第三方的公众号h5界面想要提供一个按钮直接跳转至我们的公众号关注界面,让用户可以在他们的公众号中直接关注我们的公众号,用户不需要在微信搜索我们的公众号进行关注。
一、尝试网上说的方案
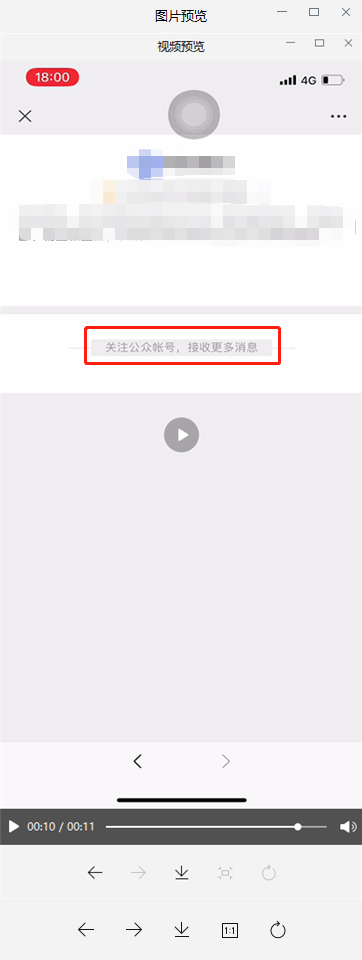
结论不可行,有兴趣的同学可以尝试。结果是跳转至了公众号关注界面,但是不显示关注按钮,只显示提示信息,让用户自行去关注公众号

结论
- 1.1 获取公众号的uin_base64代码,复制至下面的url中,然后在h5界面中添加按钮事件跳转
<a href="https://mp.weixin.qq.com/mp/profile_ext?action=home&__biz=uin_base64&scene=124#wechat_redirect">dev</a>
- 1.2 获取公众号的uin_base64方法
1.2.1 通过微信公众平台扫码进入需要跳转的公众号
微信公众平台
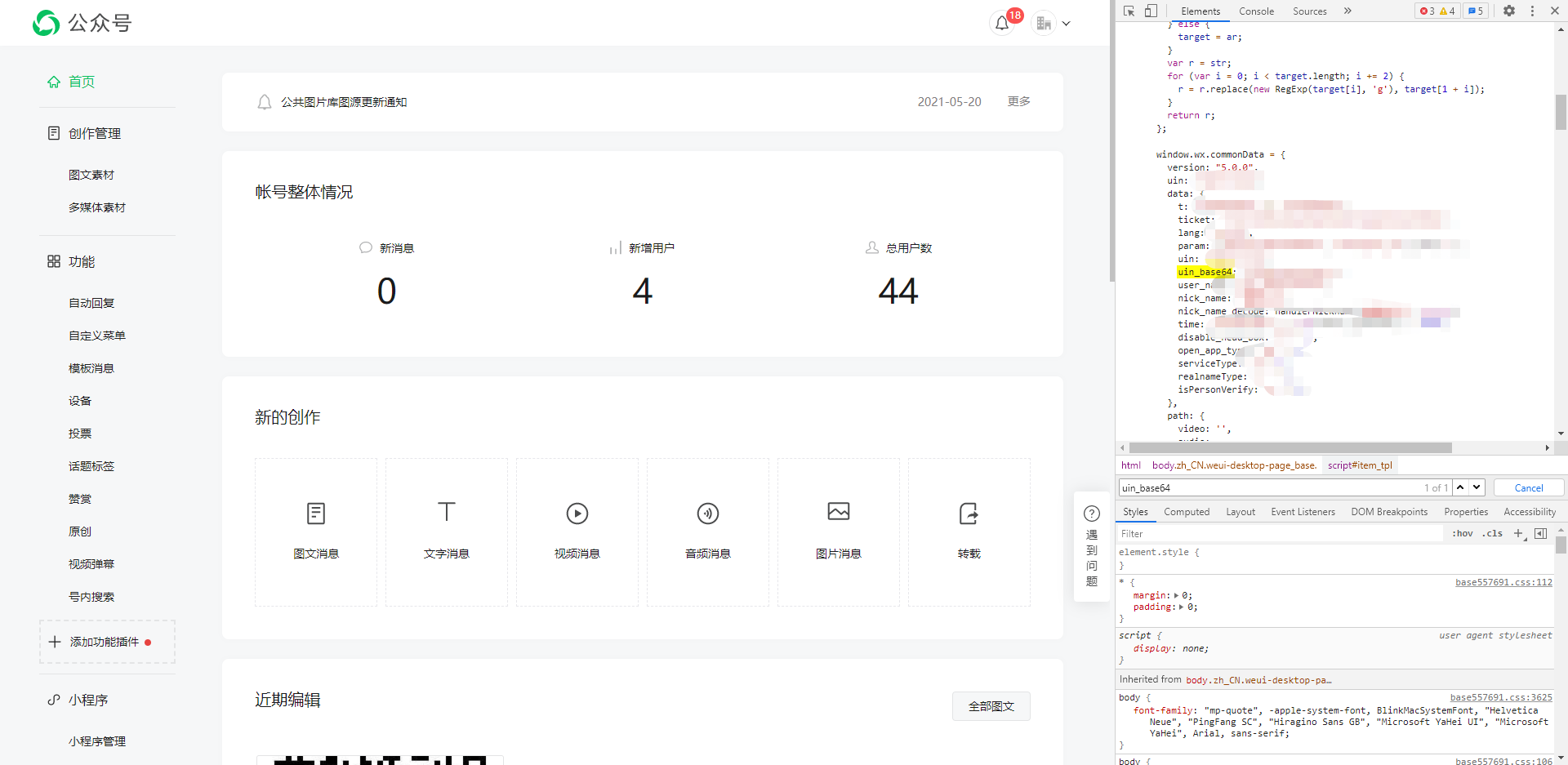
1.2.2 按F12调出调试界面,在Elements Tab检索uin_base64关键字,该关键字后面就是该公众号的uin_base64

公众号
二、尝试在小程序中添加official-account组件
-
该组件限制较多,见官网

image.png
-
开发者可以在开发者工具中按照条件描述,增加编译条件,显示该控件。

image.png
三、在第三方公众号【自定义菜单】中创建图片菜单
-
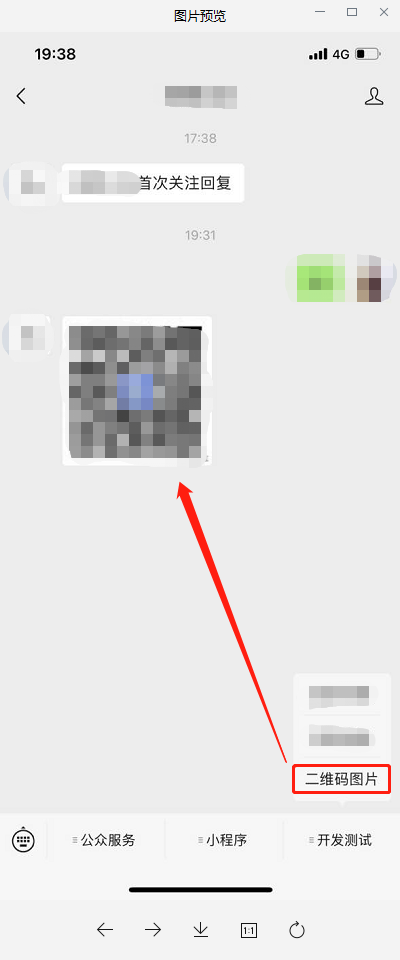
3.1 用户使用第三方公众号的时候,可以通过该菜单获取到我们的二维码,然后通过长按图片识别二维码,关注我们公众号。

测试界面
- 3.2 由于第三方公众号不允许添加自定义菜单,该方案否决。如果没有这方面限制的同学,可以尝试该方案。
四、在我们公众号中创建【图文素材】
-
4.1 创建【图文素材】

创建图文素材
- 4.2 创建【自定义菜单】,内容是上一步新建的【图文素材】
-
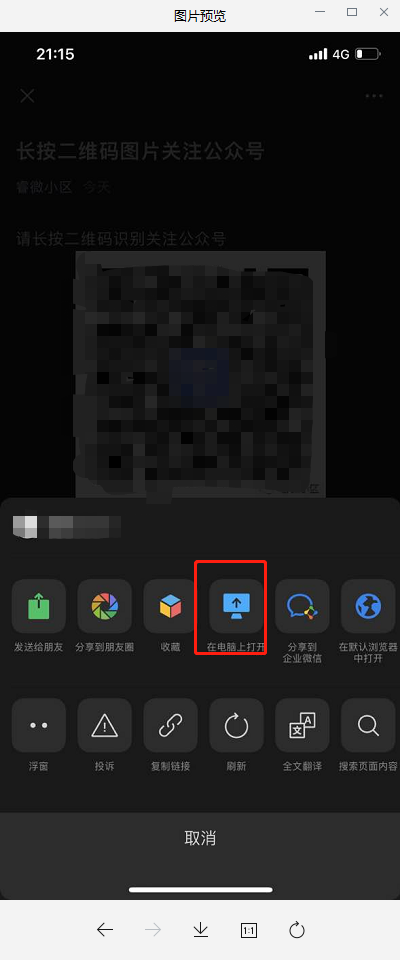
4.3 通过手机微信访问我们公众号,点击3.2创建的菜单,打开图文素材,在电脑上显示,复制该图文素材的url,将url直接提供给第三方公众号。

手机图片

复制电脑上显示的url






















 3088
3088











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








