git安装vue-devtools包(无npm包的先下载依赖)
git clone https://gitee.com/mirrors/vue-devtools.git
命令行安装
cd vue-devtools------进入文件夹
git checkout master-----切换到master分支(默认是main)
cnpm install--------安装依赖(淘宝镜像)

npm run build

修改修改manifest.json文件
进入项目根目录\devtools-main\packages\shell-chrome文件夹下找到manifest.json,查找persistent,修改值为true
"persistent": true
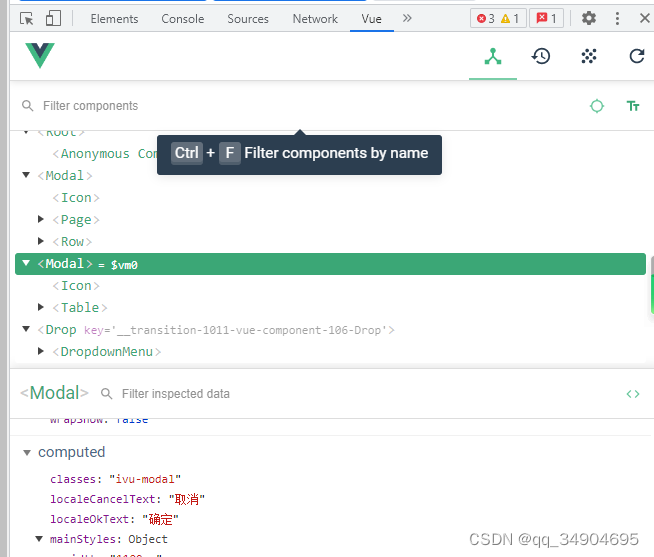
成功后,打开谷歌浏览器,找到更多工具(或者设置)—》扩展程序–》—》开发者模式打开–》加载已压缩的扩展程序–》选中shell-chrome所在的文件夹即可
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








