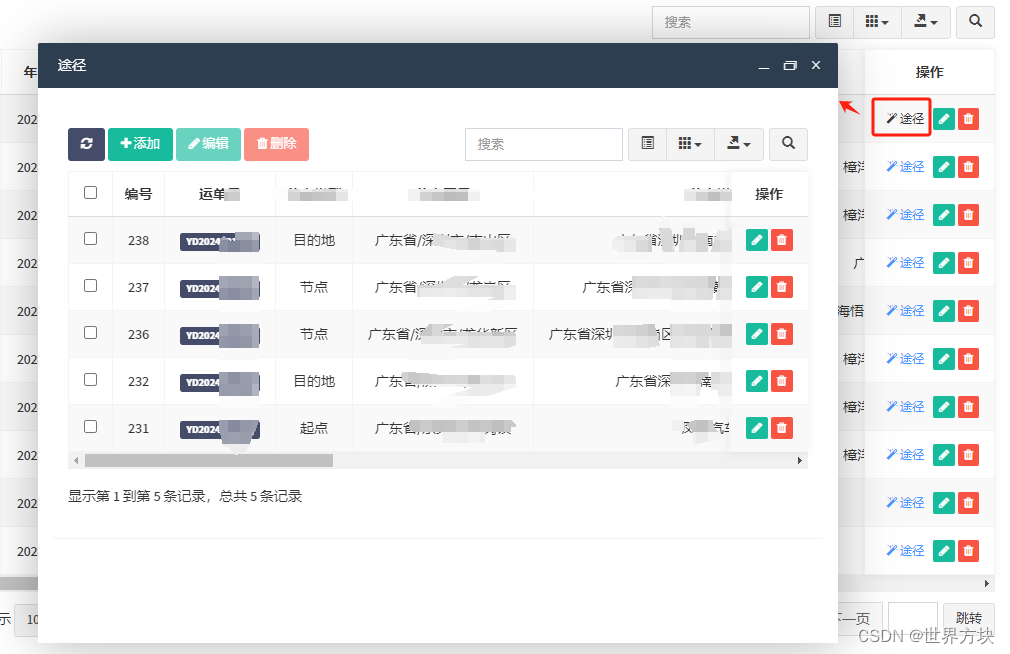
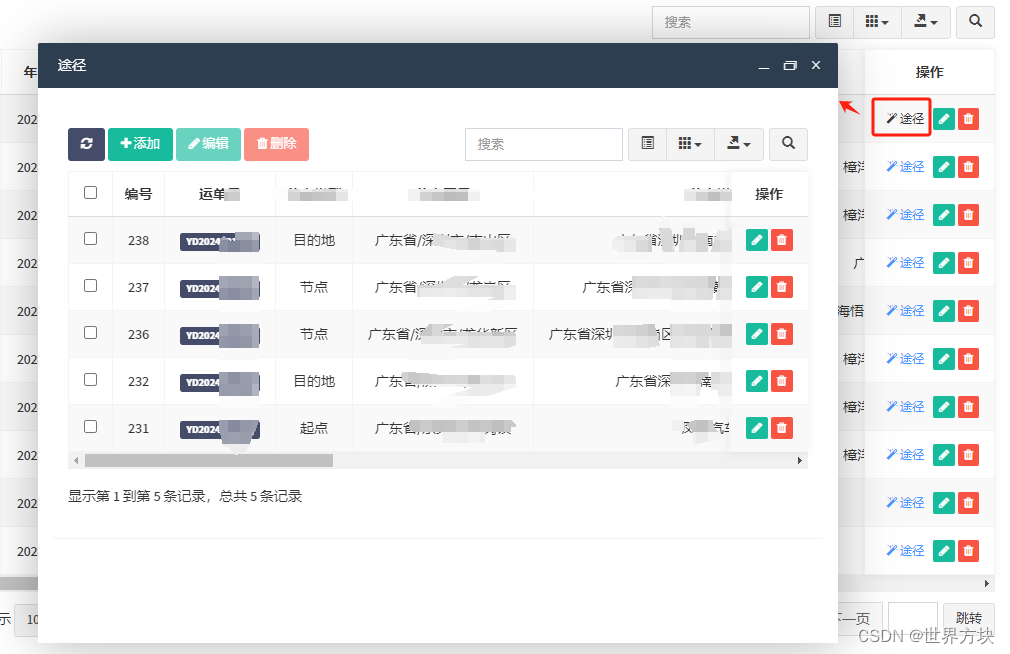
保存看效果

附加:另一个知识点, 弹窗模式有三种模式 添加按钮类名就好。 如蓝色所画位置
 本文介绍了如何在JavaScript文件中直接添加自定义按钮,并探讨了三种不同的弹窗模式,只需通过添加按钮的类名即可实现。
本文介绍了如何在JavaScript文件中直接添加自定义按钮,并探讨了三种不同的弹窗模式,只需通过添加按钮的类名即可实现。
目标在后面添加一个自定义按钮

直接在js文件里添加代码

保存看效果

附加:另一个知识点, 弹窗模式有三种模式 添加按钮类名就好。 如蓝色所画位置











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


