一、前后端通信是什么
- 前端和后端数据交互的过程。
- 浏览器和服务器之间数据交互的过程。
后端向前端发送数据,如:访问页面。
前端向后端发送数据,如:用户注册。
二、前后端通信的过程与概念解释
- 前端:浏览器端。
- 后端:服务器端。
- 客户端:只要能和服务器通信的就叫客户端,浏览器只是客户端的一种,如命令行工具也可以与后端进行通信。
curl https://www.baidu.com
注:虽然命令行接收到了后端的响应信息,但是无法像浏览器一样进行解析。
三、前后端的通信方式
1.使用浏览器访问网页
- 在浏览器地址栏输入网址,按下回车。
2.HTML 的标签
浏览器在解析 HTML 标签的时候,遇到 link / img / script / iframe 这几个HTML标签,会再次向服务器发送请求。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>前后端的通信方式</title> <link rel="stylesheet" href="./css/index.css" /> </head> <body> <img src="./image/yasuo.jpg" alt="" /> <script src="./js/index.js"></script> </body> </html>
- 遇到 a / form 这两个HTML标签,浏览器解析的时候,不会向服务器发送请求,但是用户可以使用他们向服务器发送请求。
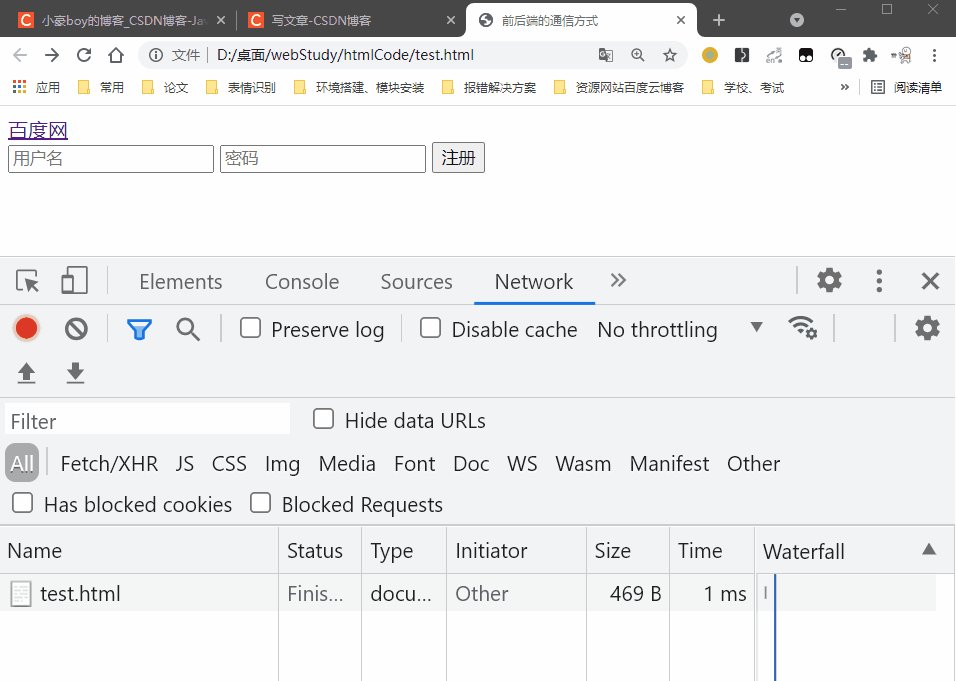
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>前后端的通信方式</title> </head> <body> <a href="https://www.baidu.com">百度网</a> <form action="https://www.baidu.com" method="post"> <input type="text" name="username" placeholder="用户名" /> <input type="password" name="password" placeholder="密码" /> <input type="submit" value="注册" /> </form> </body> </html>
- 浏览器解析完成。
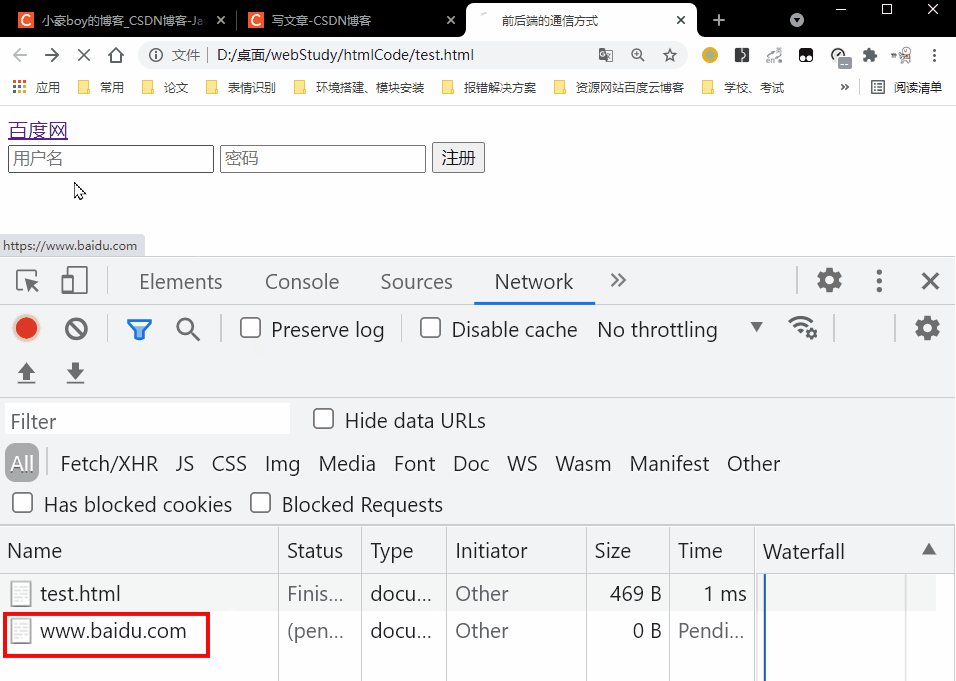
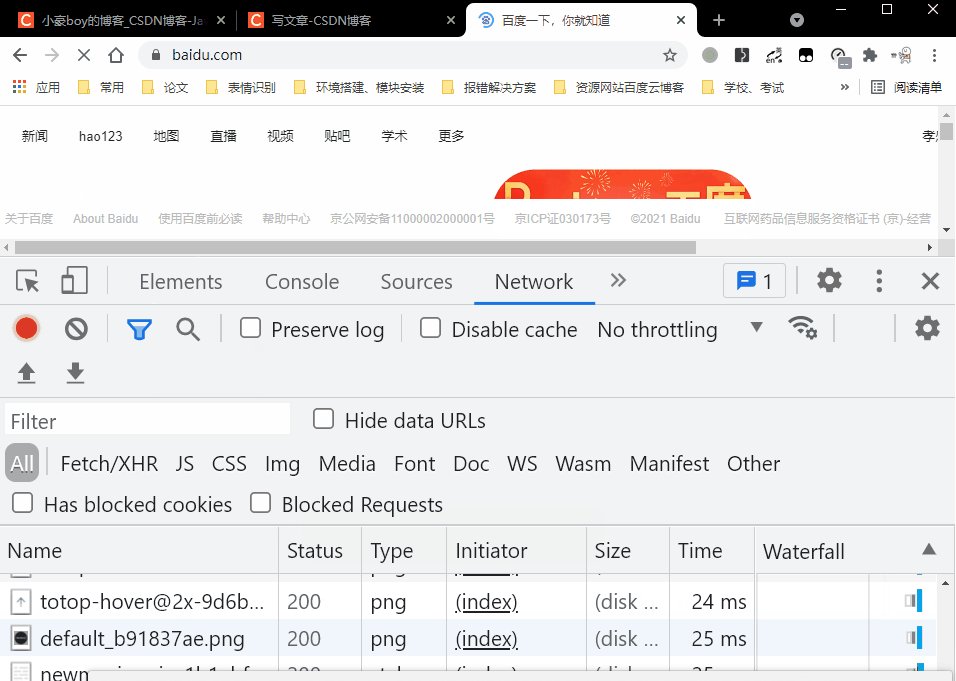
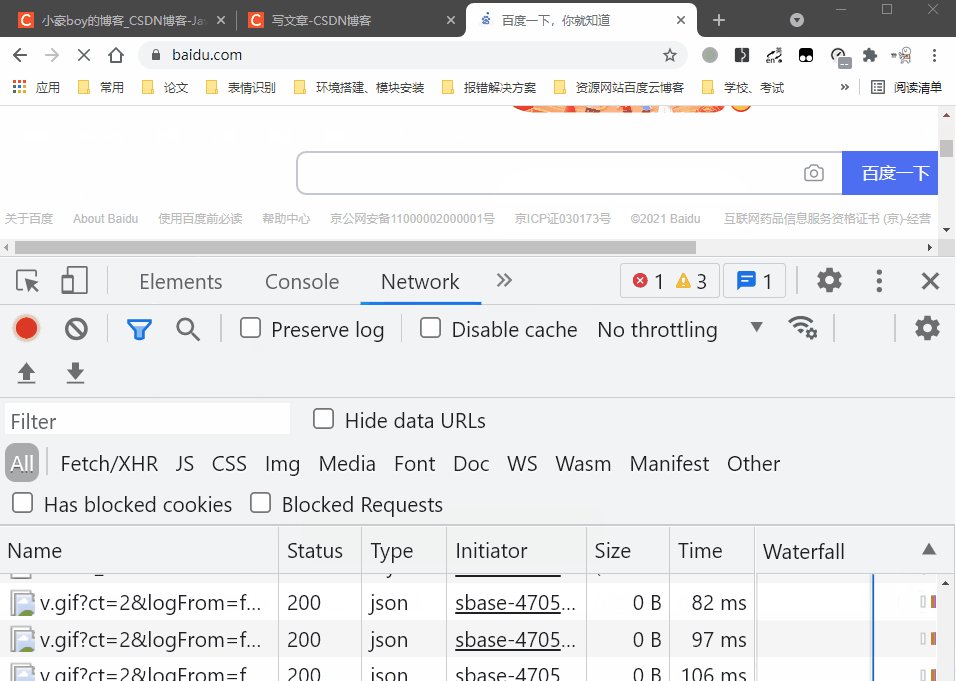
- 点击 a 标签。
- 提交表单。





























 1965
1965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








