目录
前言
大家对钉钉不陌生吧,那么提它干啥呐?别人发给你一个文件,以前都是先下载到本地,然后用office软件打开,现在有个在线预览,那岂不是不用下载直接就能看了。

没错,文档在线预览就是这么方便,应用场景很广泛,譬如邮箱里面的文件,OA系统里面的文件,下面小编直接用Vue从零开始撸一套简单OA系统来实现文档预览。
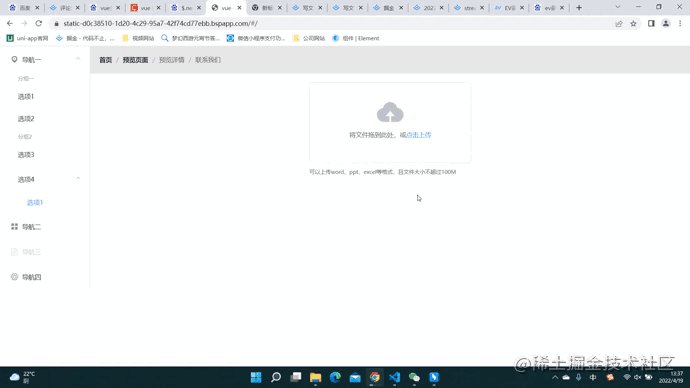
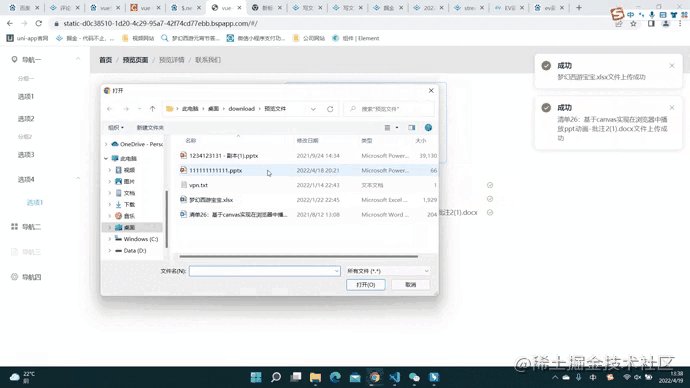
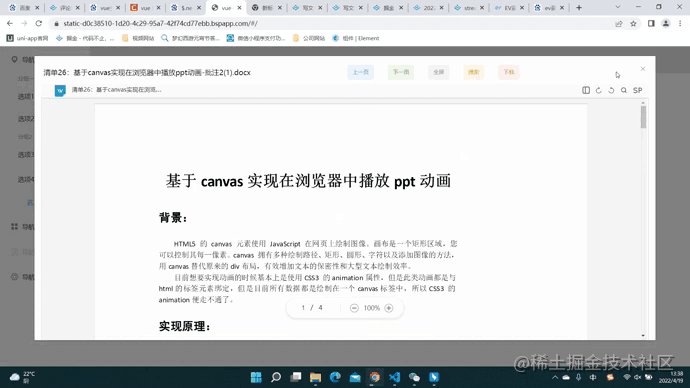
产品效果

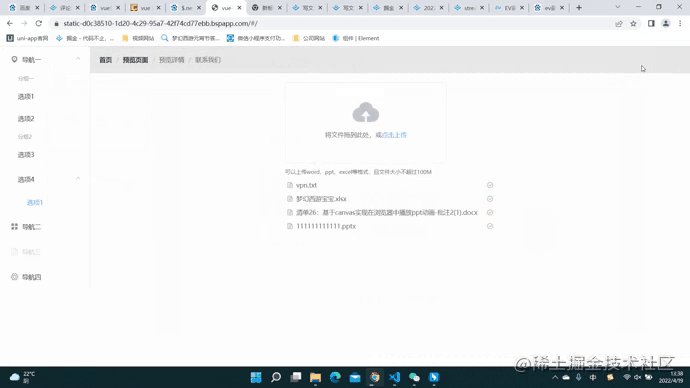
以上是案例实现效果图,亲们也可以点击文档预览亲自体验。
具体实现
因为本文是用Vue来实现产品预览,所以Vue相关基础可能提及的较少,有兴趣的小伙伴可以复习一下Vue和Element。
① 搭脚手架
考虑到目前主流还是Vue2,所以脚手架选用的是Vue2 + eslint,安装完依赖后,目录结构入下图所示:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9113
9113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








