一、Ajax概念
AJAX:Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)
Ajax不是某种编程语言,是一种在无需重新加载整个网页的情况下能够更新部分网页的技术。
使用Ajax技术的网页,通过在后台跟服务器进行少量的数据交互,网页就可以实现异步局部更新
二、同步和异步
1.同步:就是用户填写完信息之后,全部提交给服务器,等待服务器的回应,是一次性全部的。
2.异步:当用户填写完一条信息之后,这条信息会自动向服务器提交,然后服务器响应客户端,在此过程中,用户依然在填写表格的信息,即向服务器请求多次,节省了用户的时间,提高了用户的体验。
3.XMLhttpRequest对象来实现这一功能,也需要javascript来操作DOM实现局部的信息更新。
Ajax三步骤:
1、运用HTML和CSS实现页面,表达信息;
2、运用XMLHttpRequest和web服务器进行数据的异步交换;
3、运用JavaScript操作DOM,实现动态局部刷新;
三、XMLHttpRequest对象创建
XMMLHttpRequest对象;
所有现代浏览器均支持 XMLHttpRequest 对象,异步的实现是利用了XMLHttpRequest对象,利用该对象进行异步操作,即后台可以和服务器交换数据,而不需要重新加载整个页面,只对网页部分更新。
实例化一个对象就可以实现异步操作,创建XMLHttpRequest 对象的语法:
var request = new XMLHttpRequest();
//可以兼容IE7+,Firefox,Chrome,Opera,Safari...但是不兼容IE6以下的版本。为了应对所有的现代浏览器,包括 IE5 和 IE6,检查浏览器是否支持XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象。如果不支持,则创建 ActiveXObject :
varrequest;
if(window.XMLHttpRequest{
request=new XMLHttpRequest();
)else
request=newActiveXObject("Microsoft.XMLHTTP");//可以兼容IE6、IE5版本Ajax最实用的小例子集合
http://blog.csdn.net/wangdingfeng5141/article/details/53231338
四、HTTP请求
HTTP
1.HTTP是计算机通过网络进行通信的规则
2.HTTP是一种无状态的协议(不建立持久的连接,服务端不保留连接的相关信息,浏览器发出请求和服务器返回响应是一个没有记忆的过程)
HTTP请求
1.一个完整的【HTTP请求】过程有7个步骤:
(1)建立TCP连接
(2)Web浏览器向Web服务器发送请求命令
(3)Web浏览器发送请求头信息
(4)Web服务器应答
(5)Web服务器发送应答头信息
(6)Web服务器向浏览器发送数据
(7)Web服务器关闭TCP连接
2.http请求组成部分:
(1)HTTP请求的方法或动作,post或get
(2)正在请求的URL
(3)请求头,包含一些客户端环境信息,身份验证信息等
(4)请求体(请求正文),包含要发送的一些字符串信息,表单信息等等
//请求头和请求体之间有一个空行,表面请求头已经结束
GET:
一般用于信息的获取,使用URL传递参数,
对发送信息的数量也有限制,一般在2000字符!
一般用于查询、获取操作,不是很安全,任何人可见,信息都显示在URL中
POST:
一般用于修改服务器上的资源,对所发送的数量无限制。
一般用于发送表单数据,新建,修改,删除等操作,
要安全一些,不在URL中显示,对其他人不显示。
【幂等】:一个操作任意多次执行所产生的影响均与一次执行的影响相同。GET请求就是一种幂等操作。
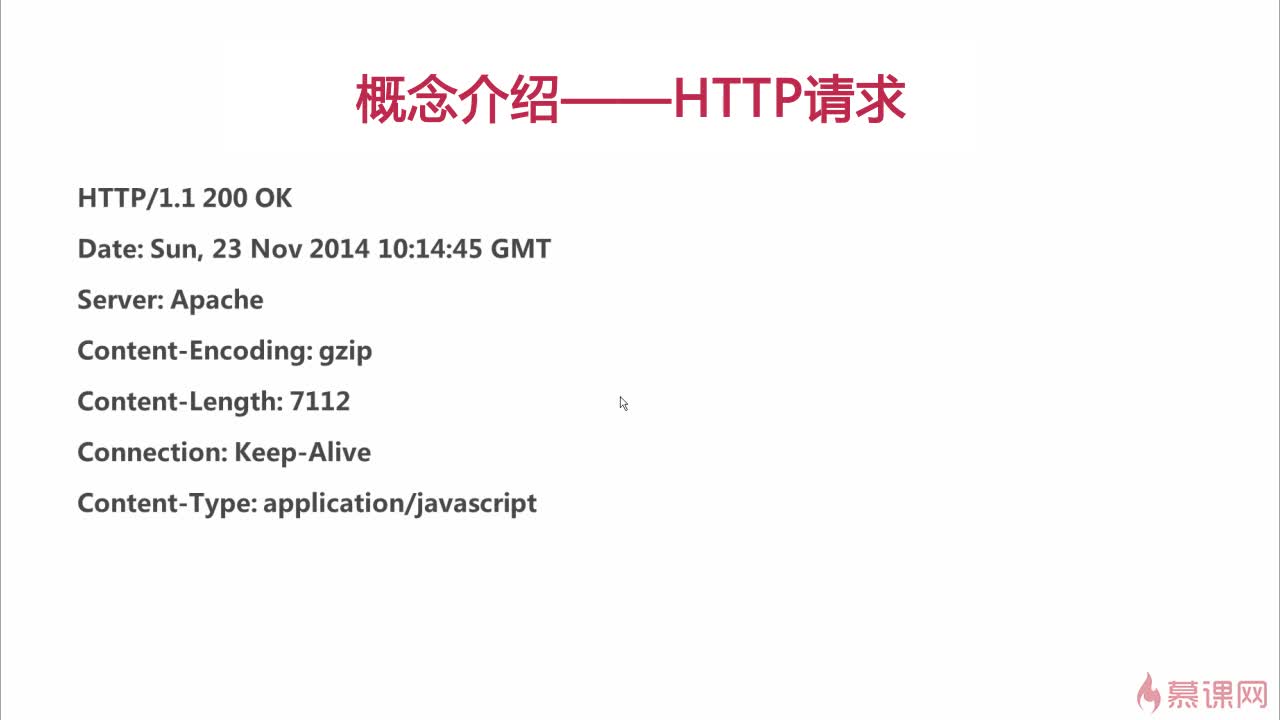
HTTP响应
【HTTP响应】一般由3部分组成:
①一个数字或文字组成的状态码,用来显示请求是成功还是失败
②响应头,和请求头一样包含许多有用信息,如服务器类型、日期时间、内容类型和长度等
③响应体,即响应正文 //响应头和响应体之间有空行
【HTTP状态码】
1XX:信息类,表示收到Web浏览器请求,正在进一步处理中
2XX:成功,表示用户请求被正确接收
3XX:重定向,表示请求没有成功,客户必须采取进一步动作
4XX:客户端错误,表示客户端提交的请求有错误,例如:404NOT Found,意味着请求中所引用的文档不存在
5XX:服务器错误,表示服务器不能完成对请求的处理,如:500
五、XMLHttpRequest发送请求
xhr发送请求
1、open方法:open(method,url,async)
(1)参数:
1)method:发送请求方法,get方式还是post方式,不区分大小写,一般使用大写。
2)url:请求地址,可以使用相对地址,也就是相对文档的地址,也可以使用绝对地址。
2)async:请求同步/异步,一般使用异步请求,这个参数就是true,如要使用同步的话,就是false。默认的是true(异步),所以,如果是异步请求的话,这个参数可以不写。
2、send方法:send(string)
(1)send方法将请求发送到服务器上
(2)参数:
1)string:
①使用get请求时,实际是没有主体的,所有的参数都拼在url中,所以send参数可以不填,或者填写null。
②post请求时,send请求一定要有参数。
3、request.setRequestHeader()方法
(1)设置http的头信息,告诉web服务器要发送一个表单的话,设置Content-type为application/x-www-form-urlencoded。
(2)Content-type有2种,一般用application/x-www-form-urlencoded,一般如果不发送文件,都采用这种方式。
(3)request.setRequestHeader()要写在open()和send()中间,否则会抛出异常。
六、XMLHttpRequest取得响应
responseText:获得字符串形式的响应数据
responseXML:获得XML形式的响应数据(比较少)
status和statusText:以数字和文本形式返回HTTP状态码
getAllResponseHeader():获取所有的响应报头
getResponseHeader():查询响应中的某个字段的值
readyState属性的变化代表服务器响应的变化
0:请求未初始化,open还没有调用
1:服务器连接已建立,open已经调用了
2:请求已接收,也就是接收到头信息了
3:请求处理中,也就是接收到了响应主体
4:请求已完成,且响应已就绪,也就是响应完成了
var request = new XMLHttpRequest() //建立XHR对象
request.open("GET","get.php",true);//用get方法异步打开get.php
request.send();//发送请求头信息
request.onreadystatechange=function(){
if(request.readState===4&&request.status===200){
//做一些事情request.responseText;
}
}通过onreadystatechange事件,对readyState属性进行监听即对服务器的响应进行监听,
readyState===4响应完成;
status===200,请求成功
建立异步请求的过程4个步骤:
a:new一个XHR对象
b:调用open方法
c:send一些数据
d:对过程进行监听,来知道服务器是不是正确地做出了响应,接着可以做一些事情
(监听readyState,响应成功可以做一些事情,比如获取服务器响应的内容在页面上做一些呈现)

























 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








