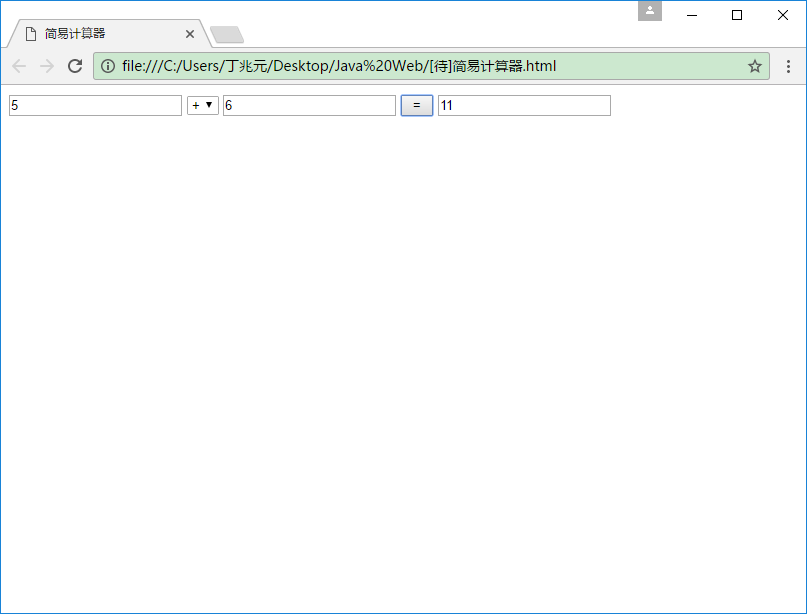
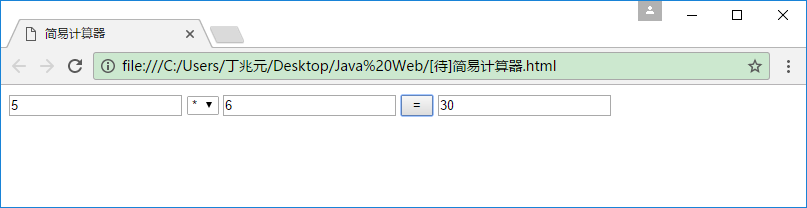
“=”按钮被点击时触发点击事件
调用函数count()
用getElementById()方法获取文本框的值
用parseInt()方法将输入框中的文本值转换为int类型
switch()对获取到的选择框的值进行判断
将得到的结果赋值给输出框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> 简易计算器</title>
<script type="text/javascript">
function count(){
//获取第一个输入框的值
var a=parseInt(document.getElementById("txt1").value);
//获取第二个输入框的值
var b=parseInt(document.getElementById("txt2").value);
//获取选择框的值
var c;
//获取通过下拉框来选择的值来改变加减乘除的运算法则
switch(document.getElementById("select").value)
{
case '+':c=a+b;break;
case '-':c=a-b;break;
case '*':c=a*b;break;
case '/':c=a/b;break;
}
//设置结果输入框的值
document.getElementById("fruit").value=c;
}
</script>
</head>
<body>
<input type='text' id='txt1' />
<select id='select'>
<option value='+'>+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type='text' id='txt2' />
<input type='button' value=' = ' οnclick="count()"/> <!--通过 = 按钮来调用创建的函数,得到结果-->
<input type='text' id='fruit' />
</body>
</html>























 2205
2205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








