(当我决定写这博客的时候,我就开始改变我的学习方式了)
图片间隙
当我们插入图片时,图片下方会撑大3px
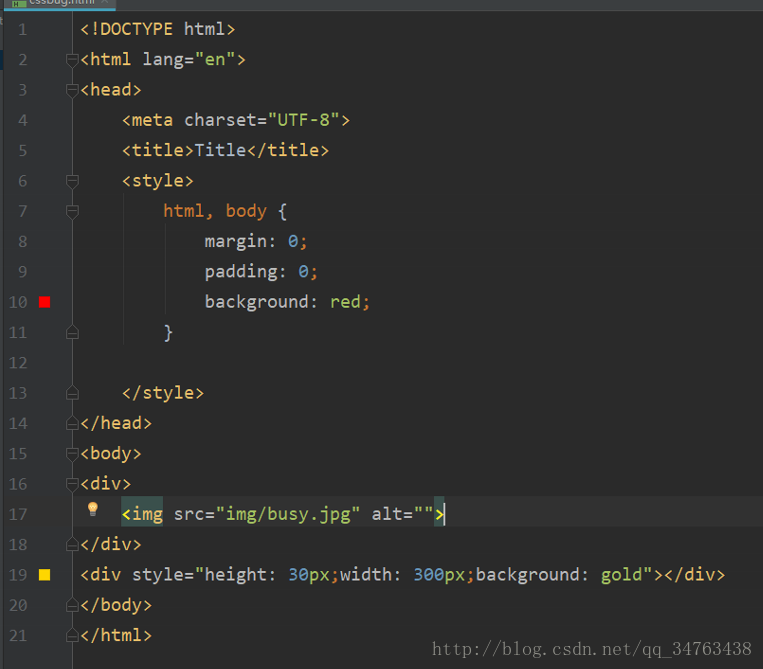
代码:

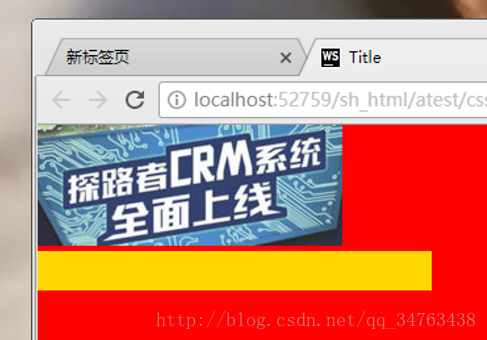
效果:
我们看到图片和黄色区域右间隙(3px)
Hack:将img转化为块状:display:block;
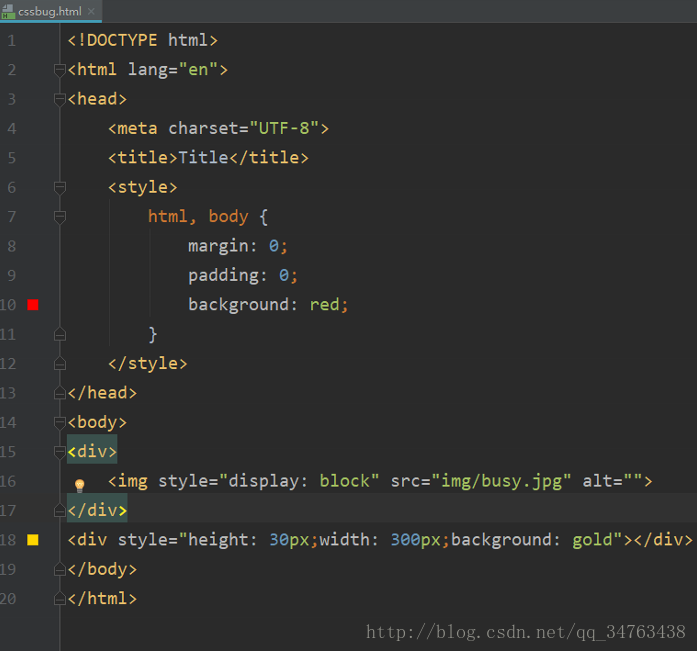
代码:
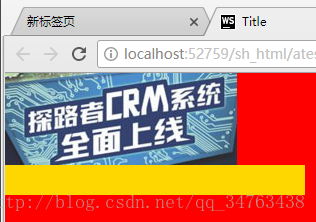
效果:
看,成功解决了。
当图片横排的时候图片之间也会存在一定的间隙
代码:
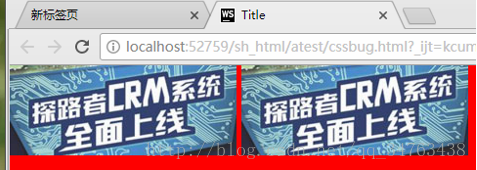
效果:
那怎么解决呢?我们给img加个浮动float:left;
代码:
效果:
还有一种方法,将img写在同一行
代码:
效果:
是不是也解决了呢,这里时因为有个空格,不信自己选中,不信自己选中图片,慢慢选,快了可能看不出来。































 207
207

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








