你真的了解float 吗?你真的会了清除浮动吗?
ps:初学感受:第一次学习浮动和定位的时候,也不知道这个抽象的概念到底是怎么样的,元素到底是怎么飘起来的;
他怎么不上天?那你就错了,他真的上天了!!!
1.浮动:
float:取值:left |right|none|inherit
故名思意:left:左浮动;
right:右浮动;
none:不浮动—默认值
inherit:单词意思是继承,也就是继承父元素的float属性
1.1.1 left与right:向左走/向右走–直到有人挡住我
浮动到底是什么?
说再多都不如一段代码来的直接:
没有加任何浮动之前:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: solid 1px blue;
}
.fat{
width: 400px;
height: 370px;
}
.son1{
height: 100px;
width: 100px;
background-color: yellow;
}
.son2{
height: 80px;
width: 80px;
background-color: red;
}
</style>
</head>
<body>
<div class="fat">
<div class="son1">我是老大SON1</div>
<div class="son2">我是老二SON2</div>
</div>
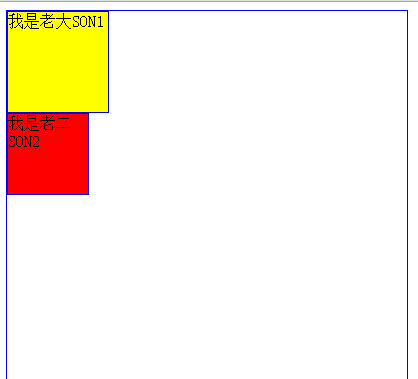
</body>`两个子元素由于都是块级元素,所以单独占一行显示如图:

我们先试着给SON1加浮动:
修改:`
<style>
div{
border: solid 1px blue;
}
.fat{
width: 400px;
height: 370px;
}
.son1{
float: left;/*左浮动*/
height: 100px;
width: 100px;
background-color: yellow;
}
.son2{
height: 150px;
width: 150px;/*为了方便观察效果,修改了他的高和宽/
background-color: red;
}
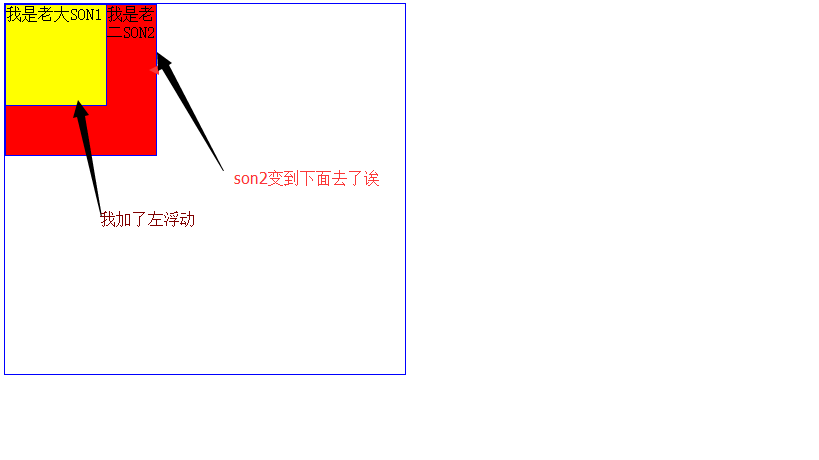
这是为什么呐?
其实这个就是我们所谓的浮动:son1浮动起来了,son2就成了第一个孩子了!
分析:父div有两个子元素:son1与son2;
当两个元素正常显示的时候,由于都是块状元素,所以会单独占一行,那么第二个元素只能默默地呆在下面。
当给son1加了左浮动的时候,son1会脱离父级浮动起来,这个时候son2会成为第一个孩子,我们可以理解为float以后,他就变成了行级元素,不会独占一行。
浮动以后,是不是这个就像是两层的蛋糕,son1为一层,d父级是一层(他失去了一个儿子)。
如果给两个元素都加了浮动呐?–他就失去了两个宝宝,两个块级元素都变成了行级元素。
——就不加代码了,直接上效果图;

总结:这个有什么作用呐?
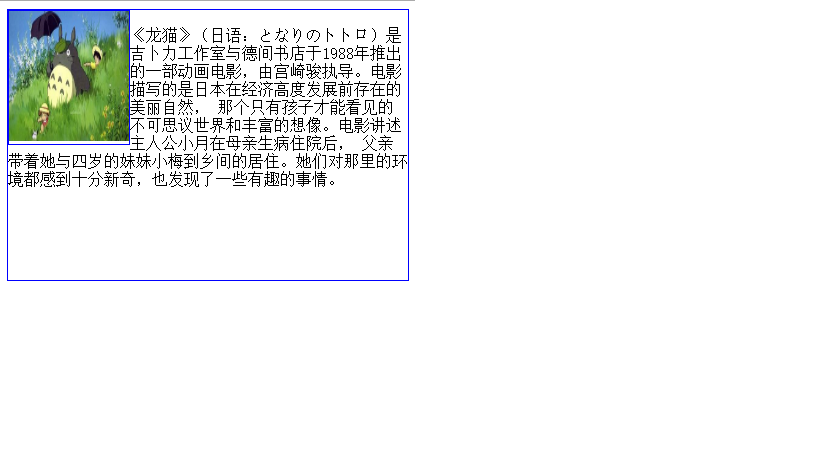
经验之谈:一般都会用来做一个文字环绕的效果:

随着他的用法的流行 ,除了文字,也应用于图片,还可以制作–导航栏哦;
让son1做菜单导航,son2作为正文内容—这个练习下面可以自己试一试哦:举一个某东的例子:
左边区域就是son1,右边就是son2,当然图示代码不这么简单啦,仅仅是举一个例子。
## 如何清除浮动对元素的影响? ##
1.为什么会有影响?
上一段代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: solid 2px blue;
}
.son1{
float: left;
width: 200px;
height: 100px;
background-color: yellow;
margin: 10px;/*便于观看*/
}
.son2{
float: left;
width: 100px;
height: 130px;
background-color:red;
}
</style>
</head>
<body>
<div>
我是父亲!
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
</body>
</html>`
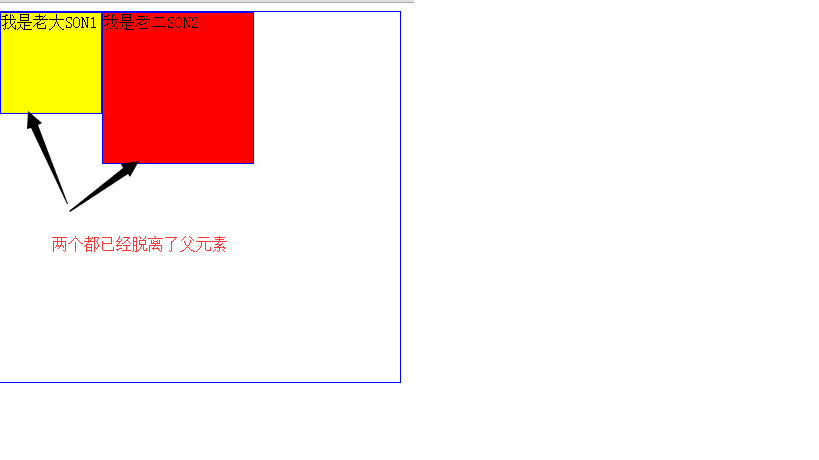
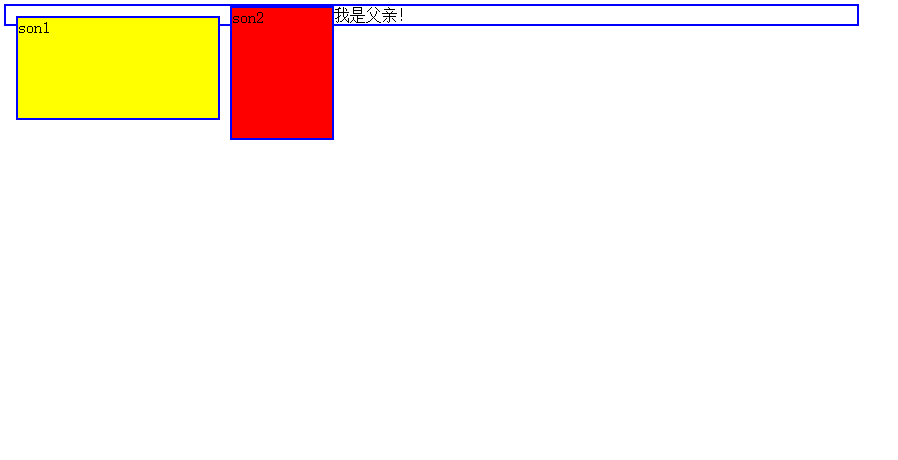
效果:

咦?父亲怎么成了那个样子?
奥。。对,因为两个孩子都浮动脱离他了,没有元素撑开它了,那怎么可以消除这种浮动昵?
方法一:加空标签-
代码实现:只有两处改动(请看注释),方便复制粘贴,还是放了全部代码;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: solid 2px blue;
}
.son1{
float: left;
width: 200px;
height: 100px;
background-color: yellow;
margin: 10px;
}
.son2{
float: left;
width: 100px;
height: 130px;
background-color:red;
}
.kong{/*新的部分*/
clear: both;
}
</style>
</head>
<body>
<div>
我是父亲!
<div class="son1">son1</div>
<div class="son2">son2</div>
<div class="kong"></div><!--新的部分-->
</div>
</body>
</html>
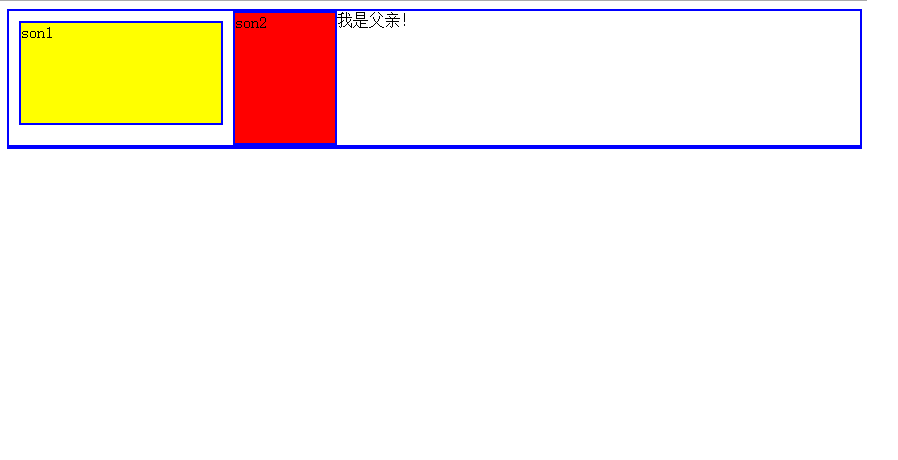
是不是好了昵?快去亲自试一试吧,有没有发现这样做的问题?这个样子要加一个空标签昵,而且每次我都要去找最后一个元素,再给他加上空的标签,有没有更好的办法昵?
来看:
重点来了
这个也是某个网站上面看的:不得不说大师级别的成果:
就是它:
.clearfix:before,.clearfix:after{display:table;content:”“;}
.clearfix:after{clear:both;}
.clearfix{*zoom:1}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
border: solid 2px blue;
}
.son1{
float: left;
width: 200px;
height: 100px;
background-color: yellow;
margin: 10px;
}
.son2{
float: left;
width: 100px;
height: 130px;
background-color:red;
}
.clearfix {
*zoom: 1;
}
.clearfix:before, .clearfix:after {
display: table;
content: "";
}
.clearfix:after{
clear: both;
}
</style>
</head>
<body>
<div class="clearfix">
我是父亲!
<div class="son1">son1</div>
<div class="son2">son2</div>
</div>
</body>
</html>复制进你的代码编译器看一看,是不是效果也实现了昵?
哈哈!这个就是浮动,理解了吗?如果还没有理解,快来提问我,一起学习,一起进步吧~
俗话说:一千个人,有一千个哈姆雷特,以上仅仅是自己对浮动的理解,如果有错,请及时提出,望与您共勉。
`






















 2420
2420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








