一、String对象:
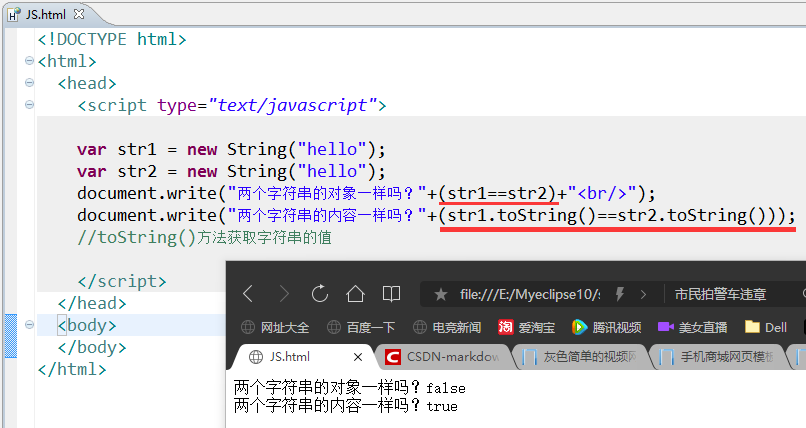
1、首先看这样一个问题:
2、创建一个字符串的方式:String是一个内置对象
方式1:
new String("字符串的内容");方式2:(一般用这种就OK了)
var str = "字符串的内容";3、字符串常用的方法:
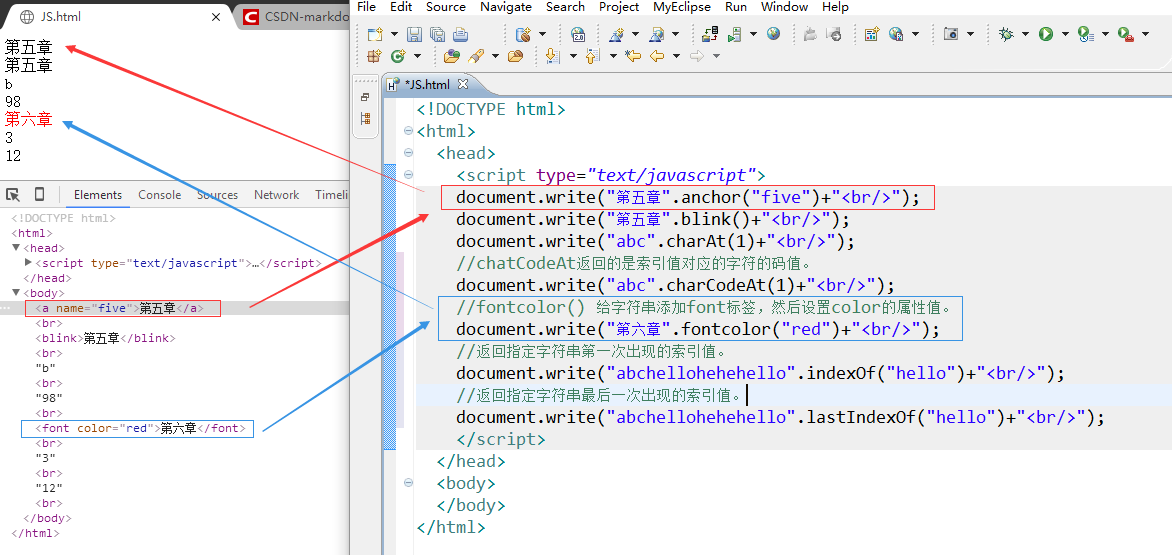
1、anchor()生产锚点
//HTML中产生锚点的方法
<a name = "top"></a>.....<a href = "#top"></a>2、blink()为元素添加blink标签,但是FireFox、IE不支持该标签了,了解即可。
3、charAt() 返回指定索引位置处的字符。
4、charCodeAt() 返回一个整数,代表指定位置上字符的 Unicode 编码。
5、fontcolor() 把带有 COLOR 属性的一个 HTML <FONT> 标记放置在 String 对象中的文本两端。
6、indexOf()返回 String 对象内第一次出现子字符串的字符位置。
7、lastIndexOf()返回 String 对象内最后一次出现子字符串的字符位置。
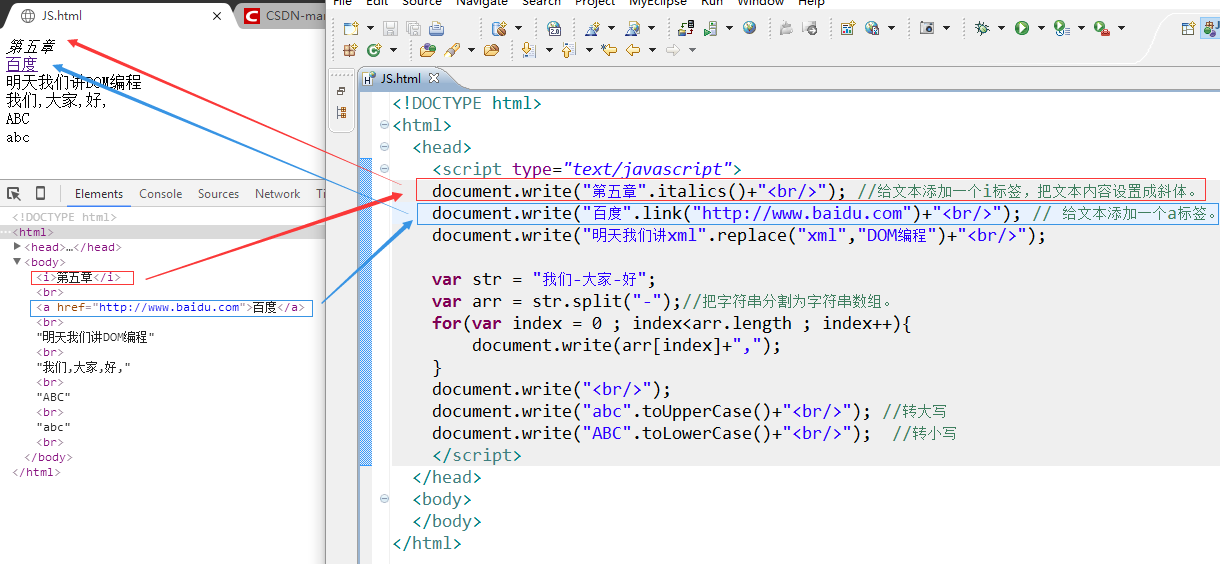
8、italics() 把 HTML <I> 标记放置在 String 对象中的文本两端。 I标签为斜体
9、link() 把一个有 HREF 属性的 HTML 锚点放置在 String 对象中的文本两端。
10、replace() 返回根据正则表达式进行文字替换后的字符串的复制。
11、split()把字符串分割为字符串数组。
12、Substr()截取子串
13、toUpperCase()转大写
14、toLowerCase转小写
二、日期对象(Date)
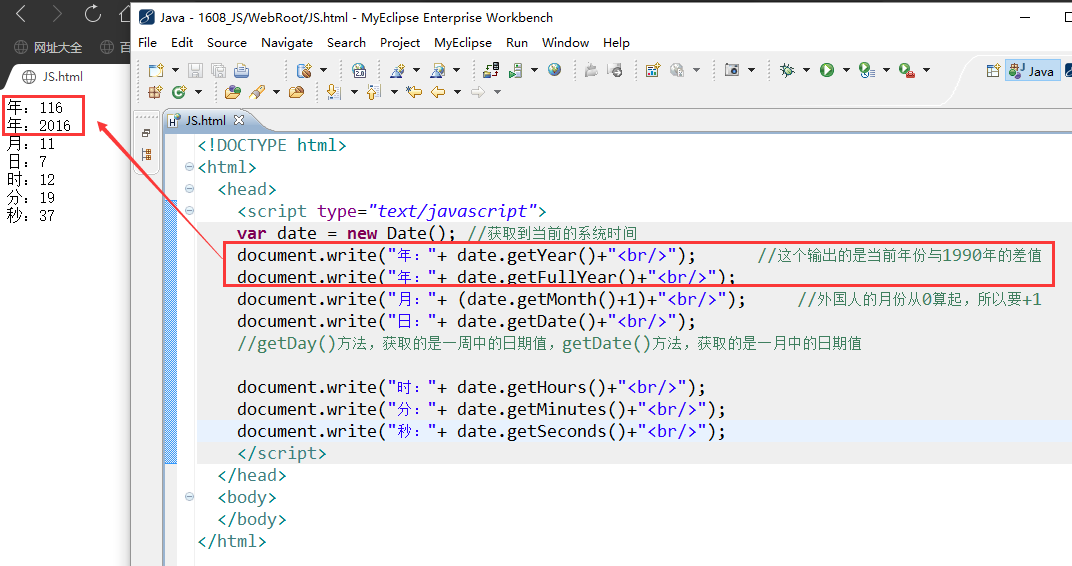
1、常用方法:
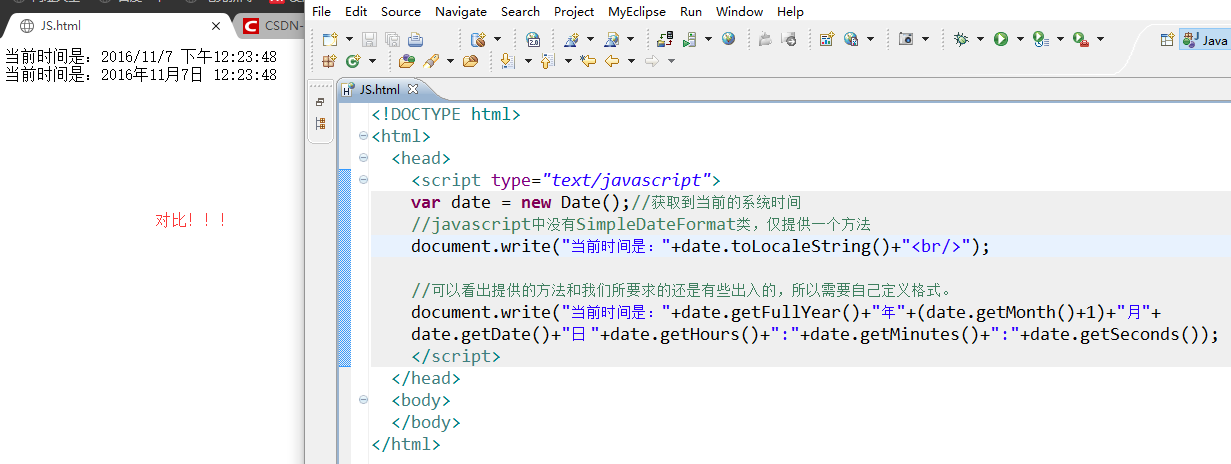
2、需求:输入这样的日期格式:xxxx年yy月dd日 hh:mm:ss
3、实例:时间显示器
1)代码:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<!-- 代码从上往下执行,这段代码必须放在javascript前,否则函数获取不到span元素-->
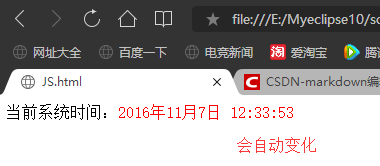
当前系统时间:<span id="time"></span>
</body>
<script type="text/javascript">
function getCurrentTime(){
//获取到当前的系统时间
var date = new Date();
//把当前系统时间拼装成指定的格式(xxxx年yy月dd日 hh:mm:ss)。
var timeInfo = date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日 "+date.getHours()+":"+date.getMinutes()+":"+date.getSeconds();
//找span对象
var spanObj = document.getElementById("time");
//设置span标签体的内容
spanObj.innerHTML = timeInfo.fontcolor("red");
}
//定时方法
window.setInterval("getCurrentTime()",1000);
//setInterval定时方法(每隔多久调用一次该函数),第一个参数要指定调用的代码,第二参数是每隔指定的毫秒数调用指定的代码
//注意:第一个参数必须是字符串的形式,如果不带双引号,方法使用无效
</script>
</html>2)效果:




























 1087
1087

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








