Ueditor的配置及使用
Ueditor官网:http://ueditor.baidu.com/website/ (项目需要JSP版本:UTF-8版)
1.配置
|
|
2.使用

<!-- 加载编辑器的容器 -->
<script id="editor" type="text/plain" name="content">
${info.content} //在这里输入编辑器的初始内容。
</script>
<!-- 创建编辑器并设置属性 -->
<script type="text/javascript">
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
//相见文档配置属于你自己的编译器
var ue = UE.getEditor('editor', {
initialFrameHeight: 300,
initialFrameWeight: 100
});
</script>

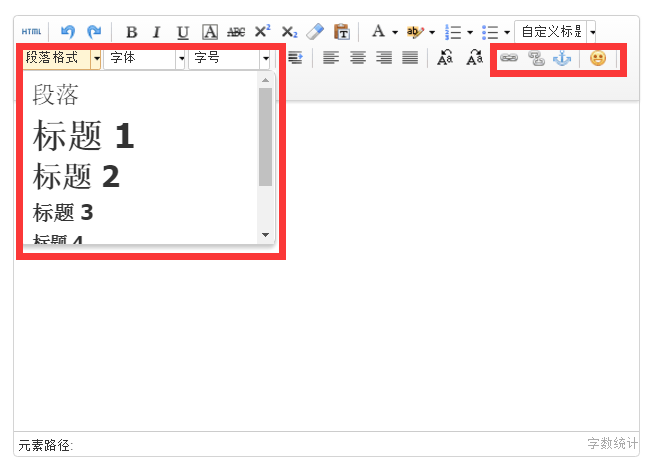
成功后如图:

3.配置过程中出现的问题:
(1)下拉框点击没反应,表情显示在编译器的后面。进入Ueditor文件夹,点开ueditor.config.js,为该编辑器的默认配置,找到zIndex,改大。



工具栏中不想呈现的工具也可以在这里设置去掉。

(2)使用setContent,动态设置编辑器的初始内容。

<script type="text/javascript">
var ue = UE.getEditor('editor', {
initialFrameHeight: 300,
initialFrameWeight: 100
});
var content;
ue.addListener("ready", function() { //必须这么写,等待编辑器加载完成,否则不能动态加载数据,会报错如下图。
$.ajax({
url: "${aapi}/ecosphere/detail/{{id}}",
success: function(json) {
content = json.data.content;
UE.getEditor('editor').setContent(content);
}
});
});
</script>


这么一来:

原有的内容就可以呈现出来了,在此基础上进行编辑即可。 

(3)至今没解决!!!上传图片插入视频什么的没有卵用,求大神帮忙解决如下图所示的问题。试过网上的各种妖点子。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








