一、通过关系(父子关系、兄弟关系)找标签。
1、常用方法:
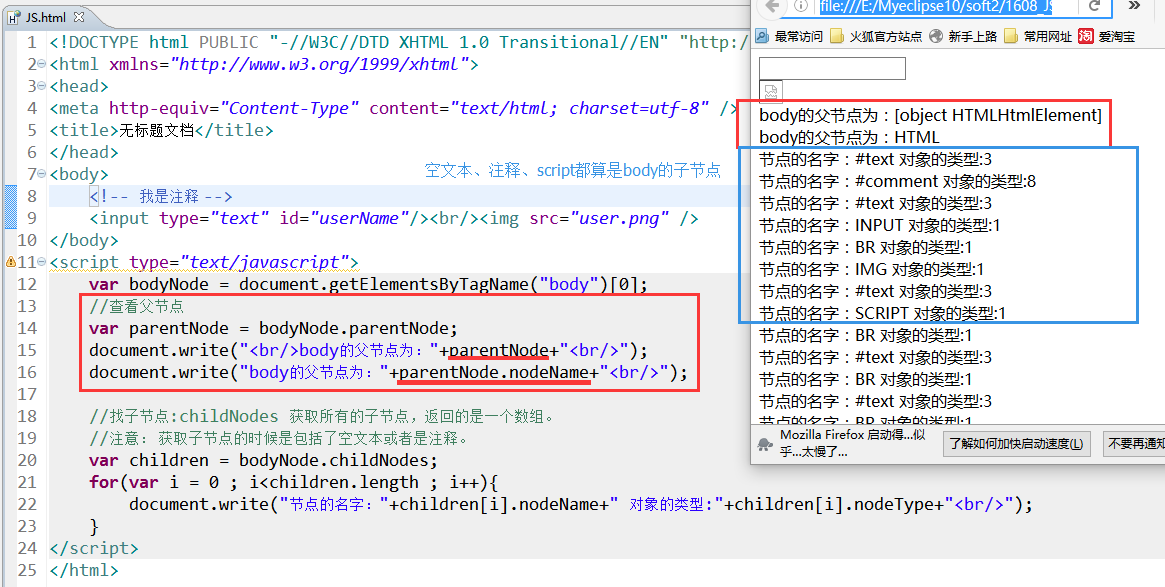
1)parentNode 获取当前元素的父节点。
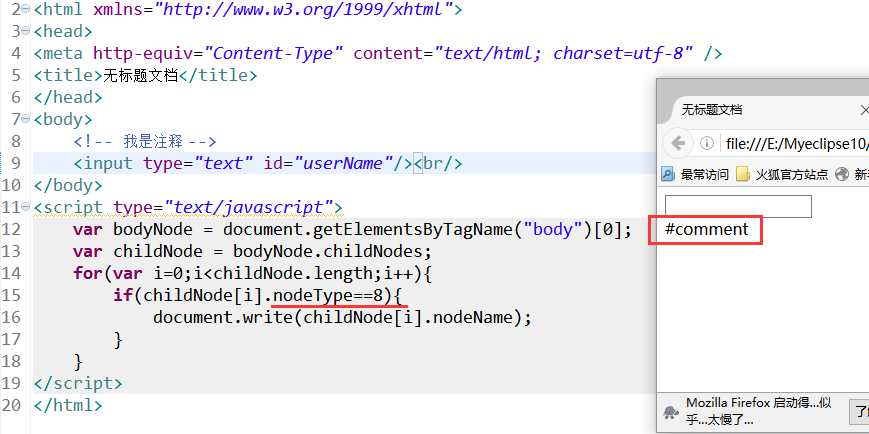
2)childNodes 获取当前元素的所有下一级子元素。(FireFox包括空文本和注释,IE不包括)

通过上例,得知我们还可以可以通过标签的类型进行判断筛选:
文本节点的类型: 3
注释的节点类型: 8
标签节点的类型: 1
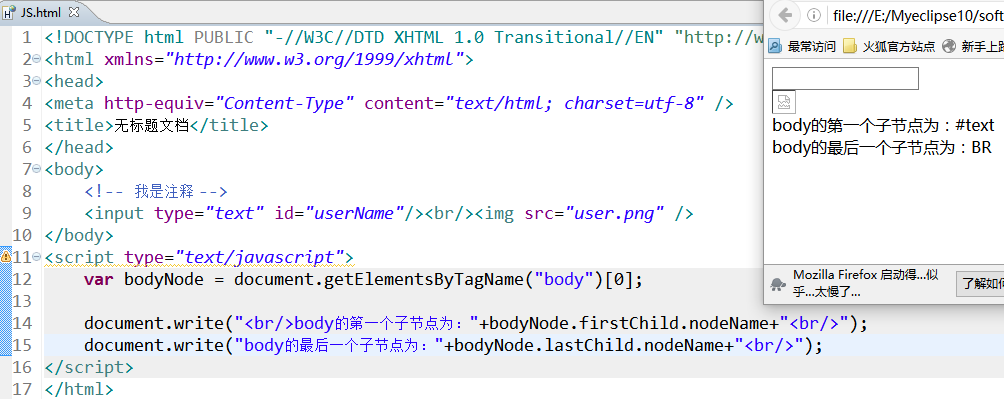
3)firstChild 获取当前节点的第一个子节点。
4)lastChild 获取当前节点的最后一个子节点。
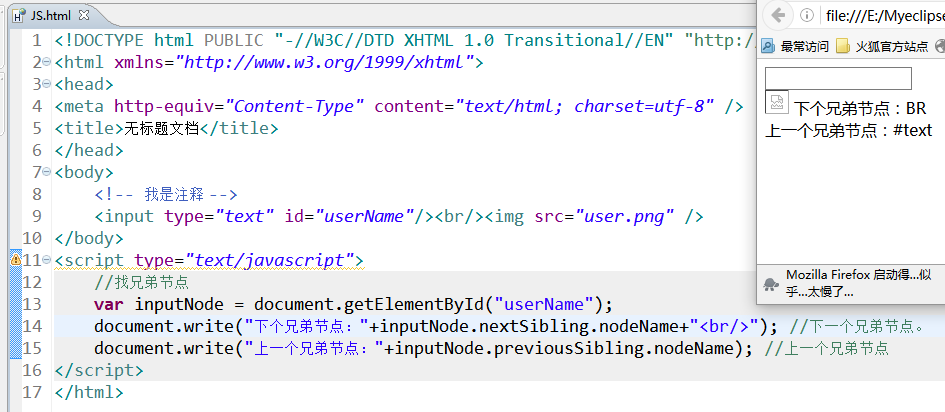
5)nextSibling 获取当前节点的下一个节点。(兄节点)
6)previousSibling 获取当前节点的上一个节点。(弟节点)
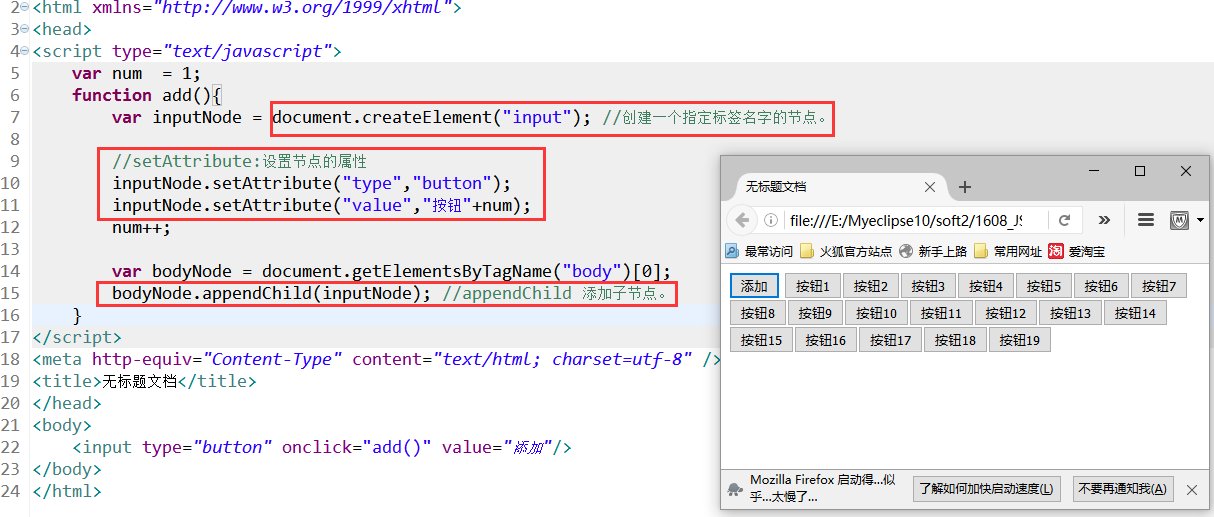
二、创建节点、插入节点、设置节点的属性。
1、document.createElement(“标签名”) 创建新元素节点
2、elt.setAttribute(“属性名”, “属性值”) 设置属性
3、elt.appendChild(e) 添加元素到elt中最后的位置


























 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








