
css
.card-progress-bar{
width: 80%;
}
.bar{
height: 20px;
width: 90%;
background-color: #D7E4EF;
}
.bar::before{
display: block;
counter-reset: progress var(--precent);
content: counter(progress) '%';
width: calc(1% * var(--precent));
color: #D7E4EF;
background-color: #4193F7;
text-align: center;
white-space: nowrap;
overflow: hidden;
}
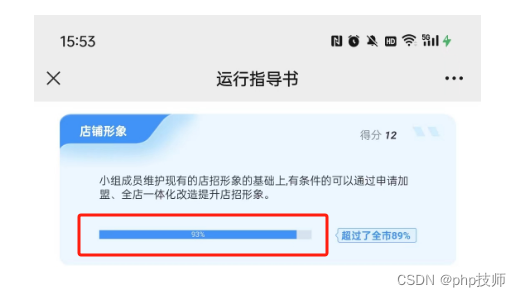
html:在style里给 “–precent”赋值,就能显示对应百分比。
<div class="card-progress-bar">
<div class="bar" style="--precent:93;"></div>
</div>





















 607
607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








