表格结构:
|
| |||
|
|
|
|
|
|
|
| ||
|
| |||
代码:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<table style="width:100%;heigh:100%;"border="3">
<th colspan="3" style="background-color:red;height:200px;">
</th>
<tr>
<td width="20%" style="background-color:green;height:1000px;
width:20%;align:top;">
</td>
<td width="60%" style="background-color:yellow;height:1000px;width:60%;
text-align:center;">
<table border="3" width="100%" height="1000px">
<tr>
<td width="50%" height="500px">
</td>
<td width="50%" height="500px">
</td>
</tr>
<tr>
<td width="50%" height="500px">
</td>
<td width="50%" height="500px">
</td>
</tr>
</table>
</td>
<td width="20%" style="background-color:blue;height:1000px;width:20%;">
</td>
</tr>
<td colspan="3" style="background-color:grey;height:100px;text-align:center">
</td>
</table>
</body>
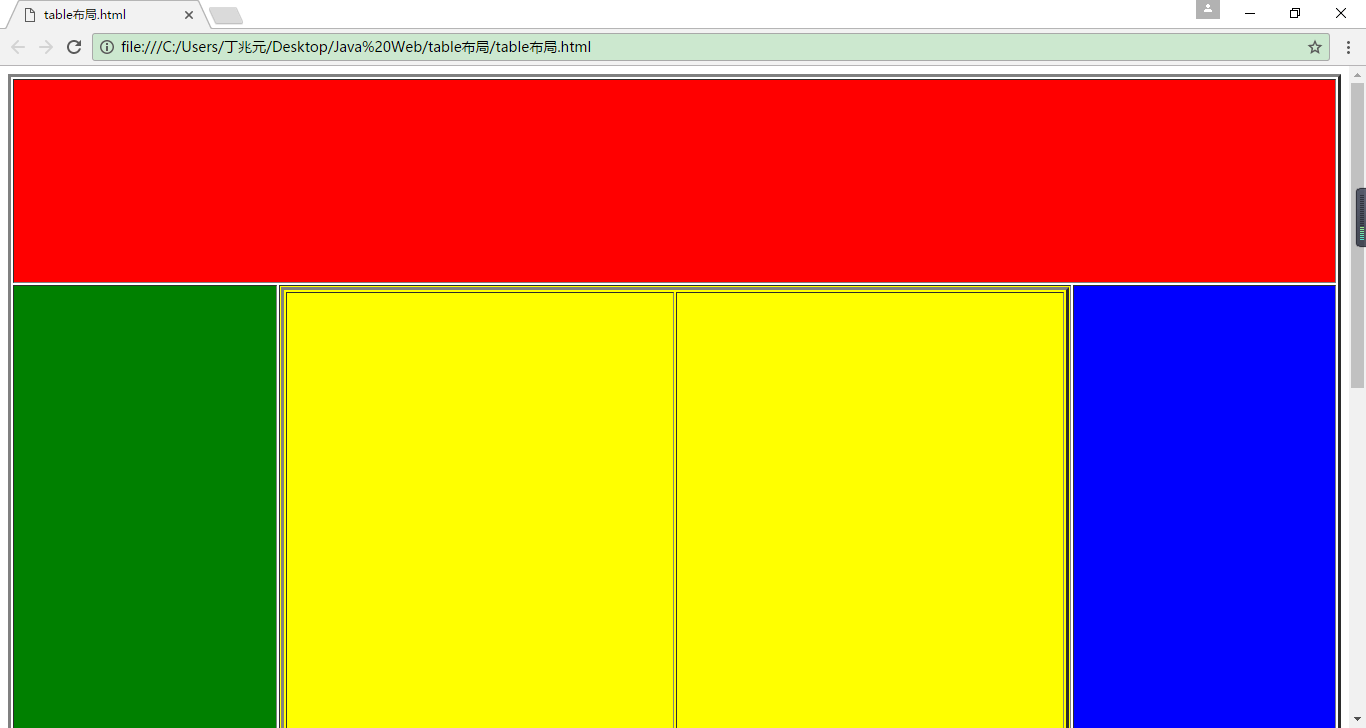
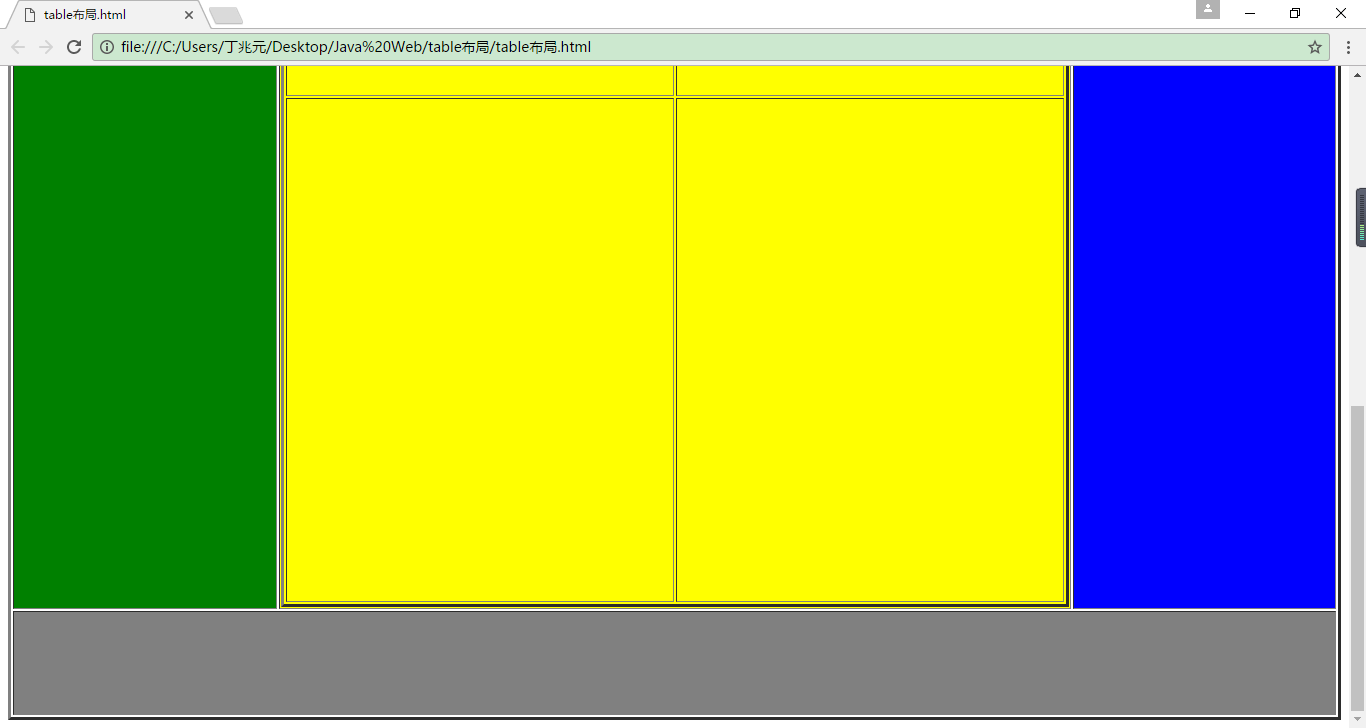
</html>效果:
























 3091
3091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








