环境:nodeJs项目用thinkjs框架写的,前端ajax请求。
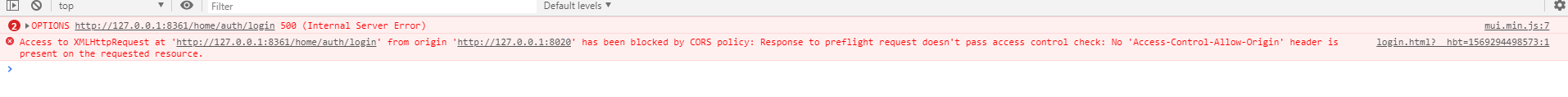
问题:前端ajax跨域请求nodeJs项目,浏览器报错。显示OPTIONS预请求到后端,因为后端没有处理OPTIONS请求,所以报500错误。后面紧跟着真正请求(post/get等)浏览器控制台报跨域的错误。报错信息如下图

解决方法: 请求头设置Access-Control-Allow-Origin:“*”。具体代码:base.js
module.exports = class extends think.Controller {
async __before() {
//配置跨域
this.header("Access-Control-Allow-Origin", this.header("origin") || "*");
//允许请求头参数进入
this.header("Access-Control-Allow-Headers", "x-requested-with");
//处理预请求,给body设置一个值,否则会包404
if(this.method === "OPTIONS"){
this.ctx.body = 200;
return false;
}
}
};
注意:如果前端请求头里面设置了field,这里也要设置"Access-Control-Allow-Headers", "x-requested-with" 。其中x-requested-with 是前端请求头设置的field。






















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








