概述:用纯css画一些简单的图形,如三角形/梯形/其他
实现原理:通过对一个div添加边框,设置边框宽度,颜色
一个最简单的demo
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
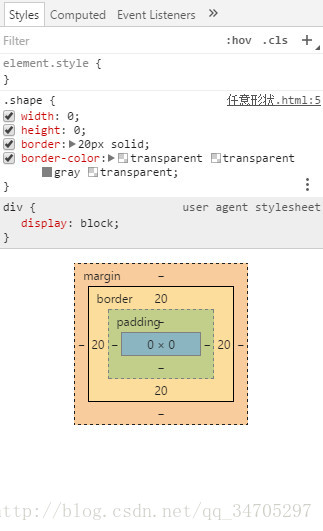
.shape{
width:0;
height:0;
border:20px solid;
border-color:transparent transparent gray transparent}
</style>
</head>
<body>
<div class="shape">
</div>
</body>
</html>效果图
盒子模型
解析看到这里可能还不是很直白,那我们把这个盒子的所有边框都显示出来,一目了然,修改一下边框的样式就行了
<style type="text/css">
.shape{
width:0;
height:0;
border:20px solid;
border-color:blue green gray red}
</style>在看一看这个盒子效果图
关键技术:现在很容易看明白这个三角形是怎么出生的了,通过设置div的宽高和边框宽度,硬生生的挤压出一个三角形,然后把其他三个方位的边框隐藏掉,三角形就出来了,有没有一种恍然大悟的感觉?
举一反三:①如果我想画一个梯形怎么做?
<style type="text/css">
.shape{
width:10px;
height:0;
border:20px solid;
border-color:transparent transparent red transparent}
</style>②邮箱形
<style type="text/css">
.shape{
width:10px;
height:0;
border:20px solid;
border-color:green blue red pink}
</style>结尾:更多纯CSS图形

























 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








