用户需求
1、允许用户使用邮箱登录
2、登录时校验邮箱的有效性
功能需求
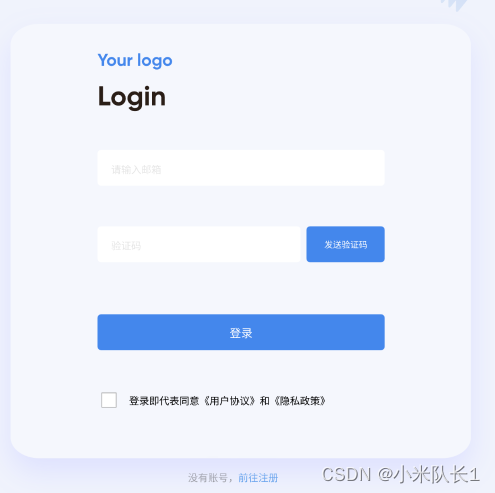
登录页面设计

【邮箱登录】规则说明:
1、账号输入框,默认提示文案:请输入邮箱
2、验证码输入框,默认提示文案:请输入验证码
3、隐私协议复选框,默认未选中
4、点击协议、政策,新打开页面,进入协议政策页面
5、登录按钮默认置灰。账号和验证码满足条件时,按钮点亮。
8、点击注册,当前页面打开,进入注册页面
【验证码发送】规则说明:
1、此邮箱已在系统中注册用户
2、发送一次之后间隔120秒才可以再次发送
【邮箱格式】判断规则:
1、判断时间:输入框有输入数据,失去焦点时判断邮箱格式
2、邮箱格式:用户名+@分隔符+服务域名+域名后缀,#@#.#。
- 用户名支持汉字、数字、字母和特殊字符
- 服务域名只能是数字或字母,不支持特殊字符
- 域名后缀支持汉字、数字字母和特殊字符
3、错误提示:邮箱格式不正确。
【点击登录】规则说明
1、点击登录,未勾选同意协议,弹出同意协议气泡提示。
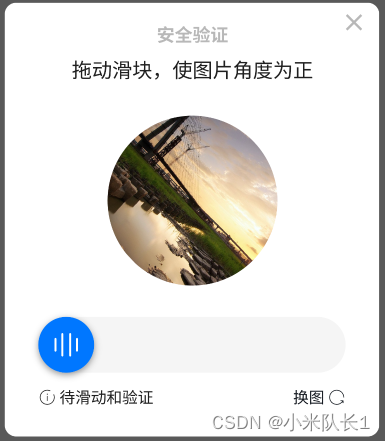
2、勾选协议,点击登录,弹出防刷验证弹框,防盗刷使用第三方服务,具体逻辑参考服务提供方的接口文档

3、通过防刷验证,验证验证码和邮箱
- 不通过,提示:邮箱或验证码错误
- 通过,登录成功,进入首页






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








