之前的wenda1.0使用了vue-cli的webpack-simple模板
成功引入了router,MINT-UI,less,ICONFONT,vue-components
但是继续深入下去发现不能满足开发,所以重新开始使用vue-cli的webpack模板
环境:node.js,npm
1.安装 vue-cli
npm install vue-cli -g2.安装webpack模板,去掉了语法规范和单元测试
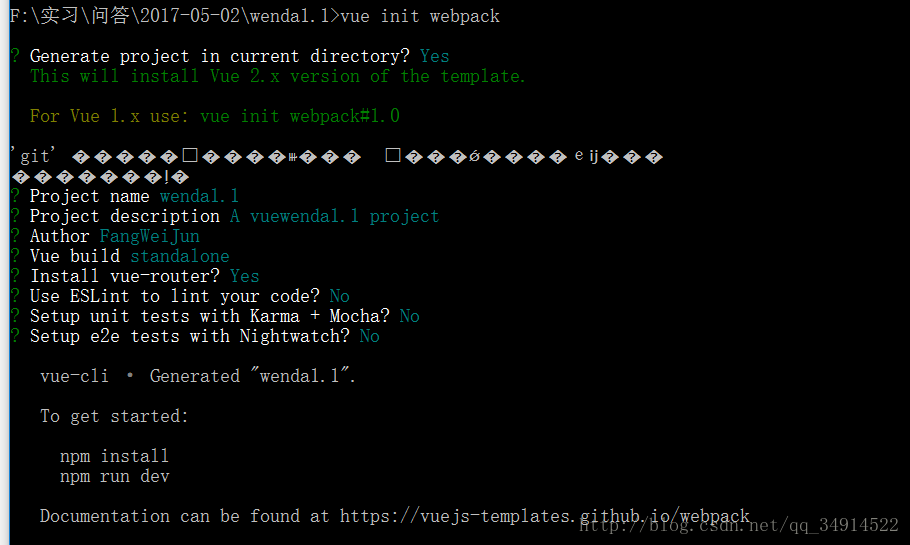
3.按照提示继续安装
npm install也可以用cnpm,先安装cnpm,然后
cnpm install4.跑起来
npm run dev






















 3179
3179

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








