- html 页面的同步与异步(ajax)
同步加载(刷新):每次刷新的是整个页面的数据
异步加载(刷新):每次刷新的是整个页面的部分数据
举例:淘宝网的小缩略图,当鼠标悬停在小图中,会在旁边跳出一个框框展现物品的大图。这样做的好处在于:局部数据的刷新不仅优化页面的性能,也优化数据请求的资源。
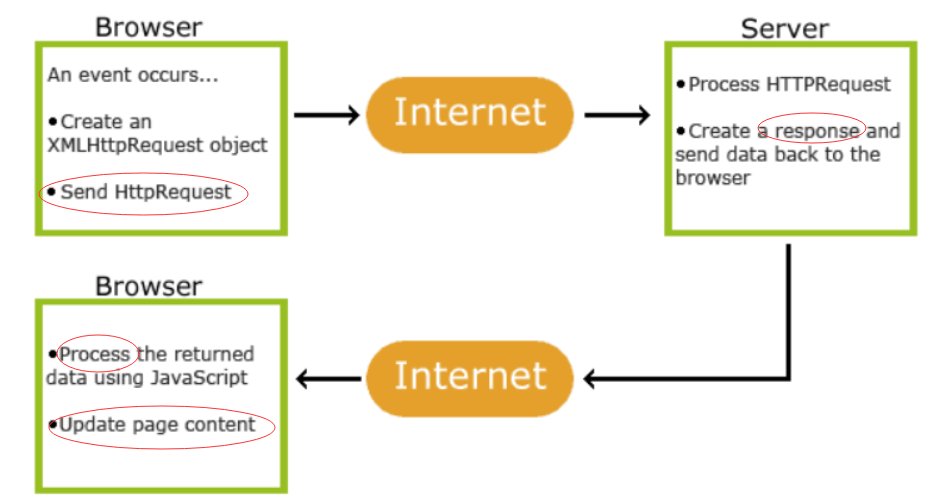
异步请求:
页面发送请求到服务器——>服务器响应到客户端——>响应到达客户端,可以通过特定的函数使局部动态变化。

异步发送请求,服务器端收到请求,向客户端发送(不是一起发送)
1.响应状态码(如果正确发送200(200~299))
2.发送响应头(之后发送分隔线)
3.响应正文。
- Fetch函数和Promise
Fetch 被称之为下一代 Ajax 技术,内部采用 Promise 方式来处理数据
可以直接.then即可
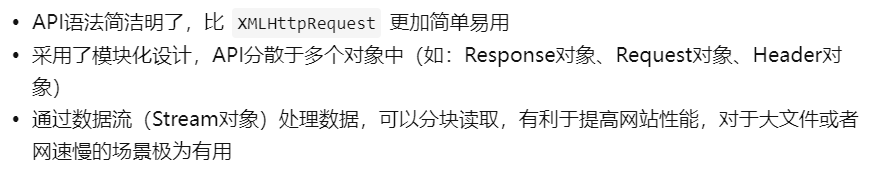
优点:

在用法上,fetch()接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象。它的基本用法如下。
fetch(url)
.then(...)
.catch(...)全局的 fetch() 方法用于发起获取资源的请求。它返回一个 promise(期约)
promise有三个状态:
待定(pending): 初始状态,既不是成功,也不是失败。
已解决(fulfilled): 意味着操作成功完成。
已拒绝(rejected): 意味着操作失败。
Promimse的构造函数接受一个函数,这个函数的两个参数分别称作resolve方法和reject方法。当任务成功时,调用resolve()方法,并传回一个Response对象。失败时,调用reject()方法。调用resolve和reject时,传入的值,将作为输入参数,传递到then方法的resolve和reject中。
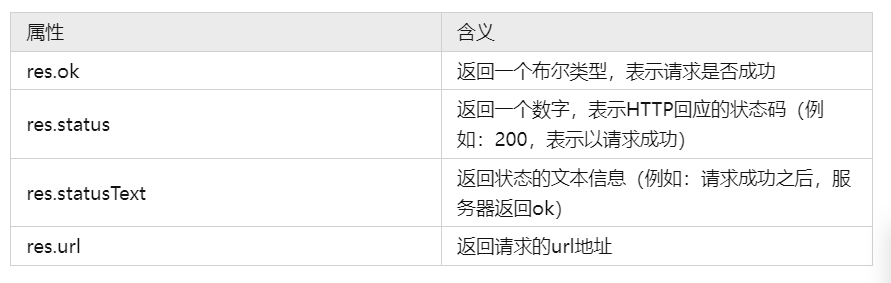
在Promise对象上可以调用then()方法,它也接受两个方法,一个是resolve,一个是reject。then()方法返回的还是一个Promise对象,因此支持链式调用。值得注意的是:then方法中上一个resolve方法的返回值,将成为下一个then方法中resolve的输入参数。由此构成了数据的流动。Response 对象根据服务器返回的不同类型的数据,提供了不同的读取方法。

其中最常用的就是 res.json()
这方面知识比较复杂,课后有时间可以借助相关参考资料。
推荐书籍:
《JavaScript高级程序设计》
《JavaScript权威指南》
- json
JSON是JavaScript Object Notation的简称,中文含义为“JavaScript 对象表示法”,它是一种数据交换的文本格式,而不是一种编程语言。
JSON 是一种轻量级的数据交换格式,它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
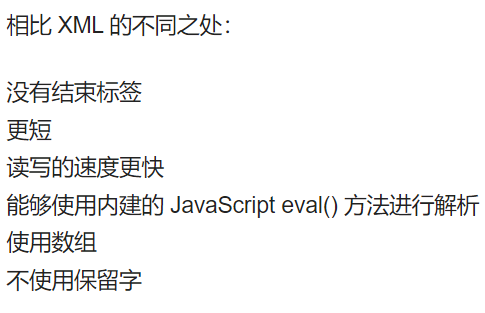
现在多用json来代替xml

JSON键/值对由键和值组成,键必须是字符串,值可以是字符串(string)、数值(number) 、对象(object)、数组(array)、true、false、 null。
在定义JSON键/值时,先是键名(注意键名是要加引号的),后面写一个冒号,然后是值。如:
"username": "bob";
这就等价于这条 JavaScript 语句:
username = "bob";
参考链接:https://baijiahao.baidu.com/s?id=1721122100644576765
IDEA中关于JSON的插件:net.sf.json(依赖于Maven库)大家有时间可以自行下载






















 2805
2805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








