-
首先去github下载所需压缩包, 或者去我主页下载文件
github下载地址 -
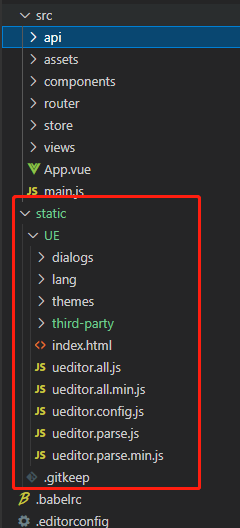
在vue-cli2.0中放在static文件夹下面

-
新建一个js文件放在components中

export const ueditConfig = {
autoHeightEnabled: false,
initialFrameHeight: 300,
initialFrameWidth: "100%",
serverUrl: "文件上传地址",
UEDITOR_HOME_URL: "../../static/UE/",
toolbars: [
[
"source",
"|",
"undo",
"redo",
"|",
"bold",
"italic",
"underline",
"strikethrough",
"superscript",
"subscript",
"removeformat",
"formatmatch",
"autotypeset",
"blockquote",
"pasteplain",
"|",
"forecolor",
"backcolor",
"insertorderedlist",
"insertunorderedlist",
"selectall",
"cleardoc",
"|",
"customstyle",
"paragraph",
"fontfamily",
"fontsize",
"|",
"indent",
"|",
"justifyleft",
"justifycenter",
"justifyright",
"justifyjustify",
"|",
"touppercase",
"tolowercase",
"|",
"link",
"unlink",
"|",
"imagenone",
"imageleft",
"imageright",
"imagecenter",
"|",
"simpleupload",
"insertimage",
"attachment",
"insertcode",
"|",
"inserttable",
"date",
"time",
"spechars",
"scrawl",
"|",
"searchreplace",
"drafts"
]
],
zIndex: 99999
};
4.UEDITOR_HOME_URL: "../../static/UE/",这个引用的是第一步中static文件夹下面的文件,地址务必写对
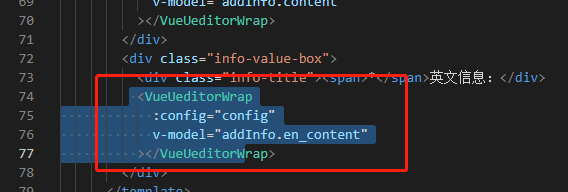
5. 在页面中使用的时候


<VueUeditorWrap
:config="config"
v-model="addInfo.en_content"
></VueUeditorWrap>






















 5392
5392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








