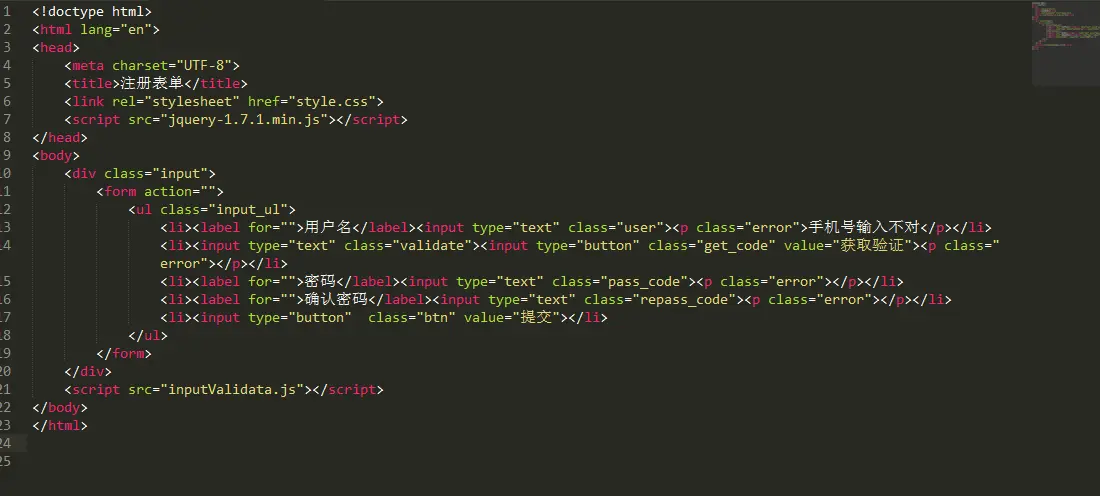
首先我们来看一下我的这个html的结构,当然你们也可以根据你们自己的风格去布局

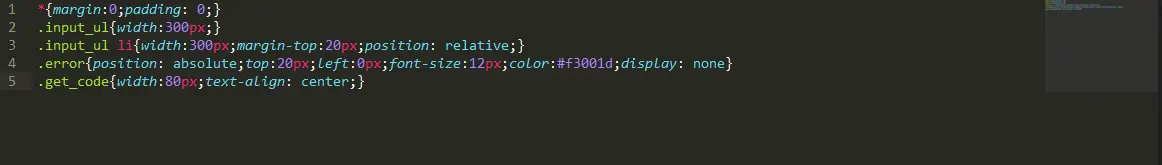
然后在简单的看一下css样式这里我没有做过多的修改,如果你觉得样式不好看当然也可以根据你自己风格来做一个简单的布局






相信上面的代码你们看的懂的吧!如果不理解可以联系我。
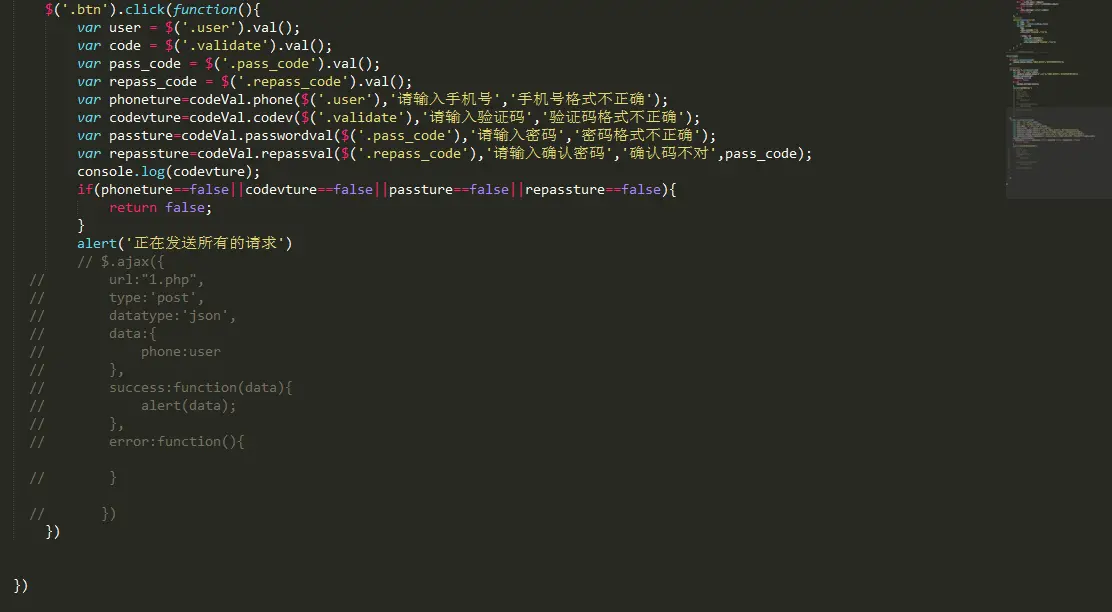
做到这里大家有没有发现里面的代码很臃肿的,其实我也是这么想的,看着没毛病其实有一部分是可以提出来公用这样就可以减少代码的额复写量,那么接下来我就讲这段代码整个一下
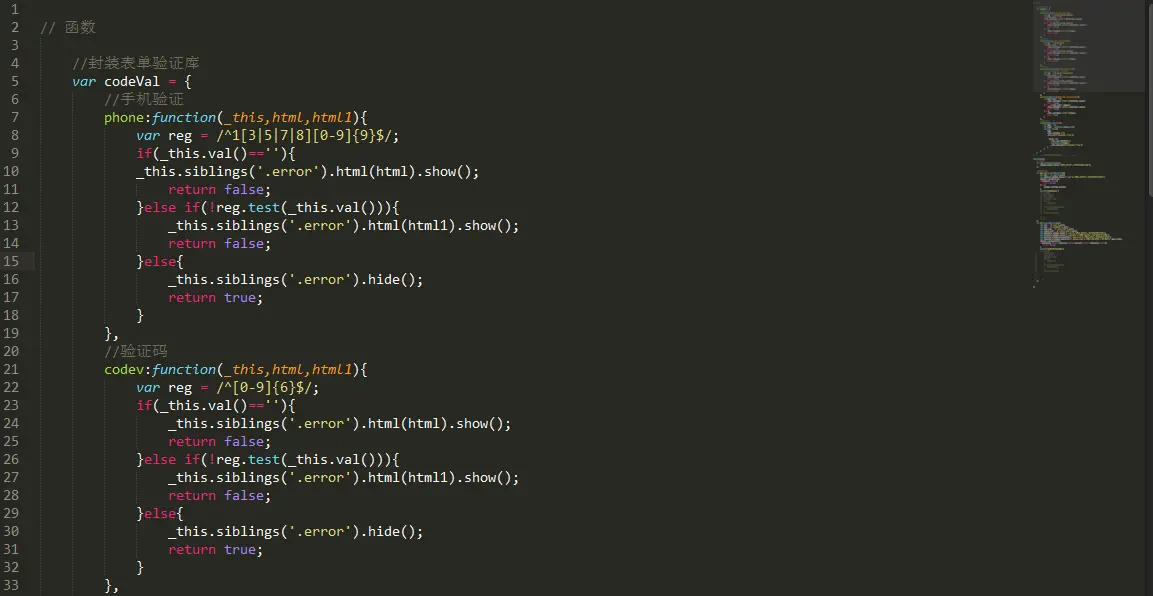
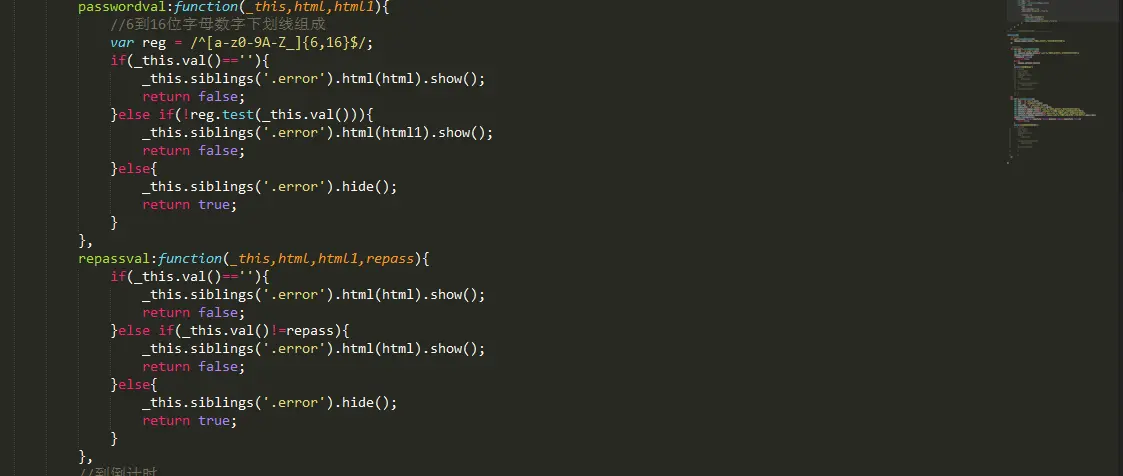
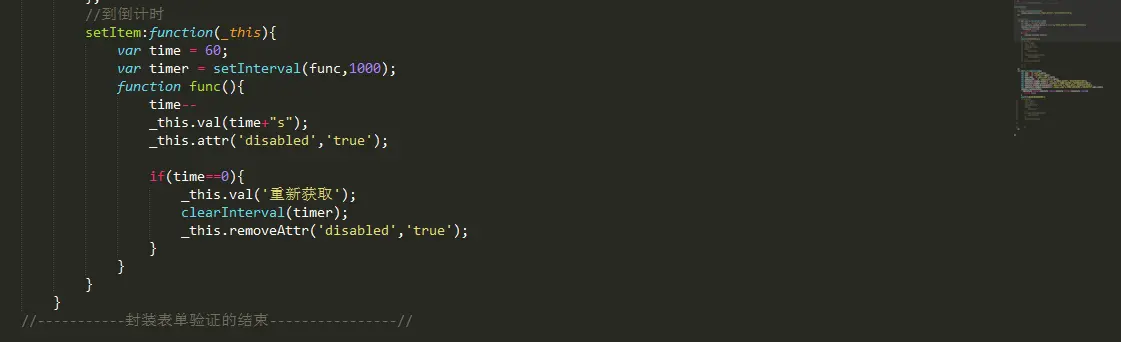
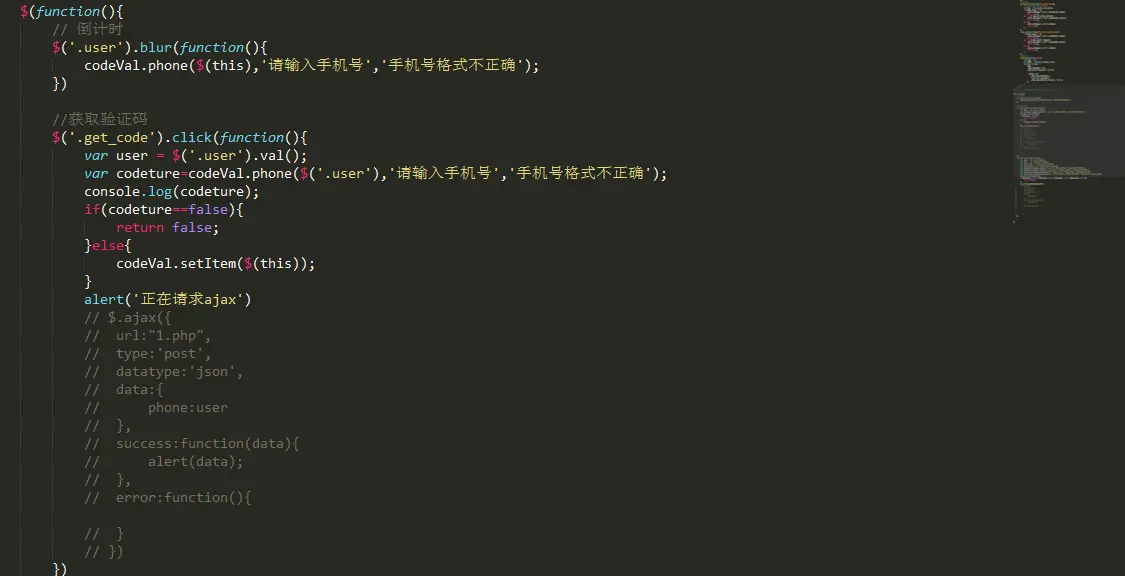
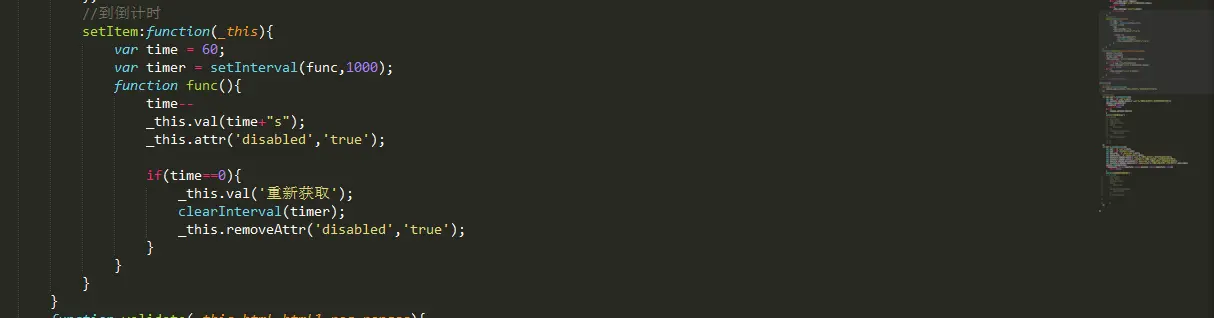
这是后面的代码!



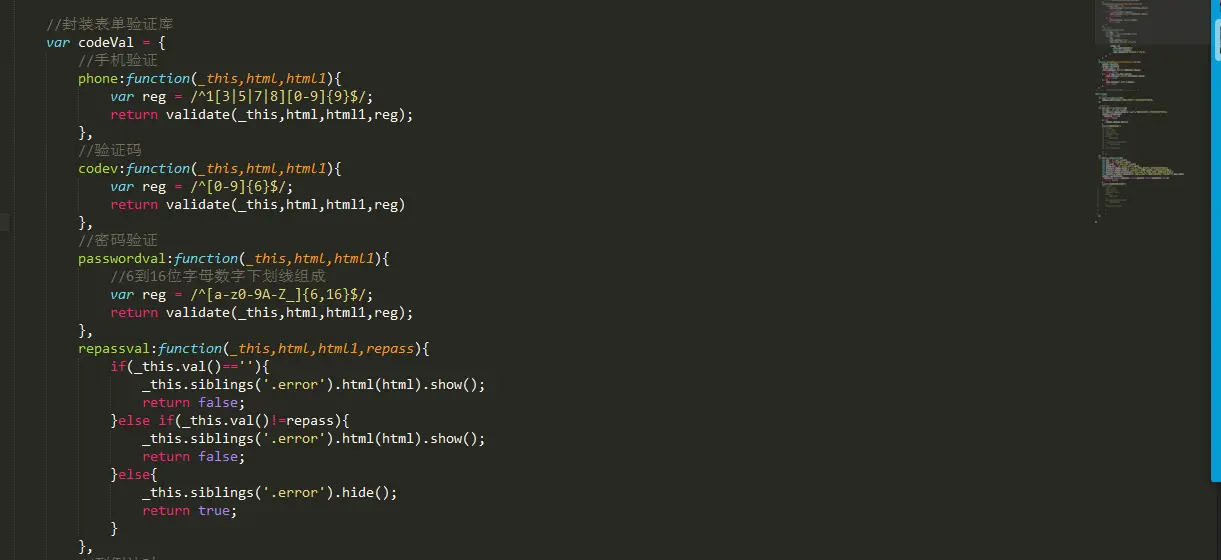
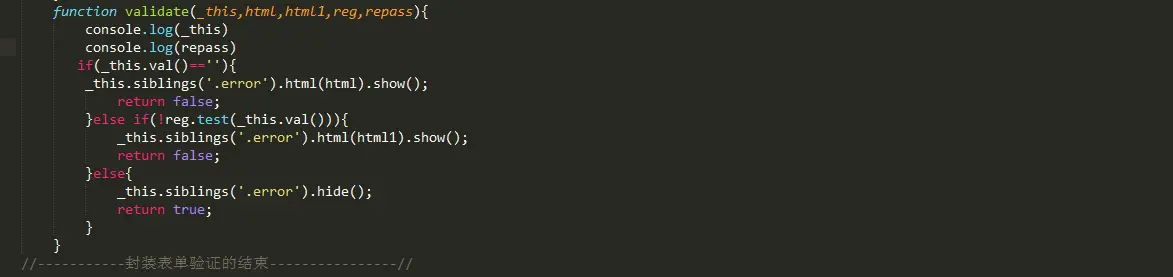
就是上面这段代码提出来单独封装了一个函数


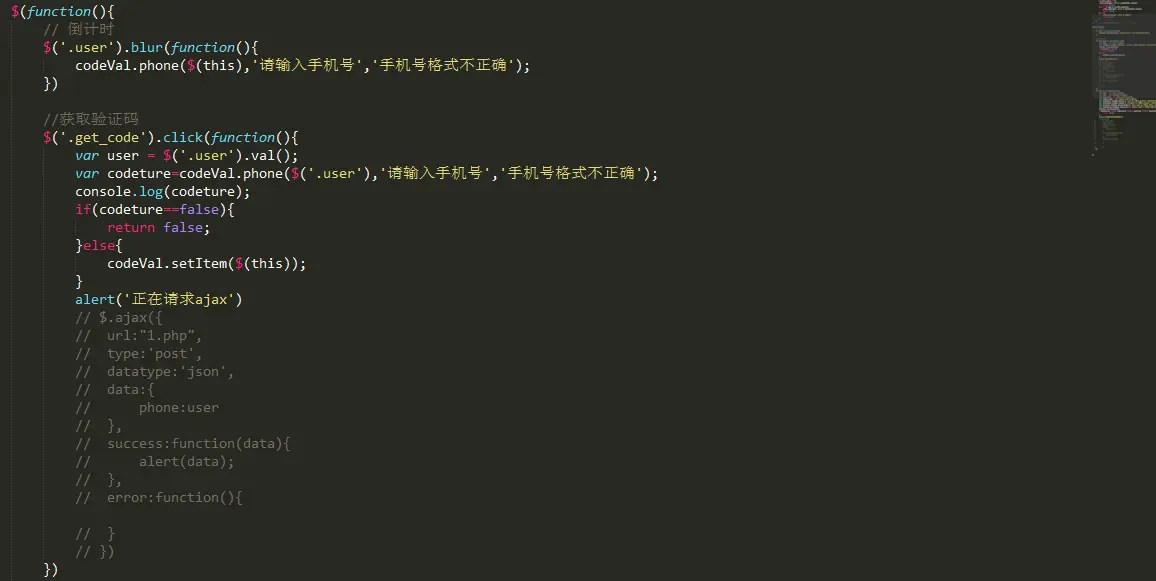
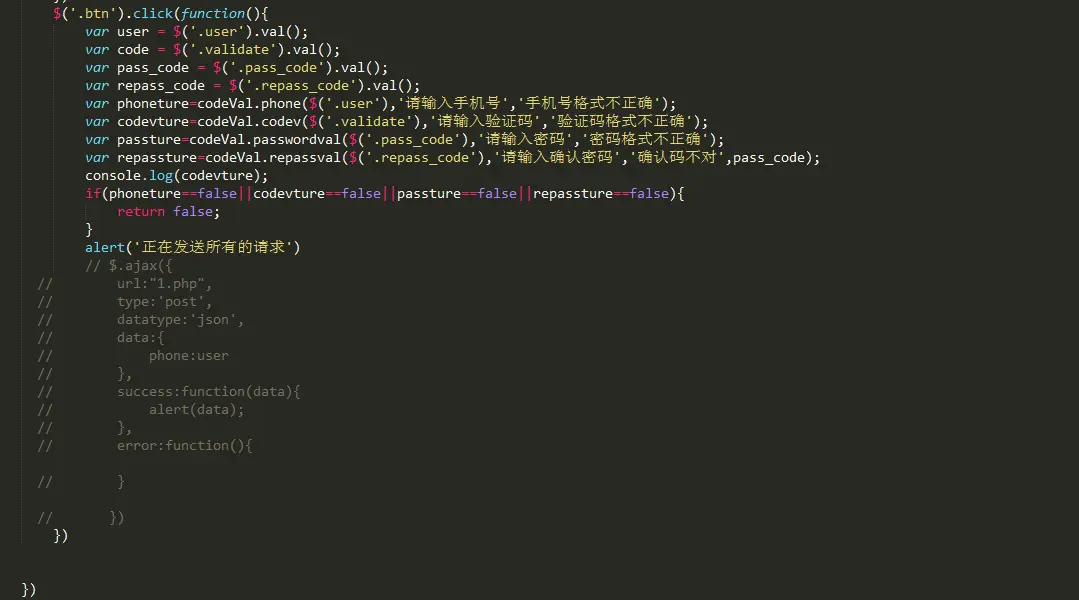
从上面可以看出有段代码我单独封装在一个函数里面了,这样减少了代码量,还有里面我只做了手机号的一个失去焦点效果,其他的就不一一列举出来的,想必你也会知道怎么做了,
还有ajax请求部分我就不一一讲解了,在这里主要是因为我一直苦于写表单验证比较繁琐没时间去封装,现在空闲下来写了这一个小小的表单插件。我觉得应该会满足大多数人的要求了,只是正则表达式不够全面,这个需要你自己去写了,小编我就不一一给你写了。





















 2701
2701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








