|
二 二选一
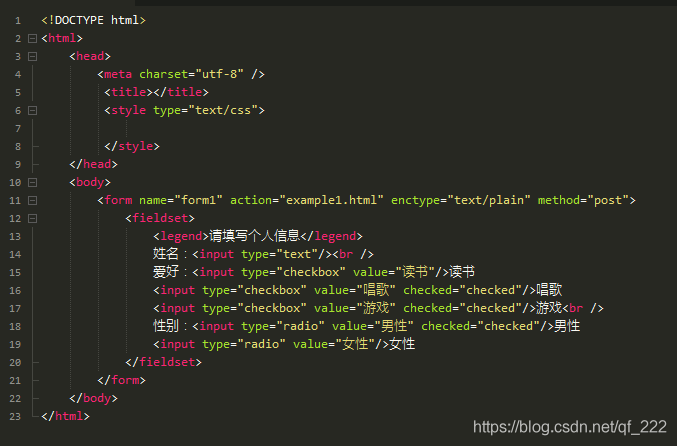
当设置input的type属性值为radio时,会发现男女皆可选,不能实现只选一个,而且一旦选中就无法更改

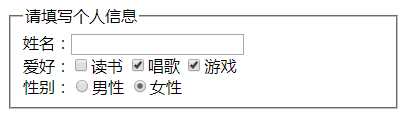
结果如下图:

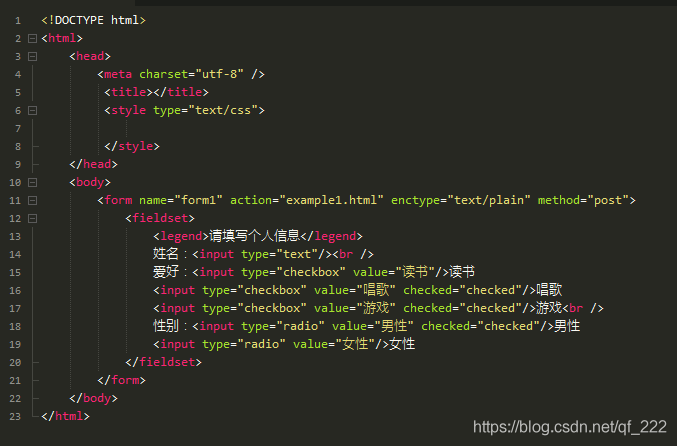
解决方法是在input标记里面添加name属性,并保持两个name属性的值相同,例如可以设置两个input标记中的name=“sex”,如图所示:

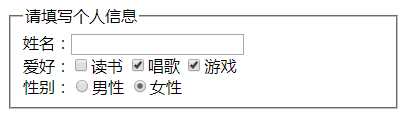
这时就可以实现二选一了:

三 设置成不能修改选中或不选中的状态
<input type="radio" disabled >
|
当设置input的type属性值为radio时,会发现男女皆可选,不能实现只选一个,而且一旦选中就无法更改

结果如下图:

解决方法是在input标记里面添加name属性,并保持两个name属性的值相同,例如可以设置两个input标记中的name=“sex”,如图所示:

这时就可以实现二选一了:

<input type="radio" disabled >











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


