1.安装vue-cli
npm install vue-cli -g
2.创建项目
vue init simulatedgreg/electron-vue 项目名称
可以选择打包方式

3.运行项目
cd 项目名称
npm install
npm run dev
4.打包项目
npm run build
build方式
打包后的build文件夹内容,生成了可安装的exe

packager打包方式
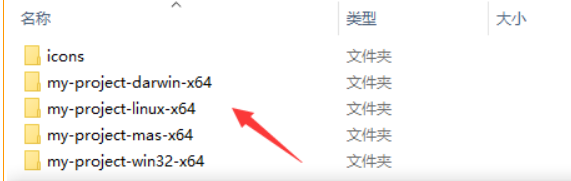
打包后的build文件夹,并没有安装版的exe,而是有个可执行版本的exe,并且有其他平台的可用程序生成。这个是和builder有所区别的地方。
当然,对于vue的packager方式,由于默认是一次性构建四个平台的。也可以分平台构建
npm run build:win32
npm run build:darwin
npm run build:linux
npm run build:mas





















 597
597











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








