模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。
详细使用:http://www.runoob.com/bootstrap/bootstrap-modal-plugin.html
实例:
在这里我们定义了一个修改按钮
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#subModal">修改</button>点击按钮弹出模态框,模态框是一个form表单,提交表单可以发送请求,修改数据。
<div class="modal fade" id="mainModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title">修改分类</h4>
</div>
<form action="<%=context %>/servlet/CategoryEditServlet?action=update" method="post">
<div class="modal-body">
<div class="form-group">
<label class="control-label">类别名称:</label>
<input type="text" class="form-control" name="maincategoryname" id="updatemainname">
</div>
<input type="text" class="form-control" name="main_id" id="updatemainid" style="display: none">
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">提交修改</button>
</div>
</form>
</div>
</div>
</div>模态框的内容是根据要修改的内容初始化的,所以使用js初始化输入框数据,分类id是存储在一个隐藏的input标签里的,通过dom操作找到对应的元素,获取到值。
$('#mainModal').on('show.bs.modal', function (event) {
var button = $(event.relatedTarget) // 触发事件的按钮
var main_name = button.parent().prev().prev();
var main_id = button.next().next();
$('#updatemainname').val(main_name.text());
$('#updatemainid').val(main_id.val());
});效果:
点击这里的修改按钮:
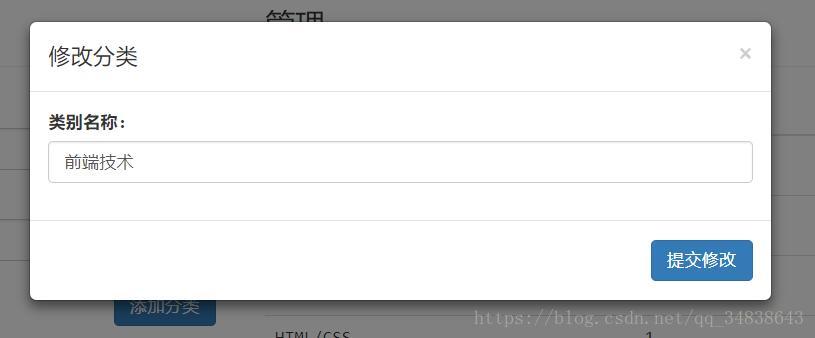
弹出修改框:
























 538
538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








