选择器的作用:就是找到对应的数据进行样式化。
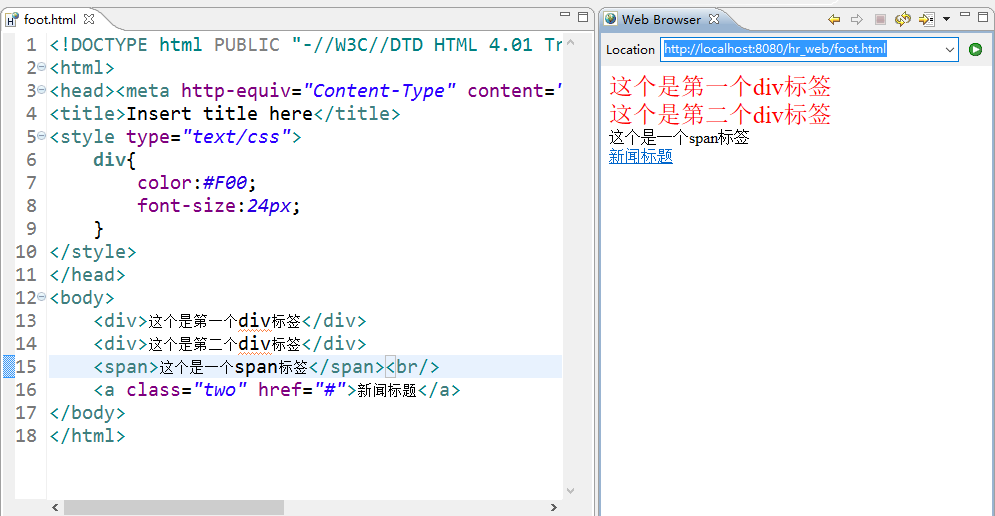
1、标签选择器: 就是找到所有指定的标签进行样式化。
格式:
标签名{
样式1;样式2....
}举例:

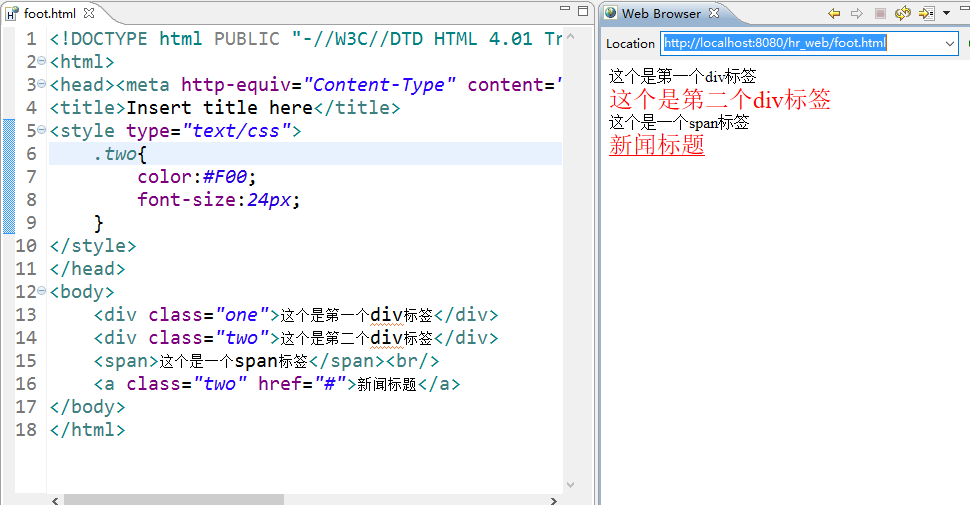
2、类选择器: 使用类选择器首先要给html标签指定对应的class属性值。
格式:
.class的属性值{
样式1;样式2...
} 举例:

类选择器的注意事项:
1) html元素的class属性值一定不能以数字开头.
2) 类选择器的样式是要优先于标签选择器的样式。
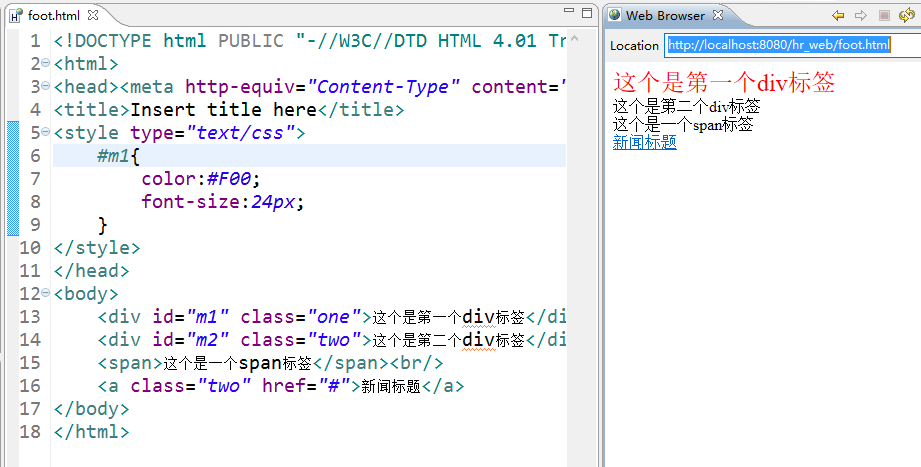
3、ID选择器: 使用ID选择器首先要给html元素添加一个id的属性值。
格式:
#id属性值{
样式1;样式2...
}举例:
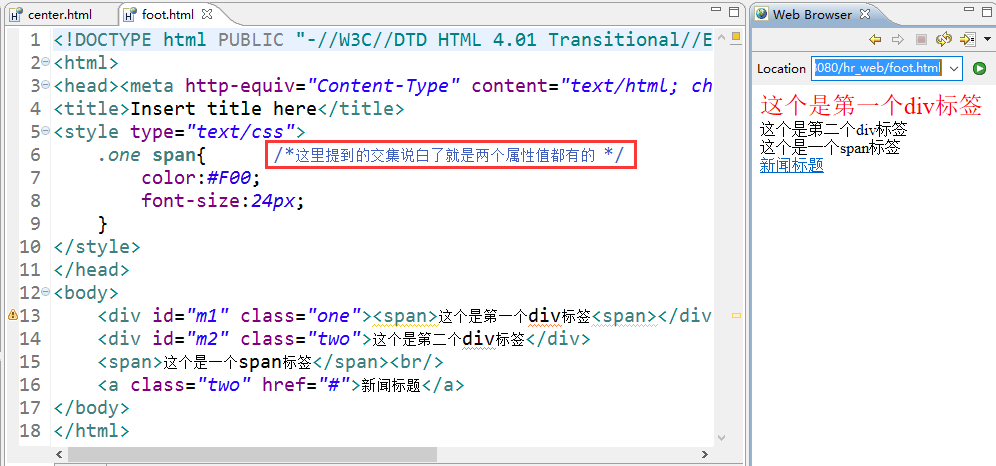
4、交集选择器: 就是对选择器1中的选择器2里面的数据进行样式化。
选择器1 选择器2{
样式1,样式2....
}举例:
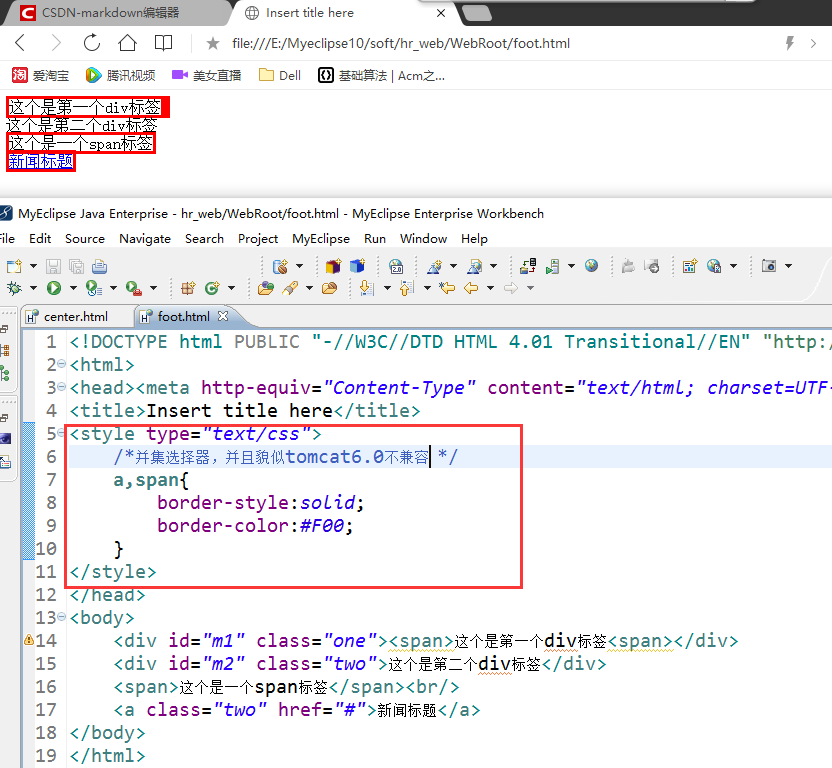
5、并集选择器: 对指定的选择器进行统一的样式化。
格式:
选择器1,选择器2..{
样式1;样式2...
}举例:
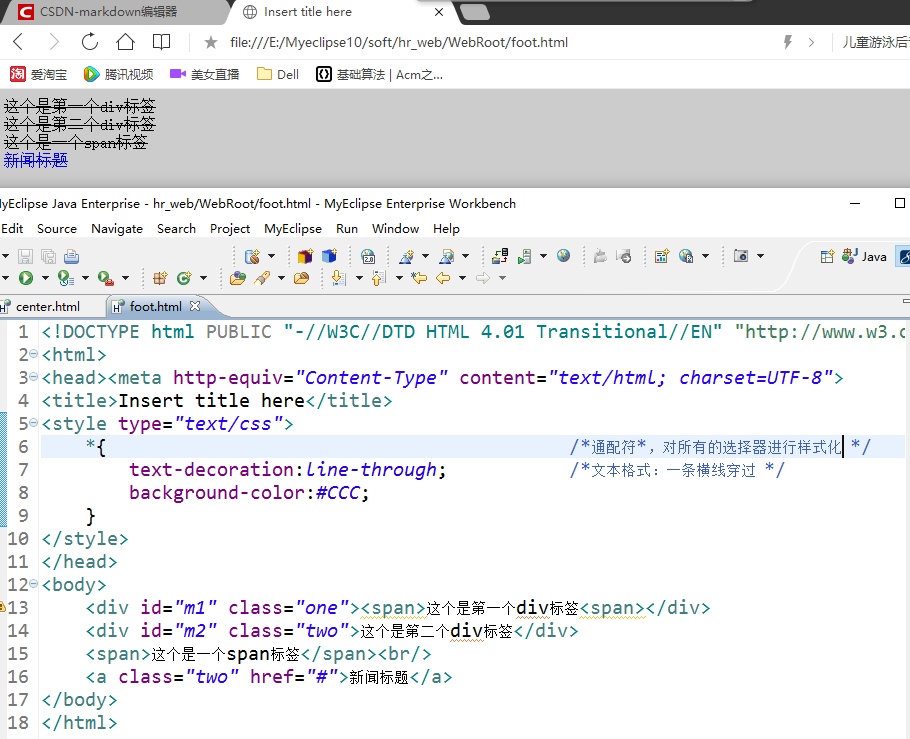
6、通过选择器:
格式:
*{
样式1;样式2...
} 举例:
7、伪类选择器:伪类选择器就是对元素处于某种状态下进行样式化。
举例:
<!--代码没有错误,大家自己试试吧,这个效果不好展示 -->
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<style type="text/css">
a:link{color:#F00} /* 没有被点击过---红色 */
a:visited{color:#0F0} /* 已经被访问过的样式---绿色 */
a:hover{color:#00F;} /* 鼠标经过的状态---蓝 */
a:active{color:#FF0;}/*鼠标点击但并未松开---黄*/
</style>
</head>
<body>
<a href="#">点我</a>
</body>
</html>注意事项:
注意:
1、a:hover 必须被置于 a:link 和 a:visited 之后
2、a:active 必须被置于 a:hover 之后
3、仅有a:link和a:visited位置可以调换


























 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








