需求
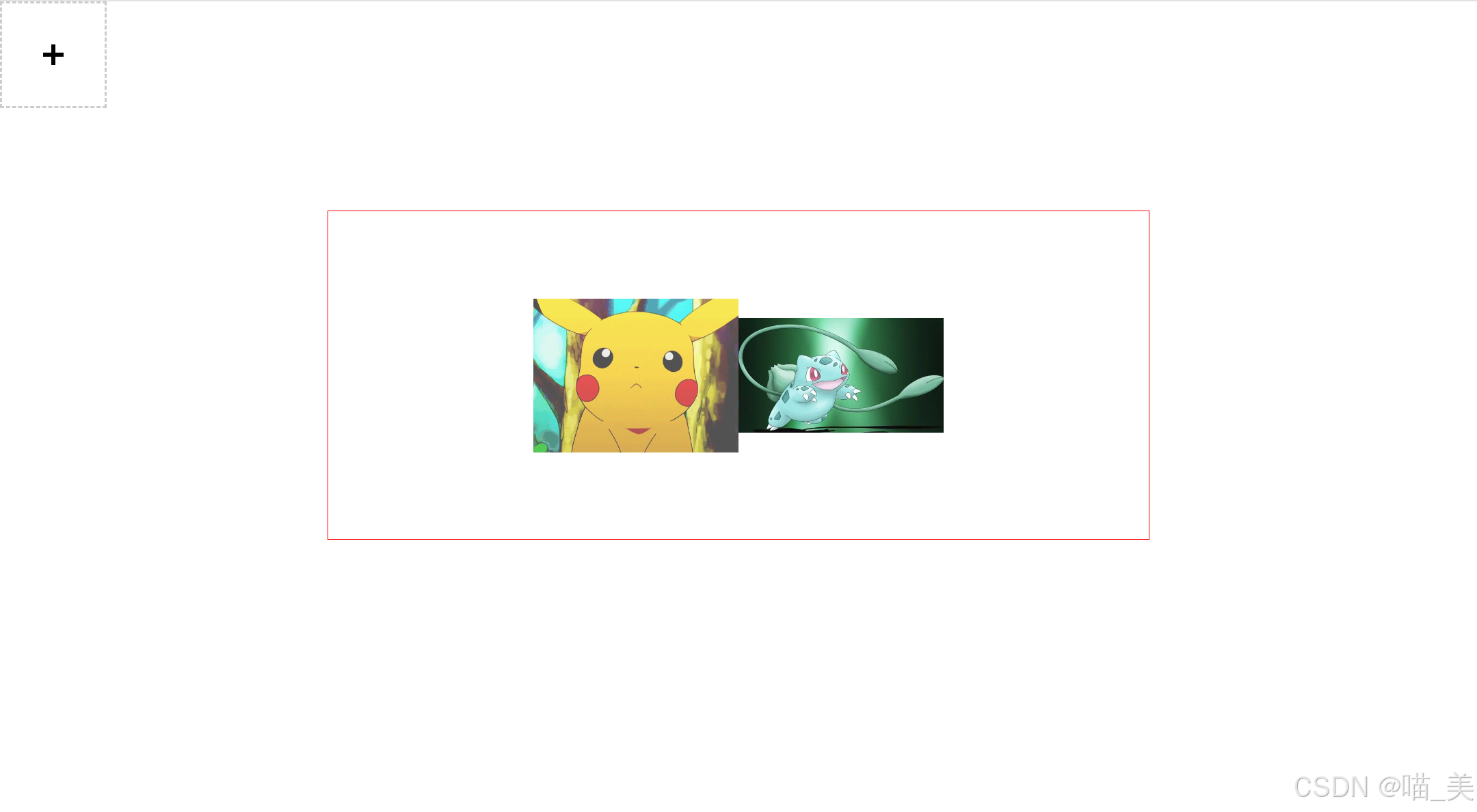
点击+上传图片,或直接拖拽图片到红色方框里面也可上传图片,上传后预览图片
效果

实现
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片文件拖拽上传</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 200px;
height: auto;
}
.show-img {
display: flex;
justify-content: center;
align-items: center;
width: 800px;
height: 320px;
margin: 100px auto;
border: 1px solid red;
}
.container {
display: flex;
}
.upload {
position: relative;
width: 100px;
height: 100px;
border: 2px dashed #ccc;
}
.upload::before,
.upload::after {
content: '';
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
background-color: black;
}
.upload::before {
width: 20px;
height: 4px;
}
.upload::after {
width: 4px;
height: 20px;
}
/* 触发file类型的Input上传文件不一定要点击上传按钮,点在Input身上即可 */
#file-input {
opacity: 0;
box-sizing: border-box;
width: 100px;
height: 100px;
}
.preview {
position: relative;
width: 100px;
height: 100px;
margin: 0 20px;
border-radius: 5px;
}
.preview-img {
width: 100%;
height: 100%;
}
.delete {
position: absolute;
width: 10px;
height: 10px;
top: -5px;
right: -5px;
color: red;
}
</style>
</head>
<body>
<form class="container" action="">
<div class="upload">
<input type="file" id="file-input" hidden>
</div>
<div class="show-box"></div>
</form>
<div class="show-img"></div>
<script>
let input = document.querySelector('input[type="file"]');
let showImg = document.querySelector('.show-img');
let imgInput = document.querySelector('#file-input');
let uploadBox = document.querySelector('.upload');
//点击别的位置调用inputFile功能
uploadBox.addEventListener('click',function(e){
imgInput.click();
},false);
//拖拽上传
showImg.addEventListener('dragover',function(e){
e.preventDefault();
},false);
showImg.addEventListener('drop',function(e){
e.preventDefault();
let file = e.dataTransfer.files[0];
createBolbFile(file)
},false);
//点击input上传
input.addEventListener('change', function (e) {
console.log(input.files[0]);//拿到input当前上传的文件,拿不到url,想在页面展示必须有url
let file = this.files[0];
// createFileReader(file);
createBolbFile(file)
}, false);
function createImg(src){
let img = document.createElement('img');
img.src = src;
showImg.append(img);
}
//生成临时blob存储
function createBolbFile(file){
let url = URL.createObjectURL(file); //生成一个临时地址blob,不可持续
//创建一个url的blob ,在当前会话下生效,不像base64那样在哪里都能用,如在浏览器中用,当你关掉浏览器再开浏览器用则不生效,是一种临时文件
createImg(url)
}
//base64存储
function createFileReader(file) {
let fileReader = new FileReader();//通过FileReader的result可以拿到文件的url
fileReader.readAsDataURL(file);//把文件创建成url的data对象
fileReader.onload = function () { //file加载完成才可以拿到url
let src = this.result //base64存储
createImg(src);
}
}
/*
base64存储
base64是新的文件协议格式,传输8bit字节码的编码方式,借助64个可以表示字符[A,B,C...1,2,3] 转换二进制
base64 字符串通用性很强 不依赖平台 不依赖环境 可持续 ,可以以字符串的形式传输图片、文档等
可以很方便的用来展示图片,下载文档
-----------------------------------------------
blob存储
如果要持续存储用base64,只是临时调用用blob
blob网址URL
只能在浏览器内部生成
URL/Object 允许Blob 和 file对象用作图像上 二进制数据连接URL源
URL.createObjectURL(file) 生成地址
同一个会话中 同一个浏览器实例中可以使用 临时的对象地址 不可持续
*/
</script>
</body>
</html>






















 1975
1975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








