在查看css3源代码时,经常会遇到属性名前面带有-moz,-webkit,-ms,-o的前缀,这些叫做浏览器私有前缀。主要是浏览器对于新CSS属性的一个提前支持。-moz是Gecko内核的,代表浏览器Firefox(火狐)。-webkit-是webkit内核的,代表浏览器有Chrome(谷歌)、Safari(苹果计算机的浏览器)、Maxthon(傲游3采用)、猎豹浏览器,百度浏览器 、opera浏览器。-ms-是 以Trident 作为内核引擎,代表浏览器是IE,-o是以Presto为内核,代表浏览器Opera。
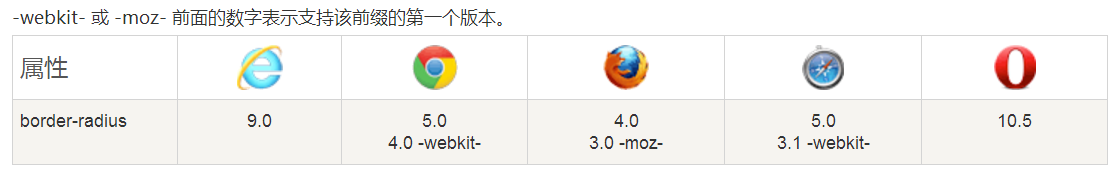
下面以border-radius(css3圆角)举例说明具体应用:
-webkit- border-radius: 25px;//Chrome4.0和Safari3.1也可兼容显示;
-moz- border-radius: 25px;//火狐3.0兼容显示
border-radius: 25px;//IE9.0,CHrome5.0可使用本方法
//上述只是实现功能相同,但不同浏览器所识别代码不同























 1448
1448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








